在jquery中,prev的意思是傳回前一個同級元素;該方法用來傳回前一個共享相同父元素的元素,而該方法只傳回一個元素,會沿著DOM元素的前一個一個同級元素向後遍歷,語法為「元素物件.prev(搜尋前一個同級元素範圍的選擇器表達式)」。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
prev() 方法傳回被選元素的前一個同級元素。
同級元素是共享相同父元素的元素。
注意:此方法只傳回一個元素。
DOM 樹:此方法沿著DOM元素的前一個同級元素向後遍歷。
相關方法:
prevAll() - 傳回所有被選元素之前的同級元素
prevUntil() - 傳回兩個給定參數之間的每個元素之前的所有同級元素
語法為:
$(selector).prev(filter)
filter 可選。規定縮小搜尋前一個同級元素範圍的選擇器表達式。
範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("li.start").prev().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (兄弟节点)</li>
<li>li (类名为"start"的li节点的上一个兄弟节点)</li>
<li class="start">li (类名为"start"的li节点)</li>
<li>li (兄弟节点)</li>
<li>li (兄弟节点)</li>
</ul>
</div>
</body>
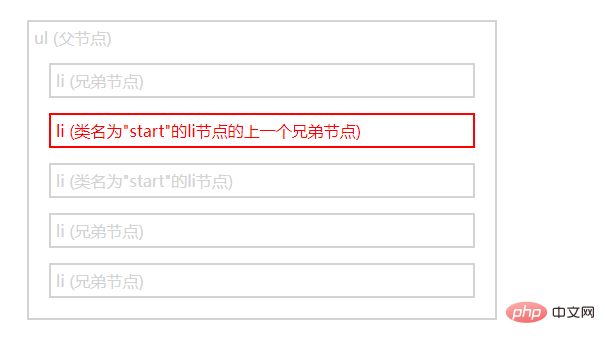
</html>輸出結果:

#相關影片教學推薦:jQuery影片教學
以上是jquery中prev的意思是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!


