css3線性漸層可以實現三角形嗎
css3線性漸變可以實現三角形;只需創建一個45度的線性漸變,設置漸變色為兩種固定顏色,一個是三角形的顏色,另一個為透明色即可,語法“linear- gradient(45deg,顏色值,顏色值50%,透明色50%,透明色100%)」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css3中,實作三角形有多種方法,其中一種就是利用線性漸層。下面我們就來給大家具體介紹一下。
使用線性漸層linear-gradient 實作三角形的原理也非常簡單,我們實作一個45° 的漸線性變:
div {
width: 100px;
height: 100px;
background: linear-gradient(45deg, deeppink, yellowgreen);
}
讓它的顏色從漸層色變成兩種固定的顏色:
div {
width: 100px;
height: 100px;
background: linear-gradient(45deg, deeppink, deeppink 50%, yellowgreen 50%, yellowgreen 100%);
}
再讓其中一個顏色透明即可:
div {
background: linear-gradient(45deg, deeppink, deeppink 50%, transparent 50%, transparent 100%);
}
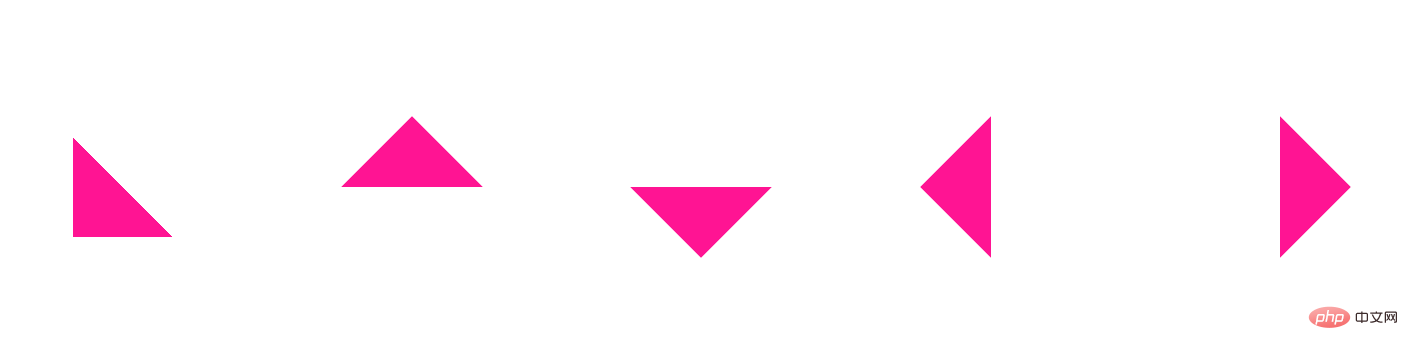
再透過旋轉rotate 或scale,我們也能得到各種角度,不同大小的三角形:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
html,
body {
width: 100%;
height: 100%;
display: flex;
}
div {
width: 100px;
height: 100px;
margin: auto;
}
.rotate {
background: linear-gradient(45deg, deeppink, deeppink 50%, transparent 50%, transparent 1px);
}
.top {
background: linear-gradient(45deg, deeppink, deeppink 50%, transparent 50%, transparent 1px);
transform: rotate(135deg);
}
.left {
background: linear-gradient(45deg, deeppink, deeppink 50%, transparent 50%, transparent 1px);
transform: rotate(45deg);
}
.bottom {
background: linear-gradient(45deg, deeppink, deeppink 50%, transparent 50%, transparent 1px);
transform: rotate(-45deg);
}
.right {
background: linear-gradient(45deg, deeppink, deeppink 50%, transparent 50%, transparent 1px);
transform: rotate(-135deg);
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</body>
</html>
以上是css3線性漸層可以實現三角形嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 聊聊怎麼巧用CSS給一般黑色二維碼添上彩色漸層!
Jul 14, 2022 am 10:34 AM
聊聊怎麼巧用CSS給一般黑色二維碼添上彩色漸層!
Jul 14, 2022 am 10:34 AM
怎麼巧用 CSS 建構漸層彩色二維碼?以下這篇文章就來跟大家介紹利用CSS為一般黑色二維碼添上彩色漸層的方法,希望對大家有幫助!
 css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
兩種方法:1、利用display屬性,只要為元素加上「display:none;」樣式即可。 2.利用position和top屬性設定元素絕對定位來隱藏元素,只需為元素加上「position:absolute;top:-9999px;」樣式。
 css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。
 css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
實作方法:1、使用「:active」選擇器選取滑鼠點擊圖片的狀態;2、使用transform屬性和scale()函數實現圖片放大效果,語法「img:active {transform: scale(x軸放大倍率,y軸放大倍率);}」。
 原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
怎麼製作文字輪播與圖片輪播?大家第一想到的是利用js,其實利用純CSS也能實現文字輪播與圖片輪播,下面來看看實作方法,希望對大家有幫助!
 css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用「animation-timing-function」屬性來設定動畫旋轉速度,該屬性用於指定動畫將如何完成一個週期,設定動畫的速度曲線,語法為「元素{animation-timing-function:速度屬性值;}」。







