html5中列表和表格的差別是什麼
html5中列表和表格的區別:1、表格主要是用於顯示資料的,而列表主要是用於給資料進行佈局;2、表格是使用table標籤配合tr、td、th等標籤進行定義的,清單是利用li標籤配合ol、ul等標籤來定義的。

本文操作環境:Windows10系統、html5版、Dell G3電腦。
html5中清單和表格的差異是什麼
1.表格標籤
#1.1表格的基本使用
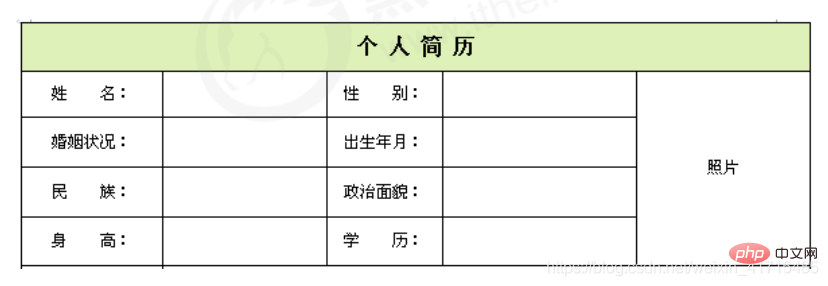
- ##表格主要用於顯示、 展示數據,因為它可以讓數據顯示的非常的規整,可讀性非常好。特別是後台展示數據的時候,能夠熟練運用表格就顯得很重要。一個清爽簡約的表格能夠把繁雜的數據表現得很有條理。 <li>pink老師:表格不是用來佈局頁面的,而是用來展示資料的。 <li>

登入後複製登入後複製登入後複製登入後複製登入後複製登入後複製
| 单元格内的文字 | ...
-
<li>
<table></table>
是用來定義表格的標籤。
<li>
標籤用於定義表格中的一行,必須嵌套在<table></table>
標籤中。
<li>
用於定義表格中的單元格,必須嵌套在標籤中。
字母<li>td指表格資料(table data),即資料單元格的內容。
- 一般表頭單元格位於表格的第一行或第一列,表頭單元格裡面的文字內容加粗居中顯示。 <li>
<li>
- 名词
- 名词2
- 名词3 ...
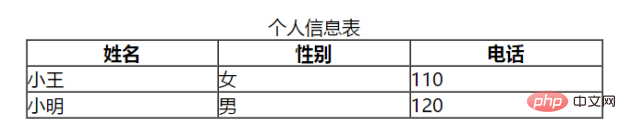
標籤標示HTML表格的表頭部分(table head)的縮寫。 | 姓名 | 性别 | 电话 |
|---|---|---|
| 内容1 | 内容2 | ...

pink老師總結:表頭單元格也是單元格,常用於表格第一行,突出重要性,表頭單元格裡面的文字會加粗居中顯示。1.4表格屬性
| 屬性值 | ##描述 | |
|---|---|---|
| left、center、right | #規定表格相對周圍元素的對其方式 | |
| 1 或「」 | 規定表格單元是否擁有邊框,預設為"",表示沒有邊框 | |
| 像素值 | 規定單元邊緣與其內容之間的空白,預設像素為1 | |
| 像素值 | 規定單元格之間的空白,預設像素為2 | |
| #像素值或百分比 | 規定表格的寬度 |
| 标签名 | 定义 | 说明 |
|---|---|---|
<ul></ul> |
无序列表 | 里面只能包含li,没有顺序,使用较多,li里面可以包含任何标签 |
<ol></ol> |
有序列表 | 里面只能包含li,有顺序,使用相对较少,li里面可以包含任何标签 |
<dl></dl> |
自定义列表 | 里面只能包含dt和dd,dt和dd里面可以放任何标签 |
注意:
-
<li>学会什么时候使用无序列表,什么时候使用自定义列表。
<li>无序列表和自定义列表代码怎么写?
<li>列表布局在学习完CSS后再完成。
3.表单标签
现实中的表单,类似于我们去银行办理信用卡填写的单子。

网页中的表单展示
3.1为什么需要表单
-
<li>使用表单的目的就是为了用户的信息。
<li>在我们网页中,我们也需要跟用户进行交互,手机用户资料,此时就需要填写表单。
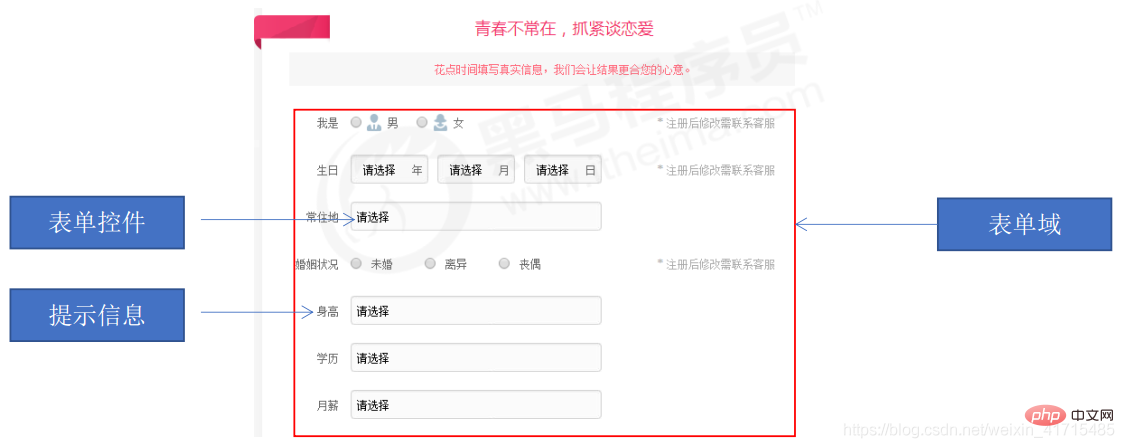
3.2表单的组成
在HTML中,一个完整的表单通常由表单域、表单控件和提示信息3个部分组成。
3.3表单域
表单域是一个包含表单元素的区域。
在HTML标签中,<form></form>标签用于定义表单域,以实现用户信息的收集和传递。
<form></form>会把它范围内的表单元素信息提交给服务器。
常用属性:
| 属性 | 属性值 | 作用 |
|---|---|---|
| action | url地址 | 用于指定接受并处理表单数据的服务器程序的url地址 |
| method | get/post | 用于设置表单数据的提交方式,其取值为get或者post |
| name | 名称 | 用于指定表单的名称,以区分同一个页面中的表单域 |
基礎班來說,我們暫時不用表單域提交資料,只需要寫上form 標籤即可. 就業班等學習伺服器程式設計階段會重新講解.
這裡只需要記住兩點:
-
<li>在我們寫表單元素之前,應該有個表單域把他們進行包含.
<li>表單域是form標籤
3.4表達控制項(表單元素)
在表單域中可以定義各種表單元素,這些表單元素就是允許使用者在表單中輸入或選擇的內容控制項。
主要有以下內容:
-
<li>input輸入表單元素
<li>select下拉表單元素
<li>textarea文字域元素
-
<li>##3.4.1
<input>表單元素
<li>在英文單字中,input是輸入的意思,而在表單元素中
<input>
在<input>
標籤中,包含一個type屬性,根據不同的type屬性值,輸入欄位擁有許多形式(文字欄位、複選框、遮罩後的文字空間、單選按鈕、按鈕等)。| type | |
| #屬性值 | |
| #定義可點選按鈕(多數情況下,用於透過JavaScript啟動腳本) | |
| 定義複選框 | |
| 定義輸入欄位和「瀏覽」按鈕,供檔案上傳 | |
| #定義隱藏的輸入欄位 | |
| 定義影像形式的提交按鈕 | |
| 定義密碼字段,該欄位中的字元被遮罩 | |
| 定義單選按鈕 |
定義重設按鈕,重設按鈕會清除表單中的所有資料
| ##text | #定義單行的輸入字段,使用者可在其中輸入文本,預設寬度為20字元 | |
|---|---|---|
| <input> | 標籤還有其他很多屬性,其常用屬性如下:||
| #屬性值 | 描述 | |
| name | 由使用者自訂 | #定義input元素的名稱 |
| 由使用者自訂 | 規定input元素的值 |
-
<li>name和value是每个表单元素都有的属性值,主要是给后台人员使用。
<li>name表单元素的名字,要求单选按钮和复选框要有相同的name值。
<li>checked属性主要是针对于单选框和复选框,主要作用-打开页面,就要可以默认选中某个表单元素。
<li>maxlength是用户可以在表单元素输入的最大字符数,一般较少使用。
1.有些表单元素想刚打开的时候就迷人显示几个文字怎么做
可以给这些表单元素设置value属性=“值”
用户名:<input type="text" value="请输入用户名">
2.页面中的表单元素很多,如何区别不同的表单元素?
name属性:当前input表单的名字,后台可以通过这个name属性找到这个表单,页面中的表单很多,name的主要作用就是区别于不同的表单。
用户名:<input type="text" value="请输入用户名" name="username">
-
<li>name 属性后面的值,是自定义的;
<li>radio(或者CheckBox)如果是一组,我们必须给他们命名相同的名字;
<input>男<input>女
3.如果页面一打开就让某个单选按钮或者复选框的按钮是选中状态?
checked属性:表示默认选中状态,用于单选框和复选框。
性别:<input> 男<input> 女
4.如何让input表单元素展示不同的形态?比如单选框或者文本框
type属性:type属性可以让input表单元素设置不同的形态;
<input>男<input>
3.4.2<label></label>标签
-
<li>
<label></label>标签为input元素定义标注(标签);
<li>
<label></label>标签用于绑定一个表单元素,当点击<label></label>标签内的文本时,浏览器就会自动将焦点转到或者选择对应的表单元素上面,用来增加用户体验。
<li>语法:
<label>男</label><input>
核心:<label></label>标签的for属性应当与相关元素的id属性相同。
3.4.3<select></select>表单元素
- <li>使用场景:在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用
<select></select>标签空间定义下拉列表。
- <li>语法:
<select> <option>选项1</option> <option>选项2</option> <option>选项3</option> ...</select>
-
<li>
<slect></slect>中至少包含一对<option></option>;
<li>在<option></option>中定义selected= “selected”时,当前默认选中项。
3.4.4<textarea></textarea>表单元素
-
<li>
使用场景:当用户输入内容较多的情况下,我们就不能使用文本框表单了,此时我们可以使用<textarea></textarea>标签。
在表单元素中,<textarea></textarea>标签是用于定义多行文本输入的控件。
使用多行文本输入控件,可以输入更多的文字,该控件常见于留言板,评论。
<li>语法:
<textarea> 文本内容</textarea>
-
<li>通过
<textarea></textarea>标签可以轻松地创建多行文本输入框。
<li>cols=“每行中的字数”,rows=“显示的行数”;实际开发中一般使用CSS来改变大小
3.5表单元素的总结
-
<li>在表单元素中我们学习了三大组:input输入表单元素 select下拉表单元素 textarea文本域表单元素;
<li>这三组表单元素都应该包含在form表单域里面,并且有name属性。
-
<li>有三个名字非常相似的标签:
-
<li>表单域form使用场景:提交区域内表单元素给后台服务器;
<li>文件域
file是input type属性值,使用场景:上传文件;
<li>文本域textarea使用场景:可以输入多行文字,比如留言板、网站介绍等
4.综合案例

推荐教程:《html视频教程》
以上是html5中列表和表格的差別是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)