jquery改變button值的方法:1、使用html()為指定元素設定新內容,語法「$("button").html("新內容值")」;2、使用text( )為指定元素設定新的文字內容,語法「$("button").text("新值")」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery改變button的值
#實作方法:
$( "button")取得button元素
1、使用html()
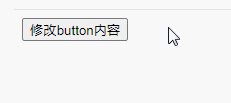
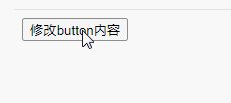
html() 方法可設定被選取元素的內容(innerHTML)。<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
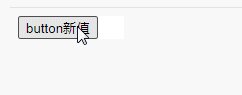
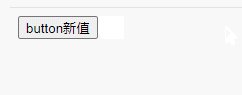
$(this).html("button新值");
});
});
</script>
</head>
<body>
<button>修改button内容</button>
</body>
</html>
2、使用text()
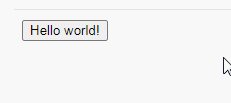
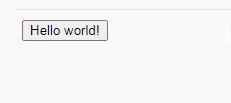
text() 方法設定或傳回被選元素的文字內容。<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$(this).text("Hello world!");
});
});
</script>
</head>
<body>
<button>修改button内容</button>
</body>
</html>
以上是jquery怎麼改變button的值的詳細內容。更多資訊請關注PHP中文網其他相關文章!


