nth用法:1、「:nth-child(n)」符合第n個子元素;2、「:nth-last-child(n)」倒數匹配第n個子元素;3、「: nth-of-type(n)」符合同類第n個子元素;4、「:nth-last-of-type(n)」。

本教學操作環境:windows10系統、CSS3&&HTML5版本、Dell G3電腦。
1、:nth-child(n)
:nth-child(n) 選擇器匹配父元素中的第n 個子元素,元素類型沒有限制。
n 可以是一個數字,一個關鍵字,或一個公式。
範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
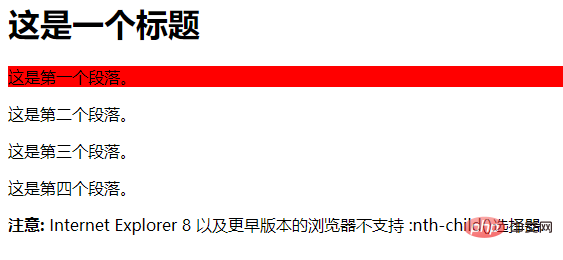
p:nth-child(2)
{
background:#ff0000;
}
</style>
</head>
<body>
<h1>这是一个标题</h1>
<p>这是第一个段落。</p>
<p>这是第二个段落。</p>
<p>这是第三个段落。</p>
<p>这是第四个段落。</p>
<p><b>注意:</b> Internet Explorer 8 以及更早版本的浏览器不支持 :nth-child()选择器.</p>
</body>
</html>輸出結果:

2、:nth-last- child(n)
:nth-last-child(n) 選擇器符合屬於其元素的第N 個子元素的每個元素,不論元素的類型,從最後一個子元素開始計數。
n可以是一個數字,一個關鍵字,或一個公式。
範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
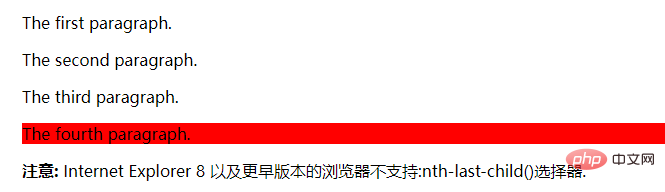
p:nth-last-child(2)
{
background:#ff0000;
}
</style>
</head>
<body>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
<p>The fourth paragraph.</p>
<p><b>注意:</b> Internet Explorer 8 以及更早版本的浏览器不支持:nth-last-child()选择器.</p>
</body>
</html>輸出結果:

#3、:nth-of-type(n)
:nth-of-type(n)選擇器符合同類型中的第n個同級兄弟元素。
n可以是一個數字,一個關鍵字,或一個公式。
範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
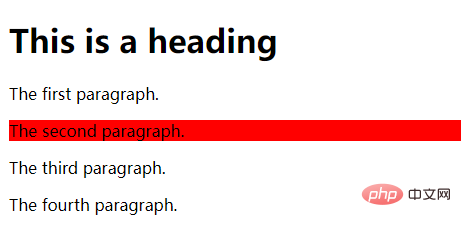
p:nth-of-type(2)
{
background:#ff0000;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
<p>The fourth paragraph.</p>
</body>
</html>輸出結果:

#4、:nth-last-of-type(n)
:nth-last-of-type(n)選擇器符合同類型中的倒數第n個同級兄弟元素。
n 可以是一個數字,一個關鍵字,或一個公式。
範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
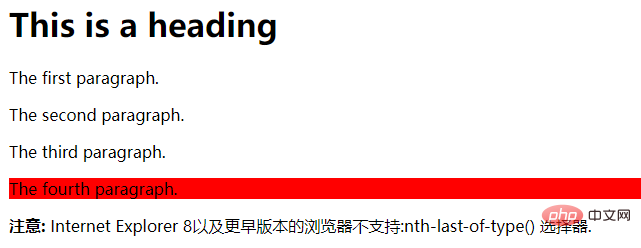
p:nth-last-of-type(2)
{
background:#ff0000;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
<p>The fourth paragraph.</p>
<p><b>注意:</b> Internet Explorer 8以及更早版本的浏览器不支持:nth-last-of-type() 选择器.</p>
</body>
</html>輸出結果:

#(學習影片分享:css影片教學)
以上是css中nth的用法是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




