在jquery中,click是「點擊」的意思,可以利用click()方法來設定滑鼠按鈕在元素上方時點擊觸發的事件,還可以額外傳遞給事件處理函數一些數據,會在執行完事件之後執行括號內定義的語句,語法為「元素物件.click(運行函數)」。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
click事件就是滑鼠按鈕點擊事件。
此外,你還可以額外傳遞給事件處理函數一些資料
當點擊元素時,發生 click 事件。
click() 方法觸發 click 事件,或規定發生 click 事件時執行的函數。
click()方法的主要作用是觸發呼叫click方法元素onclick事件,實際上是模擬了滑鼠的點擊動作。此外,如果在click括號內定義了其他可執行語句,則click方法會在執行完onclick事件之後執行括號內部的語句。
語法如下:
$(selector).click() $(selector).click(function)
上述語法分別觸發被選元素的click 事件和新增函數到click 事件
範例如下:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("body *:not(.intro)").click(function(){
$("div").hide();
});
$(".intro").click(function(){
$("div").show();
});
});
</script>
<style type="text/css">
div{
width:200px;
height:200px;
background-color:red;
}
</style>
</head>
<body>
<div></div>
<button class="intro">按钮</button>
</body>
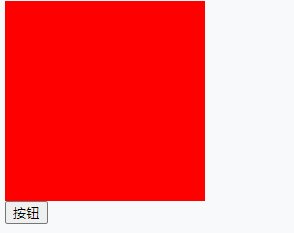
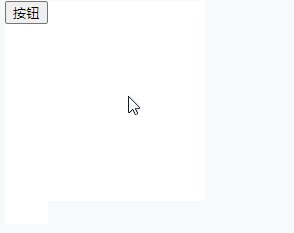
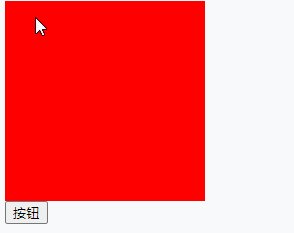
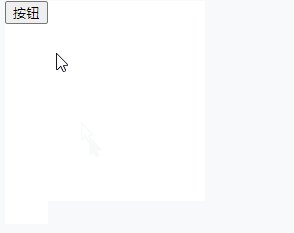
</html>輸出結果:

相關影片教學推薦:jQuery影片教學
以上是jquery中click是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!



