隱藏方法:1、利用「:first」選擇器取得第一個tr元素,語法「$("tr:first")」;2、利用hide()或fadeOut()來隱藏獲取到的tr元素,語法「tr元素.hide(毫秒值)」或「tr元素.fadeOut(毫秒值)」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
tr元素
標籤定義 HTML 表格中的行。
一個
元素包含一個或多個 或
元素。
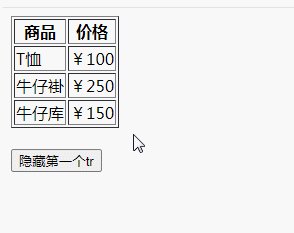
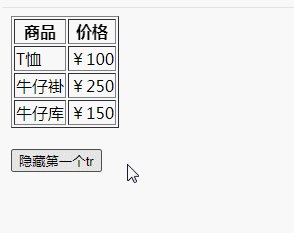
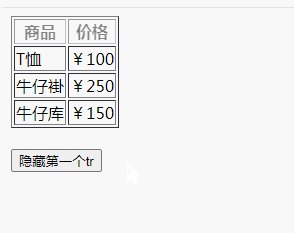
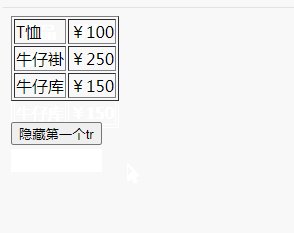
jquery隱藏第一個tr的方法
#實作想法:
- ##取得表格的第一個tr元素
- 將取得到的tr元素隱藏
實作方法:
- 可以利用:first選擇器取得第一個tr元素
- 可以利用hide()或fadeOut()方法來隱藏被選元素
實作程式碼:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("tr:first").hide(1000);
});
});
</script>
</head>
<body class="ancestors">
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
<button>隐藏第一个tr</button>
</body>
</html>
|
登入後複製

#【推薦學習:
jQuery影片教學、 web前端影片】
以上是jquery怎麼隱藏第一個tr的詳細內容。更多資訊請關注PHP中文網其他相關文章!