一文掌握JavaScript對象
本篇文章為大家帶來了關於javascript的相關知識,其中主要介紹了關於物件的相關問題,包括了物件導向、物件操作、屬性命名等等內容,下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、web前端】
JavaScript 物件
JavaScript的八種資料型,其中包含七種原始的資料型別(Number、BigInt、String 、Boolean、null、undefined和symbol)和一個複雜型別object(也就是物件類型)。
比相比原始資料類型,object之所以稱為複雜類型,是因為原始類型僅能表示一種數據,例如Number表示數字, String表示字串等,而object可以透過鍵值對的形式,包含所有的原始資料型別。
例如,我們可以使用symbol類型表示物件的ID#,用String類型表示物件的名字,用Boolean表示物件的性別等等。物件中的每一個類型的資料都被稱為物件的一個屬性,一個物件理論上可以有無數個屬性,這些屬性統一在一對花括號{...}中創建。
物件導向不只是JavaScript的語言特性,實際上在所有的物件導向語言,如C 、Java 、Python、C#中都是非常重要的概念。想要學好JavaScript,必須熟練乃至精通物件的特性,因為物件滲透了JavaScript的方方面面。
物件導向 VS 面向過程
物件導向是一種程式設計思想,並非新的技術。在物件導向出世之前,程式設計師都是以過程導向的思想組織大量程式碼的。
何為物件導向?這個問題在學校和麵試中會被經常問到。我們可以極為高深的理解回答:萬物皆對象,雖然這絕對正確,卻不是面試管或老師想要的答案。
物件導向是一種程式設計思想,一種組織程式碼的方式,是相對於面向過程而言的。在面向過程中,程式設計師就是上帝,上帝指揮著所有的一切。例如我們常舉的例子:把大象裝進冰箱。
在面對過程中,把上帝需要先把冰箱門打開,然後把大象放進冰箱,最後把冰箱門關上。所有過程由上帝一個人操作。
在物件導向中,冰箱和大像都是存在的一個對象,而且冰箱會自己開門,大像也會自己進冰箱,然後冰箱自己把門關上即可。整個過程由上帝協調,但是具體做事的過程由對象自己完成,例如如何打開冰箱門,如何走進冰箱等。
語法
定義一個物件不需要使用關鍵字,直接使用花括號{..}包裹鍵值對就能建立對象,語法如下:
let child = {
name:'Tom',
age:8,}以上程式碼就創建了一個簡單的對象,並且把對象賦值給了變數child。 child物件有兩個屬性(兩個值),一個是name,另一個是age。
所謂鍵值對(key:value),就是簡單的名稱和值之間的對應。
例如上例中的name:'Tom'就是一個鍵值對,其中name是鍵,"Tom"是對應的值。實際使用過程中,可以透過鍵獲得對應的值,就像使用變數名稱獲得變數值是一樣的。
空物件
如果一個物件中沒有任何屬性,那麼這個物件就是一個空物件。我們可以透過簡單的把{}賦值給一個變數來獲得空對象,也可以用另一個方式:
let nullObj1 = {};
//创建也给空的对象let nullObj2 = new Object();
//同样创建了一个空对象物件運算
##一個物件建立之後,並非一成不變的,我們在使用物件的過程中,隨時都可以查詢物件的屬性,或是更改物件。 查詢屬性查詢物件的屬性值,需要使用一個新的符號:.,語法是物件名稱.變數名稱。
let child = {
name:'Tom',
age:8,};console.log(child.name);console.log(child.age)
child中的name屬性,只需要簡單的使用child.name就可以了。
增加属性
在一个对象变量创建完成后,我们还可以随时向变量中添加新的属性,方法如下:
let child = {
name:'Tom',
age:8,}child.height = 800;//创建了一个新的属性heightconsole.log(child.height);代码执行结果如下:
向对象变量中添加新的属性,只需要直接使用.属性名,然后直接向新属性赋值即可。
如果我们此时查看变量child的内容,可以发现height属性已经位列其中了:

对象的属性类型可以是任意的,我们可以直接使用child.isBoy=true向对象中添加布尔值,或者使用child.money=null添加一个值为空的属性。
更改属性
JavaScript对象更改属性值也非常简单,直接向变量赋值就可以了,举个简单的小李子:
let child={
name:'Tom',
age:8,}child.age=12;console.log(child);代码执行结果如下:

可以看到,age变量已经从8变成了12。
删除属性
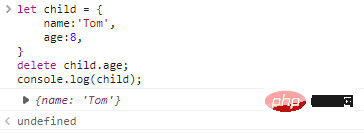
对象删除属性需要使用一个新的关键字delete,使用delet 对象名.属性名删除对象的属性:
let child = {
name:'Tom',
age:8,}delete child.age;console.log(child);代码执行结果如下:

从代码的执行结果可以看到属性age已经被删掉了。
多单词键值
对象的属性名(键)还能够使用空格隔开的多个单词,不过在创建此类属性时需要使用双引号把键名包裹起来。
举个例子:
let child={
name = 'Tom',
age:8,
"favorite cat":'Jerry',}以上代码就创建了一个键名为"favorite cat"的键值对,但是在访问属性值的时候,如果使用:
child.favorite cat = 'Bob'; //语法错误
这种方式是错误的,引擎会把favorite当作一个键名,并在遇到cat时报错。
访问此类键值,就需要方括号。
方括号
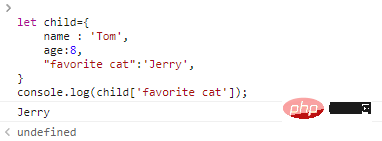
.可以访问普通的属性名,在例如"favorite cat"之类的变量时可以使用[],举个例子:
let child={
name:'Tom',
age:8,
"favorite cat":'Jerry',}console.log(child['favorite cat']);代码执行结果如下:

方括号提供了.之外的属性访问方式,我们完全可以通过方括号代替.来操作对象的属性。
例如:
let child = {
name:'Tom',
age:8,}child['favorite cat']='Jerry';
//增加属性child['name']='Bob';
//修改属性delete child['age'];
//删除数console.log(child['name']);
//查看属性除了常规的属性操作之外,方括号还能通过变量访问对象属性:
let child = {
name:'Tom',
age:8,}let prop = 'name';console.log(child[prop]);prop='age';console.log(child[prop]);通过变量访问属性值的能力为我们提供了非常有用的变量访问方式,例如我们可以在程序中计算出属性的键名,然后再通过键名访问键值。
举个栗子:
let child = {
prop1:0,
prop2:1,
prop3:2,}let prop = 'prop';for(let i=1;i<p>在这里,范围属性值的<code>key</code>是通过计算得到的,这一功能用<code>.</code>是不能实现的。</p><h2 id="计算属性">计算属性</h2><p>在创建对象时,我们还可以通过变量指定对象的键名,此类属性叫做<strong>计算属性</strong>。</p><p>举个例子:</p><pre class="brush:php;toolbar:false">let propName = 'name';let child ={
[propName]:'Tom',
age:8,}代码执行结果如下:
> let propName = 'name';
> let child ={
[propName]:'Tom',
age:8,
> }
> undefined
> child
> {name: 'Tom', age: 8}上例中的[propName]就是一个计算属性,意义也非常简单,就是使用变量propName中存储的值(此处为"name")作为对象的键名。
以上的代码本质上和下面的代码作用相同:
let propName='name';let child = {
age:8,}child[propName]='Tom';方括号中还可以使用复杂的表达式:
let child = {['prop' + 2 * 3]:'Tom',}代码执行结果如下:
> let child = {
['prop'+2*3]:'Tom',
} child<h2 id="属性简写">属性简写</h2><p>在实际应用中,或者匿名对象中,我们常常会使用和变量同名的属性,举个例子:</p><pre class="brush:php;toolbar:false">let name = 'Tom';let age = 8;let child = {
name:name, //属性名和变量名一样,都是name
age:age,};这种情况下,我们就可以简写对象属性,如下:
let name = 'Tom';let age = 8;let child = {
name, // 等同于name:name;
age,}代码的执行结果:
> let name = 'Tom';
let age = 8;
let child = {
name,
age,
} child<h2 id="属性命名">属性命名</h2><p>和变量命名不同,我们几乎可以使用任何值作为属性的名称,包括关键字和数字:</p><h3 id="关键字作为变量名">关键字作为变量名</h3><p>虽然听起来不可思议,实际上,所有的关键字都可以作为对象的属性名:</p><pre class="brush:php;toolbar:false">let obj = {
for:0,
while:1,
function:2,
alert:3,}代码执行结果:
> let obj = {
for:0,
while:1,
function:2,
alert:3,
} obj<h3 id="数字作为关键字">数字作为关键字</h3><p>数字也可以作为关键字的名称,如下:</p><pre class="brush:php;toolbar:false">let obj = {
0:'Number',//隐式转换为"0"
1:'Number',}console.log(obj['0']);数字作为属性名称时,会被隐式转换为字符串,在访问属性时,不能使用.,必须使用方括号代替。
属性名称中的陷阱
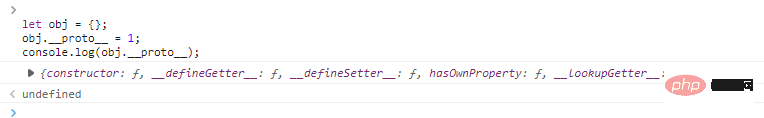
在命名中,有一个小陷阱,我们不能使用__proto__作为属性的名称,这个属性是对象的一个特殊,后继会特别介绍。
举个例子:
let obj = {};obj.__proto__ = 1;console.log(obj.__proto__);
in 操作符
JavaScript有一个需要注意的特性,即使访问一个不存的属性时也不会报错,仅仅是返回undefined。
那我们如何知道,属性是否存在于对象之中呢?
最简单的方式是使用if语句:
let obj = {};if(obj.someProp === undefined){
...}这么做在大部分情况下是没有问题的,但是当属性名称的值就是undefined本身时,就会出现错误:
let obj = {
prop : undefined}obj.prop === undefined ? console.log('no'):console.log('yes');代码执行结果:
> let obj = {
prop : undefined
}
obj.prop === undefined ? console.log('no'):console.log('yes');
no<p>虽然<code>prop</code>是存在的,但是以上案例并不能正确的返回结果。</p><p>这个时候就需要使用<code>in</code></p><pre class="brush:php;toolbar:false">let obj = {
prop:undefined,};if('prop' in obj){
console.log('yes');}else{
console.log('no');}这么做是不是优雅了许多呢?
> let obj = {
prop:undefined,
};
if('prop' in obj){
console.log('yes');
}else{
console.log('no');
}<h2 id="属性遍历">属性遍历</h2><p>如果我们不知道对象中都存在什么属性,如何取得所有的属性值呢?<br> 这时候就需要使用<code>for .. in ..</code>语句了,它类似于<code>for</code>循环,但是更简洁。</p><p><strong>语法</strong></p><pre class="brush:php;toolbar:false">for (key in obj){
...}举个简单的小李子:
let child = {
name:'Tom',
age:8,
height:180,}for (let key in child){
console.log(key+':'+child[key]);}代码执行结果如下:
> let child = {
name:'Tom',
age:8,
height:180,
}
for (let key in child){
console.log(key+':'+child[key]);
}<h2 id="属性顺序">属性顺序</h2><p>当我们创建一个对象并遍历其中所有的属性时,属性是如何排列的呢?答案是:特别的顺序排列,并遵循以下规则:</p><ol>
<li>数字属性以数字顺序排列;</li>
<li>其他属性按照创建顺序排列;</li>
<li>数字属性在其他属性之前;</li>
</ol><p>举个例子:</p><pre class="brush:php;toolbar:false">let obj = {
name:'Tom',
age:99,
7:'7',
1:'1',
9:'9',}for (let key in obj){
console.log(key+':'+obj[key]);}代码执行结果:
> let obj = {
name:'Tom',
age:99,
7:'7',
1:'1',
9:'9',
}
for (let key in obj){
console.log(key+':'+obj[key]);
}<p>【相关推荐:<a href="https://www.php.cn/course/list/17.html" target="_blank" textvalue="javascript视频教程">javascript视频教程</a>、<a href="https://www.php.cn/course/list/1.html" target="_blank">web前端</a>】</p>以上是一文掌握JavaScript對象的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






