在css3中,可以用「linear-gradient」函數來改變漸變的角度,該函數用於建立一個表示兩種或多種顏色線性漸變的圖片,第一個參數用於設定漸變的角度或方向,語法為「顏色屬性:linear-gradient(漸層角度,顏色...)」。

本教學操作環境:windows10系統、CSS3&&HTML5版本、Dell G3電腦。
linear-gradient線性漸變的語法為:
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
其中主要參數是:
#direction 以角度值指定漸變的方向(或角度)。
color-stop1, color-stop2,... 用於指定漸層的起止顏色。
範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#grad1 {
height: 30px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: linear-gradient(0deg, red, yellow);
}
#grad2 {
height: 30px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: linear-gradient(90deg, red, yellow);
}
#grad3 {
height: 30px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: linear-gradient(180deg, red, yellow);
}
#grad4 {
height: 30px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: linear-gradient(-90deg, red, yellow);
}
</style>
</head>
<body>
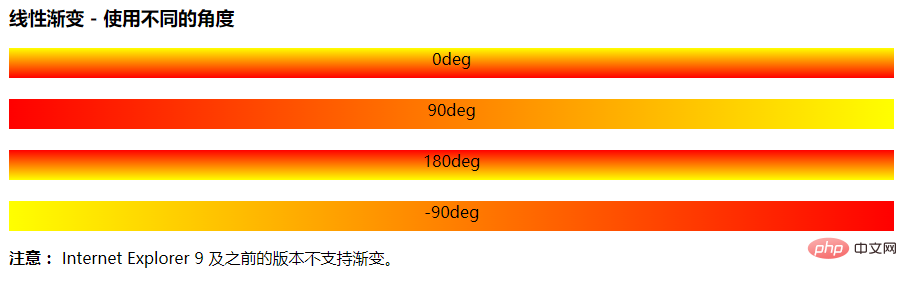
<h3>线性渐变 - 使用不同的角度</h3>
<div id="grad1" style="text-align:center;">0deg</div><br>
<div id="grad2" style="text-align:center;">90deg</div><br>
<div id="grad3" style="text-align:center;">180deg</div><br>
<div id="grad4" style="text-align:center;">-90deg</div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>輸出結果:

#(學習影片分享:css影片教學)
以上是css3中漸層怎麼改變角度的詳細內容。更多資訊請關注PHP中文網其他相關文章!




