扒一扒vscode Prettier選項中的16個實用屬性,讓程式碼變美!
這篇文章扒拉一下vscode Prettier的選項,總結分享16個讓你的程式碼變漂亮的屬性,希望對大家有幫助!

做前端開發很久了,但每次都依賴鷹架或開源的程式碼模版的統一風格來寫程式碼,碰上不喜歡的又搞不清楚怎麼調整,百度幾下都沒搞好,只能將就著寫,這次就專門扒拉一下Prettier的選項,一次性搞懂這個在代碼格式化場景使用量相當大(20,533,053 安裝量)的工具。 【推薦學習:《vscode入門教學》】
Prettier介紹與使用設定:
Prettier是一款以較少的配置來支援多種程式語言進行程式碼格式化的工具,並且在大多數常用的編輯器都有整合和提供的插件。
我們在VSCode中透過文末提供的插件位址或在商店搜尋即可,找下載量最大的就對了。安裝插件後我們可以透過在專案根目錄設定.prettierrc檔案來設定一份符合我們自訂的風格,檔案內容推薦使用JSON格式組合。當然也支援其他的一個設定檔命名和書寫方式,文末也提供了原始文檔對應的位址,記得要將預設的格式化程式選擇為Prettier。


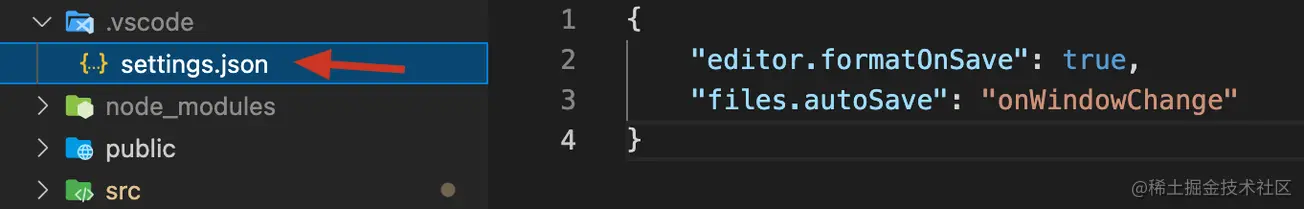
在這也推薦在專案下配置VSCode中儲存時格式化程式碼,並在視窗狀態變更是自動儲存,因為過多的保存可能會造成不必要的麻煩。

屬性介紹:
Print Width:
- 介紹與說明:程式碼行的寬度,一般建議每行最大長度建議為100/120,但最好不超過這兩個數。
- API:
printWidth - 參數類型:int
- #預設值:80
##Tab Width:
- 介紹和說明:指定每次縮排的空格數。
- API:
- tabWidth
- #預設值:2
Tabs:
- 介紹和說明:是否用製表符取代空格執行縮排。
- API:
- useTabs
- 預設值:false
介紹和說明:是否在程式碼語句結尾加上分號。
- API: semi
-
參數類型:bool - #預設值:true
介紹與說明:是否使用單引號,JSX單獨設定。
- API: singleQuote
-
參數類型:bool - 預設值:false
- ##JSX Quotes
介紹與說明:是否在JSX中使用單引號。
- API:
- jsxSingleQuote
參數類型:bool預設值:false- Trailing Commas
介紹和說明:在多行以逗號分割的語法中盡可能補充尾行逗號。
- API:
- trailingComma
參數類型:es5 / none / all預設值:es5
| all | |
以上是扒一扒vscode Prettier選項中的16個實用屬性,讓程式碼變美!的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中編寫代碼簡單易行,只需安裝 VSCode、創建項目、選擇語言、創建文件、編寫代碼、保存並運行即可。 VSCode 的優點包括跨平台、免費開源、強大功能、擴展豐富,以及輕量快速。
 vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 內置終端是一個開發工具,允許在編輯器內運行命令和腳本,以簡化開發流程。如何使用 vscode 終端:通過快捷鍵 (Ctrl/Cmd ) 打開終端。輸入命令或運行腳本。使用熱鍵 (如 Ctrl L 清除終端)。更改工作目錄 (如 cd 命令)。高級功能包括調試模式、代碼片段自動補全和交互式命令歷史。
 vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
解決 Visual Studio Code 中中文註釋變為問號的方法:檢查文件編碼,確保為“UTF-8 without BOM”。更改字體為支持中文字符的字體,如“宋體”或“微軟雅黑”。重新安裝字體。啟用 Unicode 支持。升級 VSCode,重啟計算機,重新創建源文件。
 vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷鍵的使用方法:一步(向後):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →
 vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
VS Code 終端常用命令包括:清除終端屏幕(clear)列出當前目錄文件(ls)更改當前工作目錄(cd)打印當前工作目錄路徑(pwd)創建新目錄(mkdir)刪除空目錄(rmdir)創建新文件(touch)刪除文件或目錄(rm)複製文件或目錄(cp)移動或重命名文件或目錄(mv)顯示文件內容(cat)查看文件內容並滾動(less)查看文件內容只能向下滾動(more)顯示文件前幾行(head)
 vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
VS Code 終端命令無法使用的原因及解決辦法:未安裝必要的工具(Windows:WSL;macOS:Xcode 命令行工具)路徑配置錯誤(添加可執行文件到 PATH 環境變量中)權限問題(以管理員身份運行 VS Code)防火牆或代理限制(檢查設置,解除限制)終端設置不正確(啟用使用外部終端)VS Code 安裝損壞(重新安裝或更新)終端配置不兼容(嘗試不同的終端類型或命令)特定環境變量缺失(設置必要的環境變量)
 VSCode怎麼用
Apr 15, 2025 pm 11:21 PM
VSCode怎麼用
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) 是一款跨平台、開源且免費的代碼編輯器,由微軟開發。它以輕量、可擴展性和對眾多編程語言的支持而著稱。要安裝 VSCode,請訪問官方網站下載並運行安裝程序。使用 VSCode 時,可以創建新項目、編輯代碼、調試代碼、導航項目、擴展 VSCode 和管理設置。 VSCode 適用於 Windows、macOS 和 Linux,支持多種編程語言,並通過 Marketplace 提供各種擴展。它的優勢包括輕量、可擴展性、廣泛的語言支持、豐富的功能和版
 vscode怎樣創建web項目
Apr 16, 2025 am 06:06 AM
vscode怎樣創建web項目
Apr 16, 2025 am 06:06 AM
在 VS Code 中創建 Web 項目需要:安裝必需的擴展:HTML、CSS、JavaScript 和 Live Server。創建一個新文件夾,保存項目文件。創建 index.html、style.css 和 script.js 文件。設置實時服務器。輸入 HTML、CSS 和 JavaScript 代碼。運行項目,在瀏覽器中打開。






