在css3中,odd和even用於在偽類選擇器中作為關鍵字選中指定元素,odd表示奇數元素,even表示偶數元素;odd和even常與“:nth-child(n )」選擇器搭配使用,語法「元素:選擇器(odd或even){css樣式代碼}」。

本教學操作環境:windows10系統、CSS3&&HTML5版本、Dell G3電腦。
odd代表奇數,even代表偶數。
odd和even常用於在偽類選擇器中選取指定的元素。
範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
p:nth-child(odd)
{
background:#ff0000;
}
p:nth-child(even)
{
background:#0000ff;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
<p><b>注意:</b> Internet Explorer 8 and以及更早版本的浏览器 :nth-child()选择器.</p>
</body>
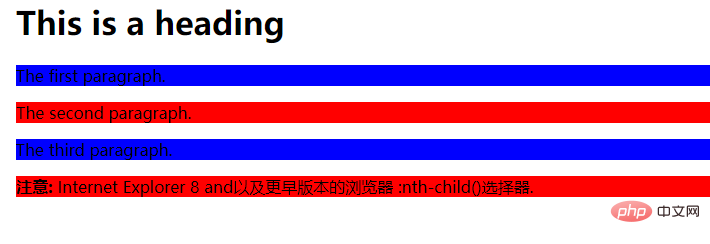
</html>輸出結果:

#(學習影片分享:css影片教學)
以上是css3中odd和even的用法是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




