清除max-width的方法:1、使用css(),語法「$("指定元素").css("max-width","none")」;2、使用attr() ,語法“$("指定元素").attr("style","max-width:none;")”。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
元素的max-width樣式
max-width屬性設定元素的最大寬度。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<textarea>文本框默认宽度</textarea><br>
<textarea style="max-width: 400px;">文本框最大宽度400px</textarea>
</body>
</html>
jquery怎麼清除元素max-width(最大寬度)
##方法1 :使用css()將max-width的值設為none
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
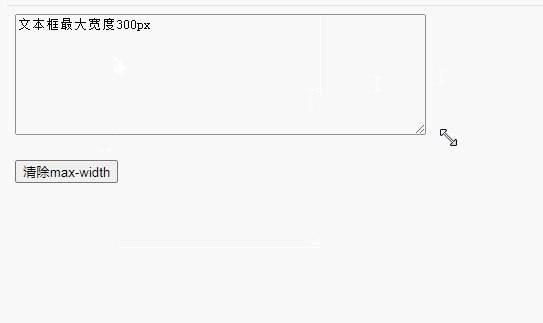
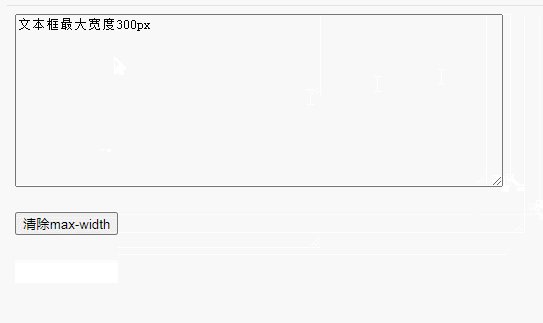
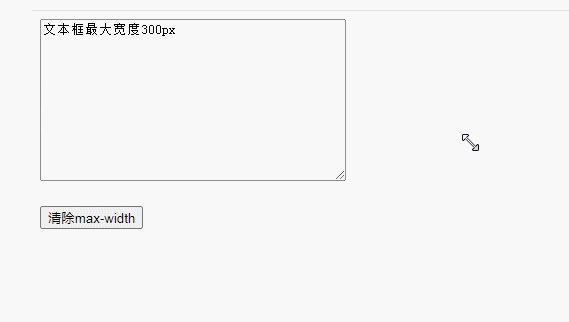
$("textarea").css("max-width","none");
});
});
</script>
<style type="text/css">
textarea{
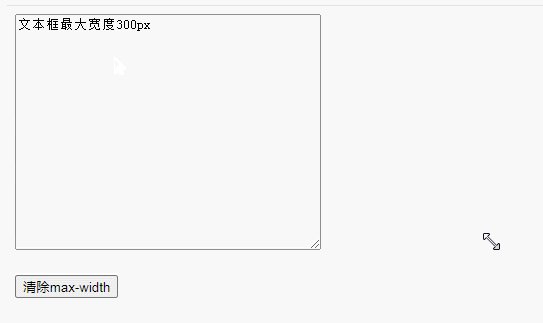
max-width: 300px;
}
</style>
</head>
<body>
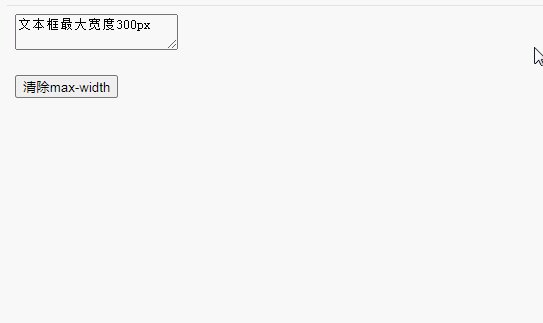
<textarea>文本框最大宽度300px</textarea><br><br>
<button>清除max-width</button>
</body>
</html>
#2、使用attr()將max-width的值設為none
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
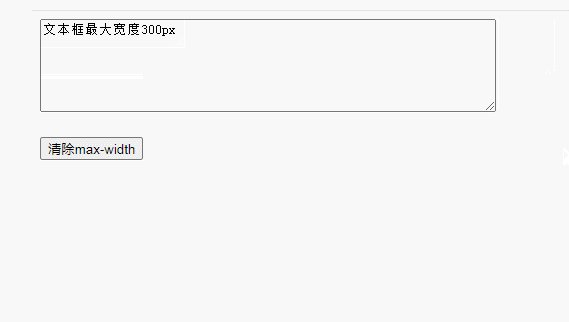
$("textarea").attr("style","max-width:none");
});
});
</script>
<style type="text/css">
textarea{
max-width: 300px;
}
</style>
</head>
<body>
<textarea>文本框最大宽度300px</textarea><br><br>
<button>清除max-width</button>
</body>
</html>
以上是jquery怎麼清除元素max-width(最大寬度)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



