這篇文章跟大家分享9個開源的 Vue3 元件庫,透過它們聊聊發現的前端的流行趨勢,希望對大家有所幫助!

參考如下開源元件庫,因為有些設計是多個版本和框架的,這裡只討論 Vue3 版本。 (學習影片分享:vue影片教學)
element-plus - 經典中的經典,全面支援Vue 3
#tdesign-vue-next - 鵝廠優質UI 元件,配套工具完滿,設計工整,文件清晰
arco-design-vue- 位元組跳動UI 元件庫開源,大廠邏輯,設計文件完美
ant-design-vue# - 螞蟻前端UI 庫,面向企業級中後台
naive-ui - 寶藏Vue UI 庫,Vue UI 新星,從Vue 3 開始
#vant - 有讚團隊開源移動UI 元件庫,全面支援Vue 3
##nutui - 京東出品,移動端友好,面向電商業務場景
#varlet - Varlet 是一個基於 Vue3 開發的Material 風格行動裝置元件庫,全面擁抱 Vue3 生態,由社群建立起來的元件庫團隊進行維護。
| TypeScript | Monorepo | 套件管理器 | esbuild | SVG Icon | CSS 變數 | |
|---|---|---|---|---|---|---|
| true | ||||||
| #true | pnpm | true | true | #true scss | ||
| tdesign-vue-next | true | submodule | 沒有lock文件,npm | true | true svg & iconfont | true less |
| arco-design-vue | true | #true | yarn | vite預設true | true | false less |
| ant-design-vue | true | false | 沒有lock文件,npm | true | true | true less |
| #naive-ui | #true | false | 沒有lock文件,npm | true | #true xicons | #一個全新模式 |
| vant | true | true | pnpm | true | false iconfont | true less |
| nutui | true | false | #沒有lock文件,npm | vite預設true | false iconfont | false scss |
| vuetify | true | true | yarn | #false | false iconfont | true |
流行度:100%
這個流行趨勢已經成必然了,現在面試也有越來越多的 TS 相關。
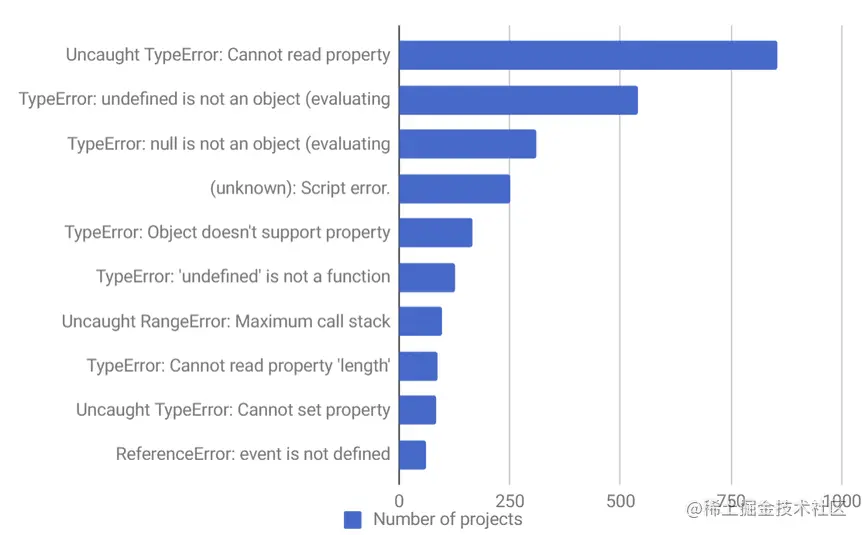
rollbar 是一個異常監控平台,rollbar 在2018 年統計了前端專案中Top10 的錯誤類型:

# #這裡有很多錯誤都是空的或未定義的。如果使用 TypeScript 就可以簡單的避免這些錯誤。
使用 TypeScript 可以避免 80% 的相關錯誤,當然
不行。 。 另外
包括vue、Reac、Babel 等越來越多的專案都開始使用


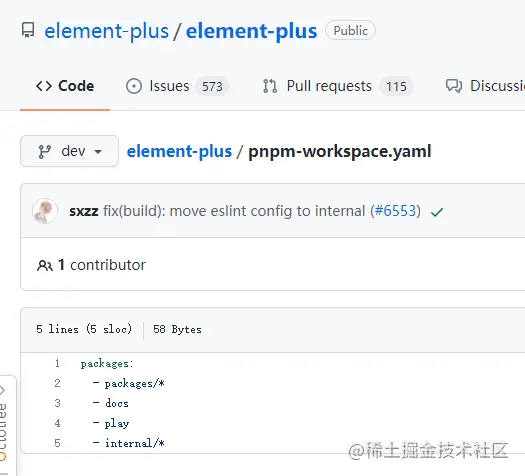
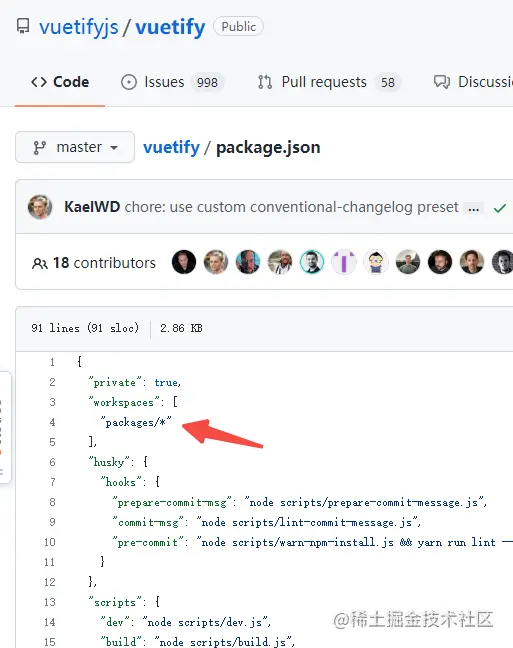
#效能:程式碼越來越多,權限:管理檔案權限會更具挑戰,Monorepo 絕對不是銀彈,Monorepo 策略也不完美,但某些方面來說確實解決了一些專案的維護和開發體驗。 如果你的專案有多個關聯倉庫,或者還在用 submodule 方式管理多個倉庫,那可以試試看
有55% 使用非npm,剩下45%看不出來使用什麼套件管理工具,最主要的是居然都沒有
第一代的
因為是樹型結構,
#從npm3 和
開始,都會透過扁平化依賴的方式來解決上面的這個問題。 所有的依賴都被拍平到node_modules目錄下,不再有很深層的巢狀關係。這樣在安裝新的套件時,根據node require 機制,會不停往上級的
當中去找,如果找到相同版本的套件就不會重新安裝,解決了大量套件重複安裝的問題,而且依賴層級也不會太深。
幽靈依賴-
分身依賴- 例如A 和B 都依賴了C,但是依賴C 的版本不一樣,一個是1.0.0,一個是2.0.0。這時取決於A 和B 在package.json中的位置,使用的C 有可能是1.0.0 版本,也可能是2.0 .0 版本。
平鋪減少安裝沒有減省時間,因為演算法的原因,時間居然還增加了。
#該版本引入了一個lock文件,以解決node_modules安裝中的不確定因素。這使得無論你安裝多少次,都能有一個相同結構的node_modules。
然而,平鋪式的演算法的複雜性,幽靈依賴之類的問題還是沒有解決。
在yarn 的2.x 版本重點推出了Plug'n'Play(PnP)零安裝模式,放棄了node_modules,更確保依賴的可靠性,建置速度也得到更大的提升。
yarn 2.x 擺脫node_modules,安裝、模組速度載入快;所有npm 模組都會存放在全域的快取目錄下,避免多重依賴;嚴格模式下子依賴不會提升,也避免了幽靈依賴。
但是,自建 resolver 處理 Node require 方法,脫離Node現存生態,相容性不太好。
pnpm 具有安裝速度快、節省磁碟空間、安全性好等優點,它的出現也是為了解決 npm 和yarn 存在的問題。
1、pnpm透過硬連結與符號連結結合的方式,來解決 yarn與 npm 的問題。
pnpm 會在全域store 儲存項目 node_modules 檔案的硬連結。硬連結可以使得不同的項目可以從全域 store 尋找到同一個依賴,大大節省了磁碟空間。 pnpm在引用依賴時透過符號連結去找到對應磁碟目錄(.pnpm)下的依賴位址。 例如 A 依賴 B,A 下面是沒有 node_modules的,而是一個軟連結。實際真正的檔案位於.pnpm 中對應的 A@1.0.0/node_modules/A目錄並硬連結到全域 store 中。
而 B 的依賴存在於 .pnpm/B@1.0.0/node_modules/B。
而A 依賴的B,用軟連結鏈到上面的位址,也就是B --> ../../B@1.0.0/node_modules/B
node_modules
├── A --> .pnpm/A@1.0.0/node_modules/A
└── .pnpm
├── B@1.0.0
│ └── node_modules
│ └── B ==> <store> /B
└── A@1.0.0
└── node_modules
├── B --> ../../B@1.0.0/node_modules/B
└── A ==> <store> /A##而這種嵌套
-->代表軟鏈接,==》代表硬鏈接
node_modules結構的好處在於只有真正在依賴項中的套件才能訪問,很好地解決了幽靈依賴的問題。此外,因為依賴總是存在store目錄下的硬鏈接,相同的依賴總是只會被安裝一次,多重依賴的問題也得到了解決。
pnpm 也存在一些限制。
和 package-lock.json 不一致,不能相容。
。
之類的工具也不能用了。
ni可以理解為套件管理器的管理器,ni 假設您使用鎖定檔案(並且您應該),在它運行之前,它會檢測你的yarn.lock / pnpm-lock.yaml / package-lock.json 以了解當前的套件管理器,並執行相應的命令。
cnpmcnpm 和npm 以及yarn 之間最大的差異就在於產生的node_modules 目錄結構不同,這在某些場景下可能會引發一些問題。另外也不會產生 lock 檔案。但是 cnpm 保持了 node_modules 的目錄結構清晰,可以說是在巢狀模式和扁平模式之間找到了一個平衡。
很多面試會問pnpm 為啥快,除了上面的store
保證全域只安裝一次,還有軟連線保證不重複安裝之外。還有一個,當安裝同一依賴的不同版本時,只有不同的部分會被重新保存。
建議不管用什麼套件管理工具,都要加上 lock 文件,在版本更新期間去升級依賴。以便能獲得更好的安全性。
流行度:89%
##esbuild 是用go 語言寫的javascript、typescript 打包工具,速度比webpack 快100 倍以上。
vite、webpack、Rollup,但最後都用到了esbuild 打包。只有一個vuetify沒用,不過vuetify還還沒正式發布,後面也說不定會換。
ESM 標準會越來越流行,所以相對應的工具鏈也會越來越流行。
vite 嚴格來說不是打包工具,而是一個前端建置工具,vite 實際使用 Rollup 和 esbuild 來打包。
流行度:55%
Icon Font的缺陷,可以看這篇Inline SVG vs Icon Fonts 文章。主要有以下幾個方面:
Icon Font 作為一種字體,Icon 顯示的大小和位置可能要受到font-size、 line-height、word-spacing 等等CSS 屬性的影響。 Icon 所在容器的 CSS 樣式可能會對 Icon 的位置產生影響,調整起來很不方便。
Icon Font,卻只使用其中幾個圖標,非常浪費載入時間。自己做 Icon Font 以及把多個 Icon Font 中用到的圖示整合成一個 Font 也非常不方便。
TTF、WOFF、EOT 以及一個使用 SVG 格式定義的字體。
Icon 會先載入出來一個 string。
SVG Icon 的優勢可以用元件文件的描述
SVG Icon的劣勢,例如相容性。 (IE:啥?)
Icon Font 對效能的影響沒有那麼大。這也可能是沒那麼流行的原因?
流行度:75%
naive-ui 我沒看懂。後面可能會修正。
CSS var。就效能來說,肯定是瀏覽器支援的 W3C 規格更好。
原文網址:https://juejin.cn/post/7092766235380678687作者:ARRON#(學習影片分享:
以上是透過9個Vue3 元件庫,看看聊前端的流行趨勢!的詳細內容。更多資訊請關注PHP中文網其他相關文章!




