歸納整理微信小程式常用表單元件
本篇文章為大家帶來了關於微信小程式的相關知識,其中主要介紹了一些常用表單元件,包括了button、checkbox、input、label等等相關問題,下面一起來看一下,希望對大家有幫助。

【相關學習推薦:小程式學習教學】
1、常用表單元件
1.1 button
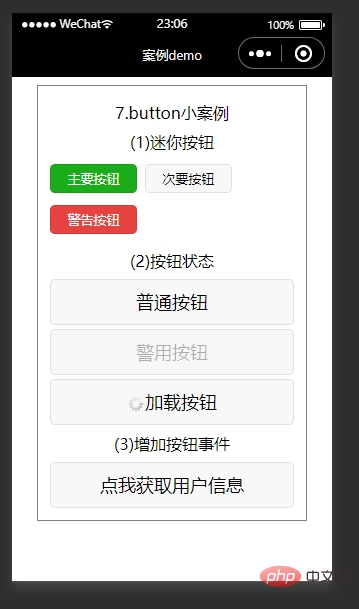
<button></button>為按鈕元件,是常用的表單元件之一,用於事件的觸發以及表單的提交。其屬性表如下所示。

程式碼範例:
<view> <view>7.button小案例</view> <view>(1)迷你按钮</view> <button>主要按钮</button> <button>次要按钮</button> <button>警告按钮</button> <view>(2)按钮状态</view> <button>普通按钮</button> <button>警用按钮</button> <button>加载按钮</button> <view>(3)增加按钮事件</view> <button>点我获取用户信息</button></view>

1.2 checkbox
#<checkbox></checkbox>為複選框元件,常用於在表單中進行多項資料的選擇。複選框的<checkbox-group></checkbox-group>為父控件,其內部嵌套若干個<checkbox></checkbox>子控件。
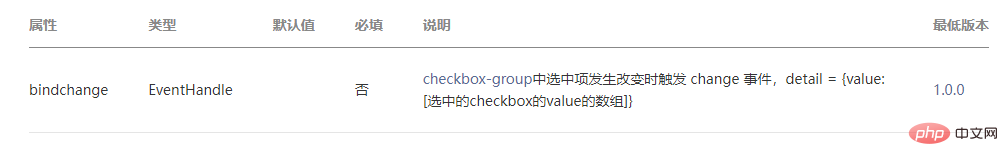
<checkbox-group></checkbox-group>屬性如下:

<checkbox></checkbox>元件的屬性如下:

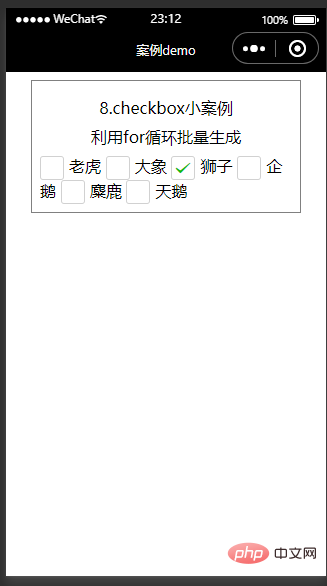
程式碼範例:
checkbox.wxml
<view>
<view>8.checkbox小案例</view>
<view>利用for循环批量生成</view>
<checkbox-group>
<label>
<checkbox></checkbox>{{item.value}}
</label>
</checkbox-group>
</view>checkbox.js
Page({
data: {
items: [
{ name: "tiger", value: "老虎" },
{ name: "elephant", value: "大象" },
{ name: "lion", value: "狮子", checked: "true" },
{ name: "penguin", value: "企鹅" },
{ name: "elk", value: "麋鹿" },
{ name: "swan", value: "天鹅" },
]
},
checkboxChange:function(e) {
console.log("checkbox发生change事件,携带value值为:", e.detail.value)
}})
#1.3 input
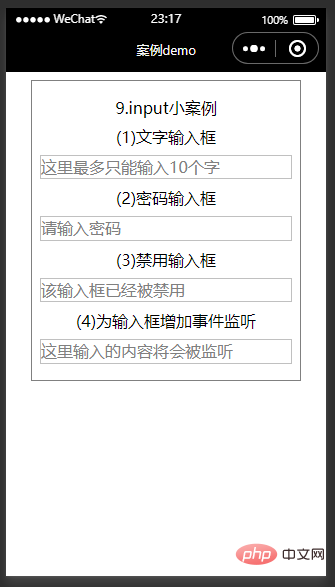
<input>為輸入框元件,常用於文字(如姓名、年齡等資訊)的輸入。屬性表如下:

<view> <view>9.input小案例</view> <view>(1)文字输入框</view> <input> <view>(2)密码输入框</view> <input> <view>(3)禁用输入框</view> <input> <view>(4)为输入框增加事件监听</view> <input></view>

#1.4 label
<label></label>是標籤元件,不會呈現任何效果,但是可以用來改進表單元件的可用性。當使用者在label元素內點擊文字時,就會觸發此控件,即當使用者選擇該標籤時,事件會傳遞到和標籤相關的表單控制項上,可以使用for屬性綁定id,也可以將空間放在該標籤內部,該組件對應屬性如下所示。

wxml
<view> <view>10.lable小案例</view> <view>(1)利用for属性</view> <checkbox-group> <checkbox></checkbox> <label>老虎</label> <checkbox></checkbox> <label>大象</label> <checkbox></checkbox> <label>狮子</label> </checkbox-group> <view>(2)label包裹组件</view> <checkbox-group> <label> <checkbox></checkbox>老虎 </label> <label> <checkbox></checkbox>大象 </label> <label> <checkbox></checkbox>狮子 </label> </checkbox-group></view>
1.5 form
<form></form>為表單控制項元件,用於提交表單組件中的內容。 <form></form>控制項元件內部可以嵌套多種元件。
元件屬性如下:

form.wxml
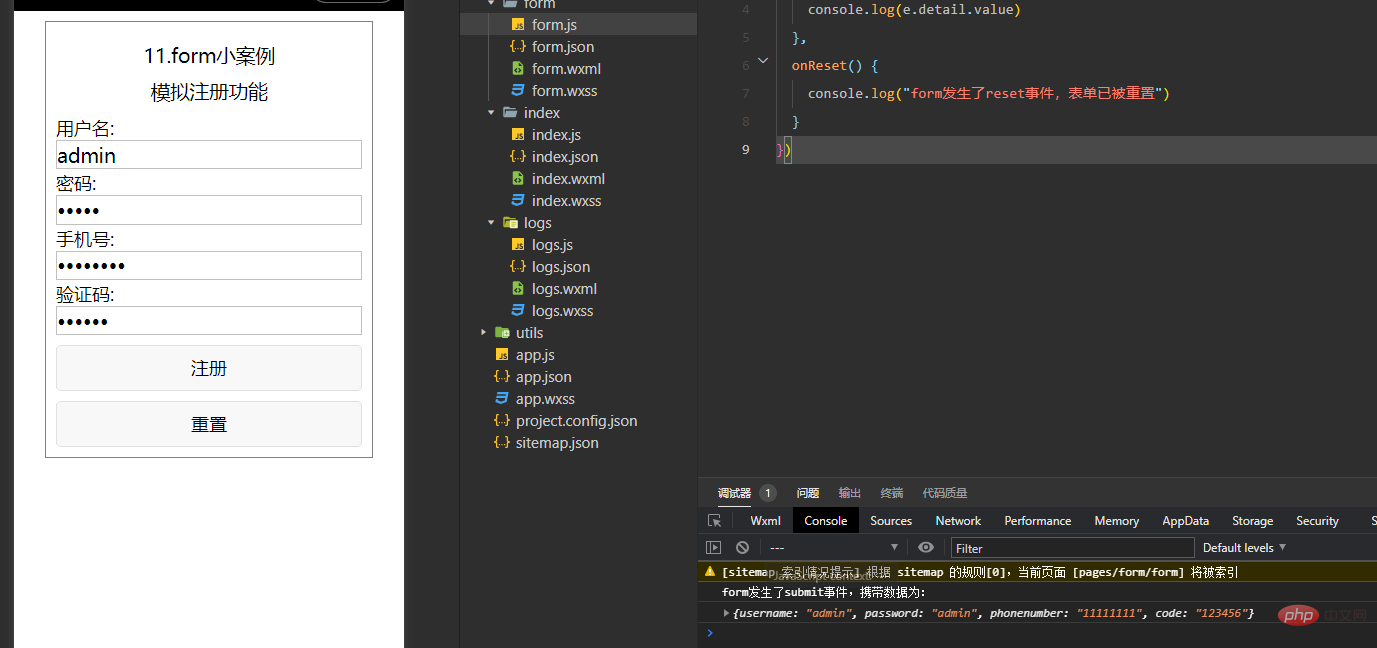
<view> <view>11.form小案例</view> <view>模拟注册功能</view> <form> <text>用户名:</text> <input> <text>密码:</text> <input> <text>手机号:</text> <input> <text>验证码:</text> <input> <button>注册</button> <button>重置</button> </form></view>
form.js
Page({
onSubmit(e) {
console.log("form发生了submit事件,携带数据为:")
console.log(e.detail.value)
},
onReset() {
console.log("form发生了reset事件,表单已被重置")
}})輸入測試資料後點選註冊按鈕觸發表單提交事件。

1.6 radio
<radio></radio>為單選框組件,往往需配合<radio></radio>標籤嵌套在<radio-group></radio-group>當中。
<radio-group></radio-group>元件屬性如下:

<radio></radio>#元件屬性如下:

radio.wxml
<view>
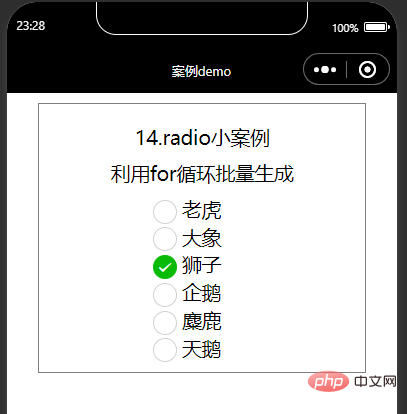
<view>14.radio小案例</view>
<view>利用for循环批量生成</view>
<radio-group>
<block>
<radio></radio>{{item.value}} </block>
</radio-group></view>radio.js
Page({
data: {
radioItems: [
{ name: 'tiger', value: '老虎' },
{ name: 'elephant', value: '大象' },
{ name: 'lion', value: '狮子', checked: 'true' },
{ name: 'penguin', value: '企鹅' },
{ name: 'elk', value: '麋鹿' },
{ name: 'swan', value: '天鹅' },
]
},
radioChange:function(e) {
console.log("radio发生change事件,携带value值为:", e.detail.value)
}})
1.7 slider
<slider></slider>為滑動選擇器,用於視覺化地動態改變某變數地取值。屬性表如下:

slider.wxml
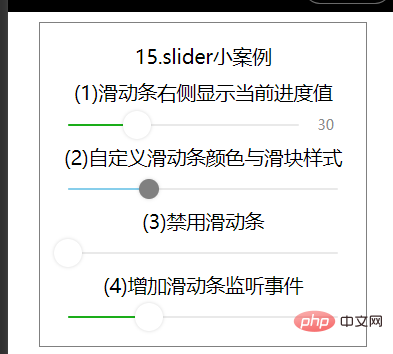
<view> <view>15.slider小案例</view> <view>(1)滑动条右侧显示当前进度值</view> <slider></slider> <view>(2)自定义滑动条颜色与滑块样式</view> <slider></slider> <view>(3)禁用滑动条</view> <slider></slider> <view>(4)增加滑动条监听事件</view> <slider></slider></view>

1.8 switch
<switch></switch>为开关选择器,常用于表单上地开关功能,属性表如下所示。

switch.wxml
<view> <view>16.switch小案例</view> <view>增加switch事件监听</view> <switch></switch> <switch></switch></view>

1.9 textarea
<textarea></textarea>为多行输入框,常用于多行文字的输入。
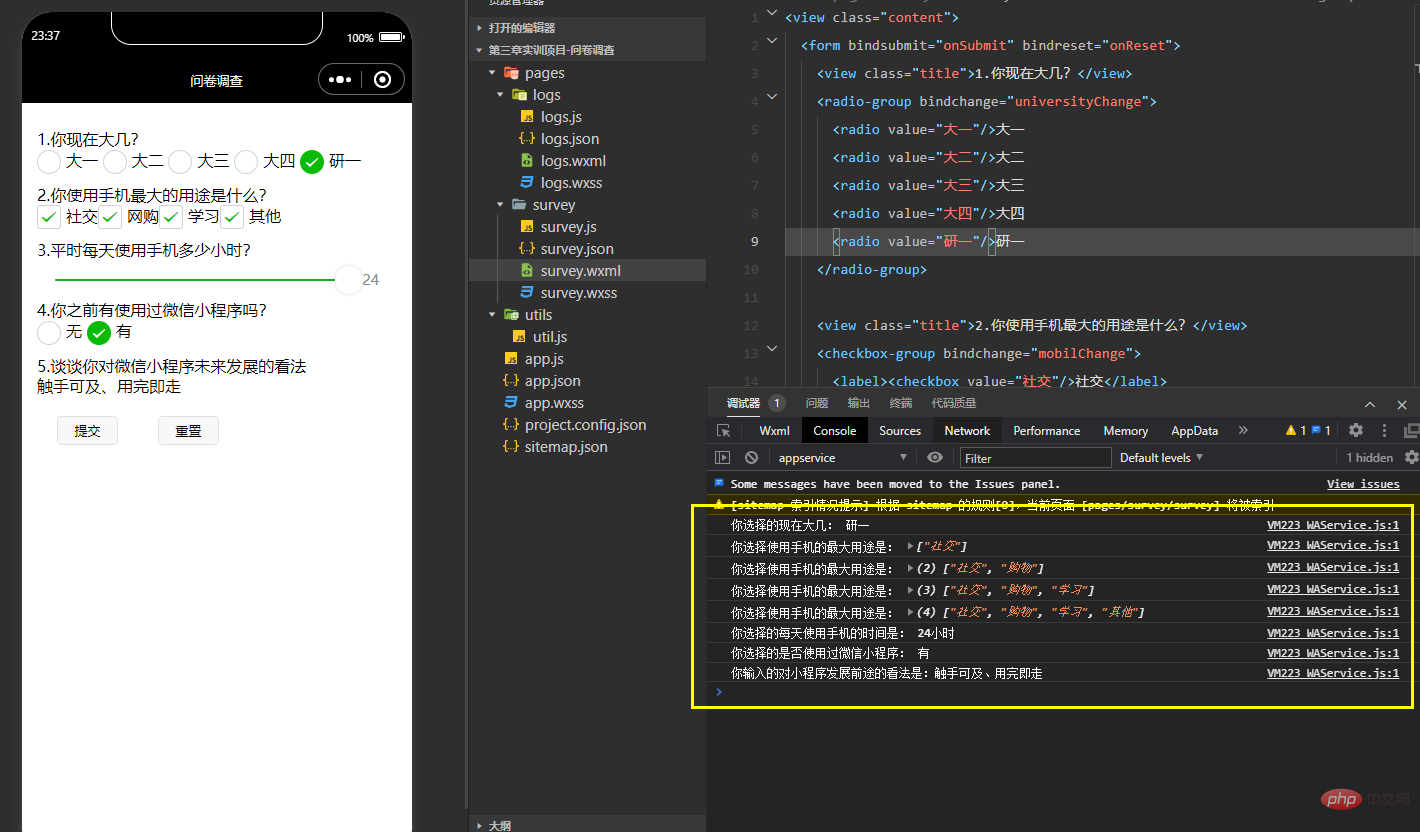
2、实训小案例–问卷调查
survey.wxml
<view> <form> <view>1.你现在大几?</view> <radio-group> <radio></radio>大一 <radio></radio>大二 <radio></radio>大三 <radio></radio>大四 </radio-group> <view>2.你使用手机最大的用途是什么?</view> <checkbox-group> <label><checkbox></checkbox>社交</label> <label> <checkbox></checkbox>网购</label> <label> <checkbox></checkbox>学习</label><label> <checkbox></checkbox>其他</label> </checkbox-group> <view>3.平时每天使用手机多少小时?</view> <slider></slider> <view>4.你之前有使用过微信小程序吗?</view> <radio-group> <radio></radio>无 <radio></radio>有 </radio-group> <view>5.谈谈你对微信小程序未来发展的看法</view> <textarea></textarea> <button>提交</button> <button>重置</button> </form></view>
survey.js
Page({
universityChange: function (e) {
console.log("你选择的现在大几:", e.detail.value)
},
mobilChange: function (e) {
console.log("你选择使用手机的最大用途是:", e.detail.value)
},
timechange: function (e) {
console.log("你选择的每天使用手机的时间是:", e.detail.value + "小时")
},
programChange: function (e) {
console.log("你选择的是否使用过微信小程序:", e.detail.value)
},
onSubmit(e) {
console.log("你输入的对小程序发展前途的看法是:"+e.detail.value.textarea)
},
onReset() {
console.log("表单已被重置")
}})
【相关学习推荐:小程序学习教程】
以上是歸納整理微信小程式常用表單元件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚官方微信小程式悄悄上線,在小程式中可以發布閒置與買家/賣家私訊交流、查看個人資料及訂單、搜尋物品等,有用好奇閒魚微信小程式叫什麼,現在快來看一下。閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、想要使用的話必要要開通微信支付才可以購買;
 實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果隨著社群媒體應用程式的流行,人們越來越喜歡在照片中應用濾鏡效果,以增強照片的藝術效果和吸引力。在微信小程式中也可以實現圖片濾鏡效果,為使用者提供更多有趣和創意的照片編輯功能。本文將介紹如何在微信小程式中實現圖片濾鏡效果,並提供具體的程式碼範例。首先,我們需要在微信小程式中使用canvas元件來載入和編輯圖片。 canvas元件可以在頁面
 實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實現微信小程式中的下拉式選單效果,需要具體程式碼範例隨著行動互聯網的普及,微信小程式成為了網路開發的重要一環,越來越多的人開始關注和使用微信小程式。微信小程式的開發相比傳統的APP開發更加簡單快捷,但也需要掌握一定的開發技巧。在微信小程式的開發中,下拉式選單是一個常見的UI元件,實現了更好的使用者操作體驗。本文將詳細介紹如何在微信小程式中實現下拉式選單效果,並提供具
 閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚官方微信小程式已經悄悄上線,它為用戶提供了一個便捷的平台,讓你可以輕鬆地發布和交易閒置物品。在小程式中,你可以與買家或賣家進行私訊交流,查看個人資料和訂單,以及搜尋你想要的物品。那麼閒魚在微信小程式中究竟叫什麼呢,這篇教學攻略將為您詳細介紹,想要了解的用戶們快來跟著本文繼續閱讀吧!閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、
 微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能隨著行動網路的發展,微信小程式已經成為了人們生活中不可或缺的一部分。微信小程式不僅提供了豐富的應用場景,還支援開發者自訂功能,其中包括圖片上傳功能。本文將介紹如何在微信小程式中實作圖片上傳功能,並提供具體的程式碼範例。一、前期準備工作在開始編寫程式碼之前,我們需要先下載並安裝微信開發者工具,並註冊成為微信開發者。同時,也需要了解微信
 使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果微信小程式是一種輕量級的應用程序,具有簡單、高效的開發和使用特點。在微信小程式中,實作輪播圖切換效果是常見的需求。本文將介紹如何使用微信小程式實現輪播圖切換效果,並給出具體的程式碼範例。首先,在微信小程式的頁面檔案中,新增一個輪播圖元件。例如,可以使用<swiper>標籤來實現輪播圖的切換效果。在該組件中,可以透過b
 實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果,需要具體程式碼範例微信小程式是一種輕量級的應用程序,為用戶提供了豐富的功能和良好的用戶體驗。在小程式中,開發者可以利用各種元件和API來實現各種效果。其中,圖片旋轉效果是一種常見的動畫效果,可以為小程式增添趣味性和視覺效果。在微信小程式中實作圖片旋轉效果,需要使用小程式提供的動畫API。以下是一個具體的程式碼範例,展示如何在小程
 實作微信小程式中的滑動刪除功能
Nov 21, 2023 pm 06:22 PM
實作微信小程式中的滑動刪除功能
Nov 21, 2023 pm 06:22 PM
實作微信小程式中的滑動刪除功能,需要具體程式碼範例隨著微信小程式的流行,開發者在開發過程中經常會遇到一些常見功能的實作問題。其中,滑動刪除功能是常見、常用的功能需求。本文將為大家詳細介紹如何在微信小程式中實現滑動刪除功能,並給出具體的程式碼範例。一、需求分析在微信小程式中,滑動刪除功能的實作涉及以下要點:列表展示:要顯示可滑動刪除的列表,每個列表項目需要包






