【吐血總結】20+個前端實用工具,快放入收藏夾!
這篇文章跟大家分享20多個前端實用工具,幫助你在開發專案時提升開發效率,快來收藏使用吧,希望對大家有幫助!

一、CSS佈局產生器
#Layout:https://layout.bradwoods.io/customize
它是一個全功能的CSS 和JSX 產生器,用於使用CSS Grid 佈局語法產生不同種類的佈局,任意修改Grid 的屬性,並且即時展示畫面,產生對應程式碼。當然還有 Flex佈局(不過現在還不是很完善)。 【推薦學習:css影片教學】

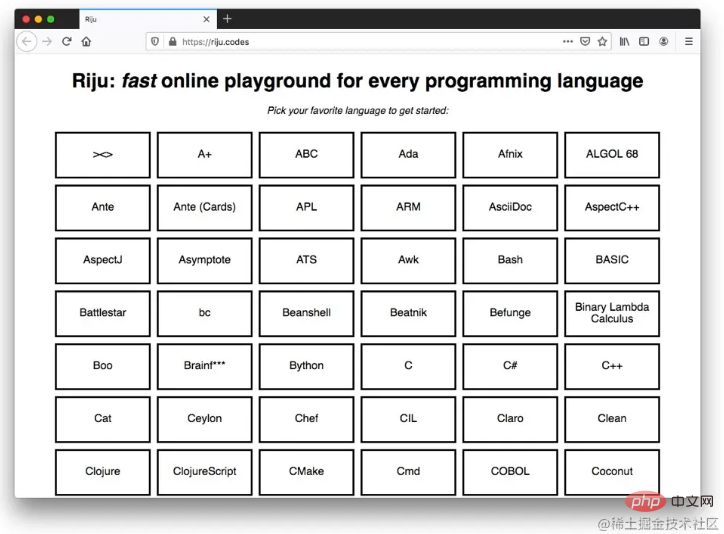
#二、Riju
Riju:https ://riju.codes/
Riju 是繼承了224種語言的線上程式碼運行平台,十分簡潔,無廣告,非常推薦

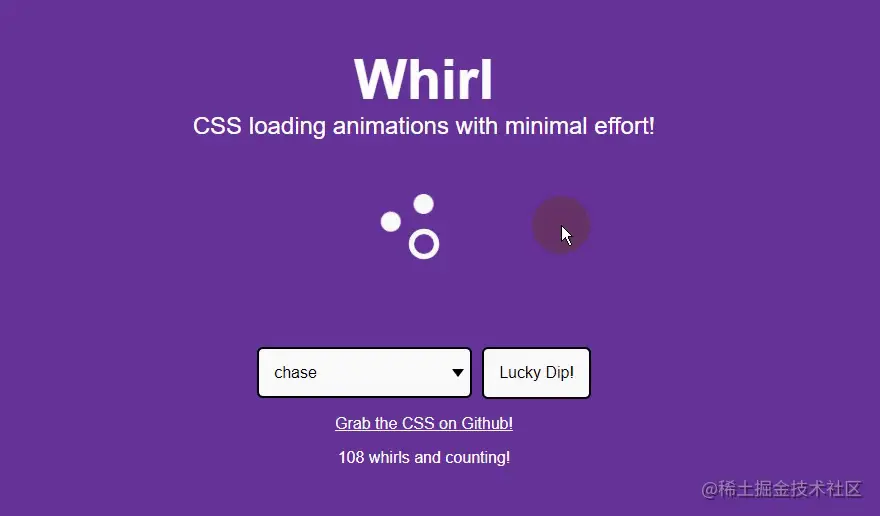
三、Whirl
Whirl:https://whirl.netlify.app/
Whirl 是一個CSS動畫庫,與其它的動畫庫不一樣,它集合了108 種載入動畫,簡潔且獨特,值得學習,所有的原始碼也都能取得到!

四、Pikaday
#Pikaday:https://pikaday.com/
Pikaday 是個日期選擇器,無依賴、輕量(5k)、CSS模組化,樣式也很簡約,我特別喜歡,令人意外的是,它在Github上竟然斬獲了7k Star

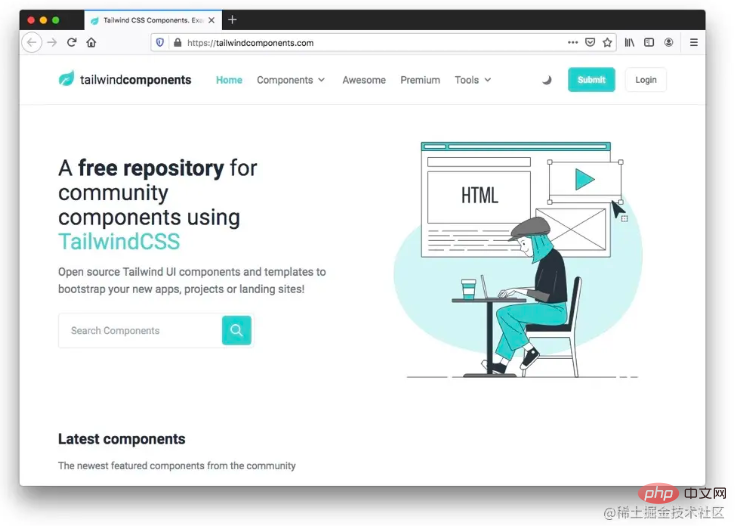
五、Tailwind Components
#Tailwind Components:https://tailwindcomponents.com/
# Tailwind Components 是一個Tailwind UI 套件,這個網站是一個由社區貢獻的各種Tailwind 組件

六、Tail-Kit




##Tail-Kit:https://www.tailwind-kit.com/
Tail-Kit 是第一個非常棒的Tailwind UI元件庫,它有超過250個開源元件,同時相容React、 Vue 和Angular

##tidy.js:https ://pbeshai.github.io/tidy/
######八、party.js############party.js:https://party.js .org/#########party.js 還蠻有意思的,你們應該看過很多部落格網站,滑鼠點擊或拖曳時會有很多酷炫的動效,這個函式庫就是做這個的,你可以輕鬆地實現那些效果###################九、AI去背景############baseline:https://baseline. is/tools/background-remover/#########baseline 是一款免費的透過AI來去除圖片背景的工具網站,支援JPEG、PNG,最終會返回一個透明背景的PNG圖片給你# #################十、Layout patterns#############Layout patterns:https://web.dev/patterns/layout/## #######Layout patterns 是Google Developers 旗下開發者資源中新增的版塊,裡面列舉了使用CSS構建佈局UI,現在列舉了11種佈局~ 後續應該還會持續增加,探索更多可能,建議收藏##################十一、Lowdefy#############Lowdefy:https://lowdefy.com/##### #####Lowdefy 是一個開源的低程式碼框架,透過YAML 輕鬆建立web 應用、管理面板、 BI 儀表板、工作流程和CRUD 應用###tidy.js 是用來處理資料相關的JavaScript 函式庫,它包含70多個不同類別的函數(整理、分組、數學、排序等等)

十二、uncut
uncut:https://uncut.wtf/
 uncut 是一個現代字體目錄網站,重點是開源,可免費用於個人和商用,看了一下總共收錄了90種字體,任君挑選~
uncut 是一個現代字體目錄網站,重點是開源,可免費用於個人和商用,看了一下總共收錄了90種字體,任君挑選~
##十三、fetoolkit
fetoolkit:https://www.fetoolkit.io/
fetoolkit 是一個前端開發工具箱,收錄了20多種編碼、圖片相關的工具,包括CSS、 JSON、圖示、 SVG、圖像壓縮、 npm、 regex 等工具
十四、Unicode Arrows
Unicode Arrows:https://unicodearrows.com/
#Unicode Arrows 是一個收錄了各式各樣的箭頭相關的十六進位代碼
十五、components AI
#components AI:https://components.ai/
#components AI 是主題建構器,包括語法高亮生成器、漸層、陰影工具、SVG 圖案產生器、動畫背景等等,全部都可以在線上調試,非常好用
#十六、Glitter
Glitter:https://wh0.github.io/glitter/
Glitter 是一個螢光字體產生器,項目不複雜,但很好看,我們可以隨意修改文本,最後導出SVG
十七、Iconduck
Iconduck:https://iconduck.com/
#Iconduck 是一個開源icon網站,擁有超過100,000個圖標,可以透過關鍵字搜索,並且都商業項目中可使用
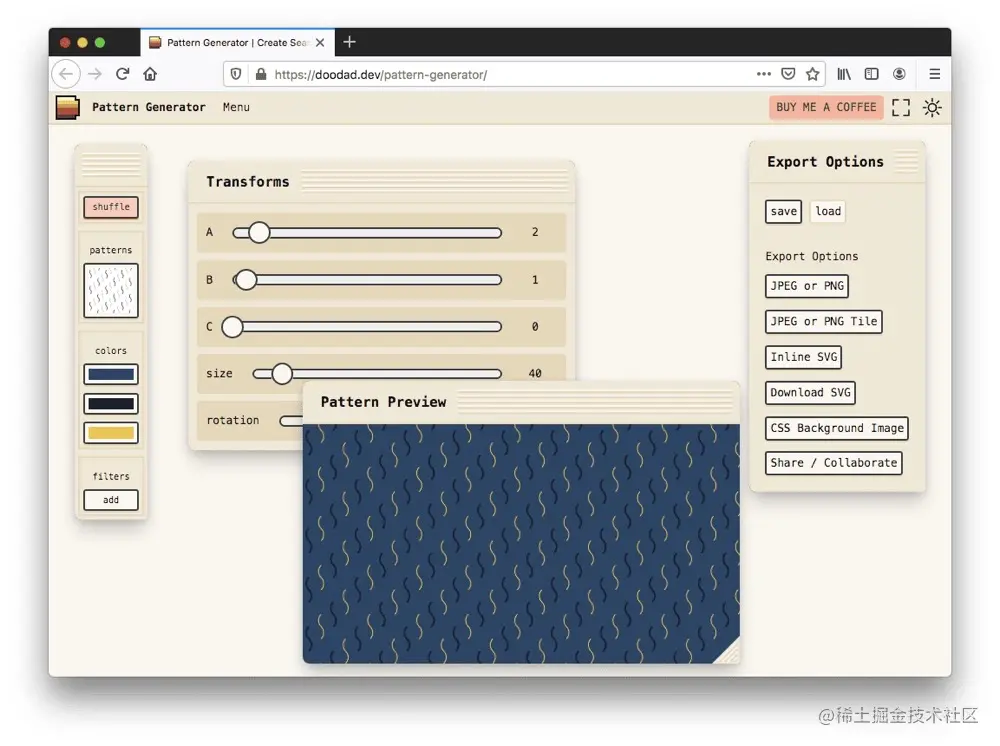
十八、pattern-generator
pattern-generator:https:// doodad.dev/pattern-generator/
pattern-generator 是一個幫助你產生背景圖片的網站,就幾十種圖案可選,而且每個圖案裡的元素都可以透過互動按鈕任意修改,最後可以匯出JPEG、 PNG、SVG 、CSS背景程式碼,也支援退出後恢復上一次操作的內容
十九、buttons-generator
buttons-generator:https://markodenic.com/tools/buttons-generator/
buttons-generator 是包含了很多種互動形式以及樣式的按鈕的網站,大概有**120 **種,對於有自訂按鈕需求的小夥伴可以作參考
二十、Coding Fonts
Coding Fonts:https://coding-fonts.css-tricks.com/fonts/hack/?language=html&theme=dark
#Coding Fonts 是收集了45種程式碼字體的網站,大部分都是免費的,當然也有收費的,可以選個心儀的放到自己的編輯器裡去(小聲bb一句,我還是最喜歡
,免費又好看)
二十一、svgrepo
svgrepo:https://www .svgrepo.com/
svgrepo 是一個SVG 圖標庫,坐擁 300,000 免費使用的SVG圖標,大部分也都是可以商用的。網站支援搜索,無需登入即可收藏(可能是存的localstorage)~
#二十二、maplibre
maplibre:https://maplibre.org/###maplibre 是一個JavaScript世界地圖庫,開箱即用,同時也支援了IOS和Android的SDK###

二十三、Dopefolio
#Dopefolio:https://github.com/rammcodes/Dopefolio
Dopefolio 是一個開箱即用的官網頁面產生器,沒有依賴一堆的三方開源函式庫,全部是純HTML、CSS,所以SEO做的非常好,Lighthouse分數也很高,同時支援頁面回應式。有官網頁面需求的朋友可以嘗試使用

二十四、animista
animista:https:/ /animista.net/

CSS 動畫集,可自由調節動畫參數,產生程式碼片段,用法簡單
#二十五、 CSS Inspiration
CSS Inspiration -- CSS靈感
https://csscoco.com/inspiration/

每次老闆都要幫你安排各種花俏的樣式的時候這裡就可以做參考呢
end
(學習影片分享:web前端)
以上是【吐血總結】20+個前端實用工具,快放入收藏夾!的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 一文聊聊Node中的記憶體控制
Apr 26, 2023 pm 05:37 PM
一文聊聊Node中的記憶體控制
Apr 26, 2023 pm 05:37 PM
基於無阻塞、事件驅動建立的Node服務,具有記憶體消耗低的優點,非常適合處理海量的網路請求。在海量請求的前提下,就需要考慮「記憶體控制」的相關問題了。 1. V8的垃圾回收機制與記憶體限制 Js由垃圾回收機
 PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器在當今網路快速發展的時代,前端開發變得愈發重要。隨著使用者對網站和應用的體驗要求越來越高,前端開發人員需要使用更有效率和靈活的工具來創建響應式和互動式的介面。 PHP和Vue.js作為前端開發領域的兩個重要技術,搭配起來可以稱得上是完美的利器。本文將探討PHP和Vue的結合,以及詳細的程式碼範例,幫助讀者更好地理解和應用這兩
 如何解決跨域?常見解決方案淺析
Apr 25, 2023 pm 07:57 PM
如何解決跨域?常見解決方案淺析
Apr 25, 2023 pm 07:57 PM
跨域是開發中常會遇到的場景,也是面試中常會討論的問題。掌握常見的跨域解決方案及其背後的原理,不僅可以提高我們的開發效率,還能在面試中表現的更加
 前端面試官常問的問題
Mar 19, 2024 pm 02:24 PM
前端面試官常問的問題
Mar 19, 2024 pm 02:24 PM
在前端開發面試中,常見問題涵蓋廣泛,包括HTML/CSS基礎、JavaScript基礎、框架和函式庫、專案經驗、演算法和資料結構、效能最佳化、跨域請求、前端工程化、設計模式以及新技術和趨勢。面試官的問題旨在評估候選人的技術技能、專案經驗以及對行業趨勢的理解。因此,應試者應充分準備這些方面,以展現自己的能力和專業知識。
 如何使用 Go 語言進行前端開發?
Jun 10, 2023 pm 05:00 PM
如何使用 Go 語言進行前端開發?
Jun 10, 2023 pm 05:00 PM
隨著網路技術的發展,前端開發變得日益重要。尤其是行動端設備的普及,更需要高效率、穩定、安全又易於維護的前端開發技術。而作為一門快速發展的程式語言,Go語言已經被越來越多的開發者所使用。那麼,使用Go語言進行前端開發行得通嗎?接下來,本文將為你詳細說明如何使用Go語言進行前端開發。先來看看為什麼要使用Go語言進行前端開發。很多人認為Go語言是一門
 C#開發經驗分享:前端與後端協同開發技巧
Nov 23, 2023 am 10:13 AM
C#開發經驗分享:前端與後端協同開發技巧
Nov 23, 2023 am 10:13 AM
身為C#開發者,我們的開發工作通常包括前端和後端的開發,而隨著技術的發展和專案的複雜性提高,前端與後端協同開發也變得越來越重要和複雜。本文將分享一些前端與後端協同開發的技巧,以幫助C#開發者更有效率地完成開發工作。確定好介面規範前後端的協同開發離不開API介面的交互。要確保前後端協同開發順利進行,最重要的是定義好介面規格。接口規範涉及到接口的命
 Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是一個由Python編寫的web應用框架,它強調快速開發和乾淨方法。儘管Django是web框架,但要回答Django是前端還是後端這個問題,需要深入理解前後端的概念。前端是指使用者直接和互動的介面,後端是指伺服器端的程序,他們透過HTTP協定進行資料的互動。在前端和後端分離的情況下,前後端程式可以獨立開發,分別實現業務邏輯和互動效果,資料的交
 Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言作為一種快速、高效的程式語言,在後端開發領域廣受歡迎。然而,很少有人將Go語言與前端開發聯繫起來。事實上,使用Go語言進行前端開發不僅可以提高效率,還能為開發者帶來全新的視野。本文將探討使用Go語言進行前端開發的可能性,並提供具體的程式碼範例,幫助讀者更了解這一領域。在傳統的前端開發中,通常會使用JavaScript、HTML和CSS來建立使用者介面






