vue3為什麼快? vue3的效率提升主要在哪方面?下面這篇文章就來跟大家介紹一下vue3相對於vue2 做了那些優化,希望對大家有幫助!

尤大大在介紹vue3說客戶端的渲染效率比vue2提升了1.3-2倍, SSR渲染效率比 vue2 提升了2-3倍。
什麼是靜態節點?
所謂的靜態節點就是在vue 中的寫在template 模板中的標籤 且該標籤沒有使用v-bind 綁定屬性, 在vue3 就認為是靜態節點。 (學習影片分享:vuejs教學)
<template >
<img src="/static/imghw/default1.png" data-src="/_assets/logo.102c1acc.jpg" class="lazy" alt="logo"> // 静态节点 没有绑定任何属性
<h1>Hello World</h1> // 静态节点 没有绑定任何属性
<h1>{{ text }}</h1>
</template>
<script>
export default {
data() {
return {
text: 'Hello World',
}
},
}
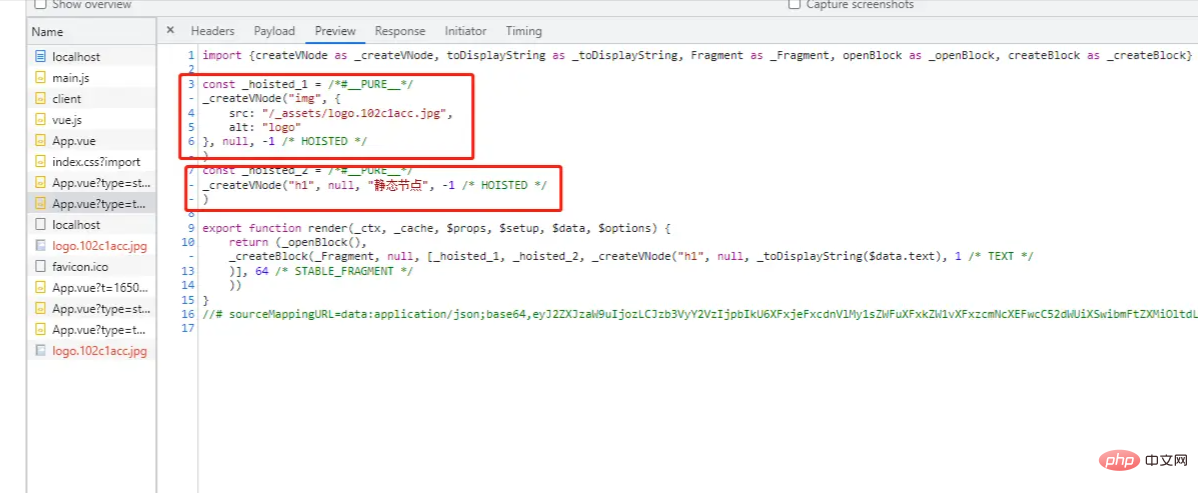
</script>vue3 就會在render 函數中將靜態節點 用變數保存下來, 所以該靜態節點只會創建一次。
// vue2 的静态节点
render(){
createVNode("h1", null , "Hello World")
}
// vue3 的静态节点
const h1 = createVNode("h1", null , "Hello World")
render(){
// 直接使用即可
}為了證明這一點, 本地創建一個vue3 的項目, 看網絡請求

<template >
<div class="container"> //container 这是一个静态属性
{{ text }} // 内容是动态的
</div>
</template>
<script>
export default {
data() {
return {
text: 'Hello World',
}
},
}
</script>container 也會使用變數來保存

在實際的開發中, template 中實際很大一部分都是靜態節點
<template >
<div class="container">
<div class="logo">
<h1>logo</h1>
</div>
<ul class="nav">
<li><a href="">菜单</a></li>
<li><a href="">菜单</a></li>
<li><a href="">菜单</a></li>
<li><a href="">菜单</a></li>
</ul>
<div class="user">
{{ user.name }}
</div>
</div>
</template>
<script>
export default {
data() {
return {
user: {
name: '张三'
}
}
},
}
</script>vue3 的編譯器遇到大量的連續的靜態節點, 會直接將其編譯為一個普通的字元創節點
.logo .nav 整個div 都是靜態節點, 如果按照vue2 的處理方式會進行遞歸創建處理
而在vue3 直接轉換成字串, 然後在創建真實dom 是賦值給innerHTML 屬性, 就減少了 vue2 中的遞歸創建時間

預字符串化的性能提升不緊緊在第一次創建時的提升, 當在render 函數重新渲染時的提升減少了大量的虛擬節點的對比時間(非常恐怖)
<template >
<button @click="handleClick">点一下</button>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
handleClick() {
console.log('点击了')
}
},
}
</script>handleClick事件,比較一下vue2和vue3 的處理方式
// vue2
render(ctx){
return createVNode("button",{
onclick: function ($event) {
console.log('点击了')
}
})
}
// vue3
export function render(_ctx, _cache, $props, $setup, $data, $options) {
return (_openBlock(),
_createBlock("button", {
onClick: _cache[1] || (_cache[1] = (...args)=>($options.handleClick && $options.handleClick(...args)))
}, "点一下"))
}_cache[1] || (_cache[1] = (...args)=>($options.handleClick && $options .handleClick(...args))) 這段程式碼就是對事件函數的快取
vue3 在對虛擬節點樹比較時也做了最佳化
vue2 在對比新舊節點樹時, 並不知道那些節點是靜態的, 那些節點是動態的, 因此只能一層一層的比較,這就導致浪費了大量的時間在靜態節點對比上
vue3 是如何進行對比的, 其實在當在創建節點時有一個標記記錄了該節點的類型

這裡的-1 其實就是標記該節點的型別, 所以當在Block Tree 時, 根據該標記就能直接跳過對靜態節點的對比, 從而達到減少對比的時間。
PatchFlag 是對 Block Tree 進一步優化, 在對比單一節點的時, 會對比屬性, 內容等等。
vue2 在單一節點對比時不知道那些是要比較的所以全部對比一次
##vue3 就知道那些屬性是動態的,每次更新只比較動態的屬性
<template >
<div class="logo">
<h1>{{ text }}</h1>
</div>
</template>
<script>
export default {
data() {
return {
text: 'Hello World',
}
},
}
</script>.logo中只有h1 的內容是動態的所以在建立標虛擬節點時就是做標記
1就是標記該內容是動態的, 所以在進行對比時就只對比內容 是否變化, 就極大的縮短了對比時間(恐怖如斯)
總結上面的優化都依託於vue3強大的編譯器 恐怖如斯
(學習影片分享:以上是vue3為什麼快? vue3的效率提升主要在哪方面?的詳細內容。更多資訊請關注PHP中文網其他相關文章!





