聊聊在Angular專案中怎麼實現權限控制?
Angular專案中怎麼實現權限控制?以下這篇文章透過程式碼實例來聊聊 Angular 專案實現權限控制的方法,希望對大家有幫助!

上一篇文章我們講到了 Angular 元件通訊。本文我們講講,在專案開發中,你是否會遇到這樣的需求:請根據使用者登陸,限制其存取的內容。 【相關教學推薦:《angular教學》】
So,這就是要進行權限控制。
對使用者的權限限制,我們一般會有下面的處理方式:
#對使用者登陸的選單做控制

- Angular
- 來講解下這個主題。
- 選單路由控制
-
傳回的資料格式需要我們依照自己在app-routing.module.ts 中所寫的路由路徑對應。 -
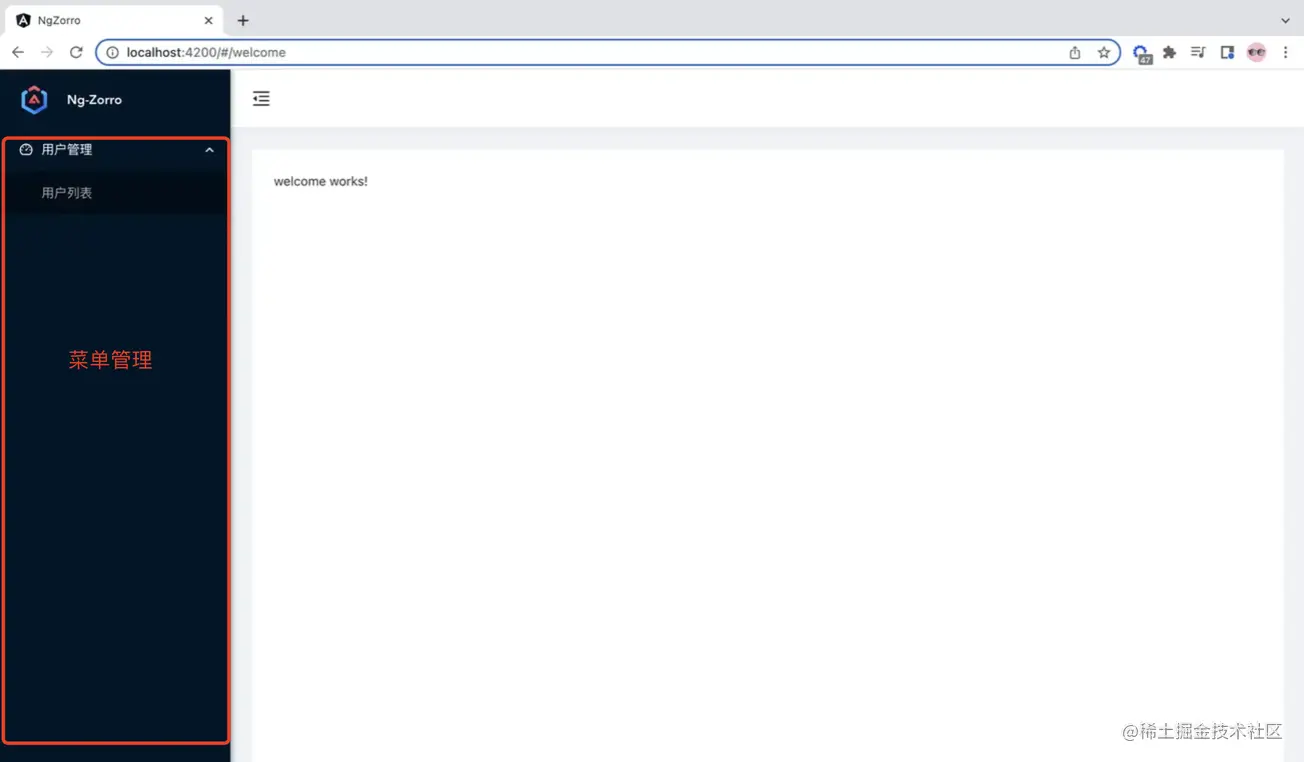
例如,我們有路由檔案如下:// app-routing.module.ts const routes: Routes = [ { path: 'user-manage', component: AuthLayoutComponent, // 通过鉴权的组件 children: [ { path: '', redirectTo: 'user', pathMatch: 'full' }, { path: 'user', // 用户列表 component: UserComponent }, { path: 'user/detail/:uuid', // 用户详情,类似这种不会出现在菜单里面 component: UserDetailComponent }, { path: 'department', // 部门列表 component: DepartmentComponent } ] }, // ... ]登入後複製在頁面中,我們的選單所展示的資料是這樣子的:
<!-- demo.component.html -->
<ul nz-menu nzMode="inline" [nzInlineCollapsed]="isCollapsed">
<li *ngFor="let submenu of menu_data" nz-submenu [nzTitle]="isCollapsed ? '' : submenu.title" [nzIcon]="submenu.icon"
[nzOpen]="submenu.is_open" (nzOpenChange)="selectMenu(submenu)">
<ul>
<li *ngFor="let child of submenu?.children" nz-menu-item nzMatchRouter>
<a [routerLink]="['/' + child.url]">{{ child.title }}</a>
</li>
</ul>
</li>
</ul>定義了一個二級的選單,擁有下面幾個欄位:
title 欄位- 選單的標題url
app-routing.module.ts
中的完整的path#icon
字段- 標題前的小圖標,二級標題沒有 is_open

// demo.component.ts
public menu_data:any = [
{
title: "成员管理",
url: "user-manage",
icon: "user-switch", // 这里是用了 angular ant design 的图标
is_open: false,
children: [
{
title: "用户",
url: "user-manage/user",
icon: undefined,
is_open: false
},
{
title: "部门",
url: "user-manage/department",
icon: undefined,
is_open: false
}
]
},
// ...
]也許你會有疑問?️:二級標題中都用不上icon和is_open 這兩個字段,為啥還要寫?
嗯~,讀者可以對後端回傳提出要求,但是為了保持資料的可讀性和易操作,還是保留為好...使用者的行為控制,這個的就很細緻的行為了。小到控制使用者的一個按鈕的展示等,但是本質來說,都是對後端介面請求的限制?。例如,你請求一個列表,但你沒有權限,那麼你就請求不了,報使用者行為控制
401 的錯誤。
#########我們可以依照需求,針對使用者的不同角色,限定使用者不能查看或其他操作。但是,這樣很不合理,用戶可以透過 ###postman###等工具發起請求,而不透過系統。所以,我們得--#########在後端做一層限制#########我們取得到後端回傳的介面權限,例如接收到下面這些資料:## #{
code: 0,
msg: 'ok',
results: {
getUserList: {
url: '/api/get/user/list', // 当然,可以按照前后端规定返回,不一定是真实的 url ...
enable: true
},
editUser: {
url: '/api/edit/:uuid',
enable: false
}
}
}<!-- demo.component.html --> <button *ngIf="userObj.editUser.enable">Edit</button>
以上是聊聊在Angular專案中怎麼實現權限控制?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 聊聊Angular中的元資料(Metadata)和裝飾器(Decorator)
Feb 28, 2022 am 11:10 AM
聊聊Angular中的元資料(Metadata)和裝飾器(Decorator)
Feb 28, 2022 am 11:10 AM
這篇文章繼續Angular的學習,帶大家了解Angular中的元數據和裝飾器,簡單了解一下他們的用法,希望對大家有幫助!
 如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
Angular.js是一種可自由存取的JavaScript平台,用於建立動態應用程式。它允許您透過擴展HTML的語法作為模板語言,以快速、清晰地表示應用程式的各個方面。 Angular.js提供了一系列工具,可協助您編寫、更新和測試程式碼。此外,它還提供了許多功能,如路由和表單管理。本指南將討論在Ubuntu24上安裝Angular的方法。首先,您需要安裝Node.js。 Node.js是一個基於ChromeV8引擎的JavaScript運行環境,可讓您在伺服器端執行JavaScript程式碼。要在Ub
 Angular + NG-ZORRO快速開發一個後台系統
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO快速開發一個後台系統
Apr 21, 2022 am 10:45 AM
這篇文章跟大家分享一個Angular實戰,了解一下angualr 結合 ng-zorro 如何快速開發一個後台系統,希望對大家有幫助!
 淺析angular中怎麼使用monaco-editor
Oct 17, 2022 pm 08:04 PM
淺析angular中怎麼使用monaco-editor
Oct 17, 2022 pm 08:04 PM
angular中怎麼使用monaco-editor?以下這篇文章記錄下最近的一次業務中用到的 monaco-editor 在 angular 中的使用,希望對大家有幫助!
 如何使用PHP和Angular進行前端開發
May 11, 2023 pm 04:04 PM
如何使用PHP和Angular進行前端開發
May 11, 2023 pm 04:04 PM
隨著網路的快速發展,前端開發技術也不斷改進與迭代。 PHP和Angular是兩種廣泛應用於前端開發的技術。 PHP是一種伺服器端腳本語言,可以處理表單、產生動態頁面和管理存取權限等任務。而Angular是一種JavaScript的框架,可以用來開發單一頁面應用程式和建構元件化的網頁應用程式。本篇文章將介紹如何使用PHP和Angular進行前端開發,以及如何將它們
 淺析Angular中的獨立組件,看看怎麼使用
Jun 23, 2022 pm 03:49 PM
淺析Angular中的獨立組件,看看怎麼使用
Jun 23, 2022 pm 03:49 PM
這篇文章帶大家了解Angular中的獨立元件,看看怎麼在Angular中建立一個獨立元件,怎麼在獨立元件中導入已有的模組,希望對大家有幫助!








