方法:只需用CSS()將滑鼠樣式屬性「cursor」的值設為「not-allowed」即可,語法為「元素物件.css("cursor","not-allowed" )」或「元素.css({"cursor":"not-allowed"})」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
想要設定滑鼠禁止樣式,只需使用的cursor屬性。
只需用CSS()將滑鼠樣式屬性「cursor」的值設為「not-allowed」即可。
設定語法有兩種:
元素对象.css("cursor","not-allowed")
元素对象.css({"cursor":"not-allowed"})實作範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
// $("p").css("cursor","not-allowed");
$("p").css({"cursor":"not-allowed"});
});
});
</script>
</head>
<body>
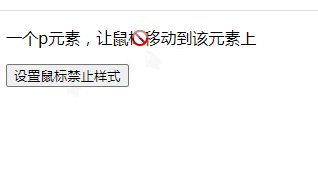
<p>一个p元素,让鼠标移动到该元素上</p>
<button>设置鼠标禁止样式</button>
</body>
</html>
說明:
cursor屬性定義了滑鼠指標放在一個元素邊界範圍內時所使用的遊標形狀。
當cursor屬性的屬性值為“not-allowed”,則滑鼠遊標形狀為禁止圖案。
cursor屬性取值如下,預設值為default
#crosshair; |
十字準心臟 |
遊標表現為十字準線 |
| ##cursor: pointer; #寫兩個是為了照顧IE5,它只認hand。 |
遊標以暗示(手指)的形式來表示有一個連接 | |
| 等待/沙漏 | 遊標暗示目前程式正忙(一般為一塊表或是沙漏) | |
##幫助 |
遊標暗示目前位置可得到幫助(一般為問號或是氣球) |
#cursor: no-drop; |
無法釋放 |
cursor: no-drop; |
cursor: text; |
文字/編輯 |
#遊標暗示目前所處位置為文字內容 |
cursor: move; |
可移動物件 |
#遊標暗示某些東西應該被移動 |
cursor: n-resize; |
向上改變大小(North) |
邊緣可向上移動(北) |
cursor: s-resize; |
向下改變大小(South) |
邊緣可往下方移動(南) |
#cursor: e-resize; |
向右邊改變大小(East) |
box邊緣可向右(東)邊移動 |
cursor: w- resize; |
向左改變大小(West) |
#邊緣可向左移動(西) |
cursor: ne-resize; |
向上右改變大小(North East) |
遊標暗示box的邊緣可向右上方移動(東北方向) |
cursor: nw-resize; | 向上左改變大小(North West) |
邊緣可向左上方移動(西北) |
#cursor: se-resize; |
向下右改變大小(South East) |
邊緣可向右下方移動(東南) |
cursor: sw-resize; |
向下左改變大小(South West) |
邊緣可向左下方移動(西南) |
#cursor: auto; |
#自動 |
瀏覽器設定一個遊標 |
#cursor:not-allowed; |
禁止 |
cursor:not-allowed; |
cursor: progress; |
處理中 |
cursor: progress; |
cursor: default ; |
系統預設 |
預設的遊標狀態(通常是箭頭) |
cursor: url(' # '); |
用戶自訂(可用動畫) |
自訂遊標的url位置 注意:定義完自訂的遊標之後在末尾加上一般性的遊標,以防那些url所定義的遊標不能使用 |
#大家可能會說,cursor屬性值這麼多,怎麼記呀?其實大家不用擔心,在實際開發中,我們一般只用到「default」和「pointer」這兩個屬性值,其他的一般都很少用得上。如果實在沒辦法還需要其他的,那就回來查這種表就行了。
【推薦學習:jQuery影片教學、web前端開發】
以上是jquery怎麼用CSS()設定滑鼠禁止樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!


