JavaScript物件的建構子和new運算子(實例詳解)
本篇文章為大家帶來了關於javascript的相關知識,其中主要介紹了關於物件的建構子和new操作符,建構函式是所有物件的成員方法中,最早被調用的那個,下面一起來看看吧,希望對大家有幫助。

【相關推薦:javascript影片教學、web前端】
23.JavaScript物件的建構函式和運算子new
一、前言
前文講到的物件建立方法都是直接使用let obj = { ...}語法,具體方法如下:
let user = {
name:'xiaoming',
...}這樣的物件建立方法雖然簡單又直接,但是物件的程式碼無法重複使用,在建立許多類似物件時,程式碼量會很高。
此時,就需要使用建構函數,和new運算子實作相似物件的建構。
二、建構子
如果學過其他物件導向語言的童鞋對建構方法應該都不陌生,尤其是學習C 的童鞋應該印象會非常深刻。
建構函數概念和用途
在其他物件導向的語言中,建構函數通常是這樣定義的:
##建構函數是一個特殊的成員函數,名字與類別名稱相同,在創建類別類型物件時由編譯器自動調用,保證每個資料成員都有一個合適的初始值,並且在物件的生命週期內只調用一次。我們可以簡單的理解為,建構子是所有物件的成員方法中,最早被呼叫的那個。常用於初始化物件的狀態,例如人的名字、火車的節數等。 和建構子對應的是
析構函式,析構函式是所有物件的成員方法中,最後被呼叫的那個,常常是物件失去存在價值,用來回收對象資源。
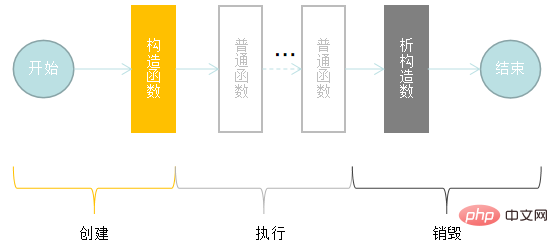
物件的生命週期
一個物件從建立到回收,總共可以分割為3個階段,如下圖:
JavaScript建構子
比起其他物件導向語言,JavaScript物件的建構子比較特殊,它可以是任何一個普通的函數,而且無需在物件中定義。只有兩個約定:
- 建構子的命名通常以大寫開頭;
- 建構子智慧由
- new
運算子執行;
function People(name){
this.name = name;}People函式就可以當作建構函式使用,同時它也是一個普通的函式。物件的this指標章節,我們介紹過,如果一個普通函數中使用this,this的內容取決於呼叫它的物件(obj .func()),如果不使用物件呼叫函數,那麼this在非嚴格模式下就是Window,嚴格模式下就是undefined。
new。
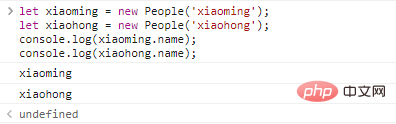
new關鍵字建立了兩個People物件:
let xiaoming = new People('xiaoming');
let xiaohong = new People('xiaohong');
console.log(xiaoming.name);
console.log(xiaohong.name);
new呼叫一個函數時,這個函數就會變成建構函數,此時,引擎就會執行以下動作:
- 建立一個新的空物件
- { }
,並把空物件賦值給this;#執行建構函數體,通常會透過 - this
建構物件的內部結構;傳回 - this
的值;
new呼叫函數後,函數是有傳回值的,即使定義函數時沒有return語句。
new People('xiaoming')所做的事情大概類似以下程式碼:
function People(name){
this = {};//隐式的创建一个空对象
this.name = name;
return this;//把创建的对象返回}new呼叫建構子後,得到的是一個由建構函數塑造過的物件。
使用new关键字的好处是,我们可以书写一次构造函数代码,然后在任意的地方创建类似的对象。
例如:
let xiaoming = new People('xiaoming');let xiaohong = new People('xiaohong');let mingming = new People('mingming');想象一下,如果对象的代码有上百行,这么做是不是比{...}方式要简便很多呢?这就是面向对象中的代码服用,可以极大程度上降低代码量,提高开发速度。
如果构造函数没有参数,我们可以省略调用时的括号:
let xiaoming = new People;//类似于这样let xiaoming = new People();//等价于这样登入後複製但是个人推荐不要使用这种特性,仅仅是告知在规范中存在这种语法。
强调:
从技术上讲,任何函数(除了箭头函数,它没有自己的
this)都可以用作构造器。即可以通过new来运行,它会执行上面的算法。“首字母大写”是一个共同的约定,以明确表示一个函数将被使用new来运行。
四、匿名构造函数
如果我们只希望对象被创建一次,那么就可以简化构造函数的定义,使用new直接调用匿名函数,创建一个对象:
let xiaoming = new function(){
this.name = 'xiaoming';}console.log(xiaoming.name);代码的执行结果如下:

使用匿名函数当作构造函数的结果和常规构造函数没有任何区别,唯一的区别是匿名构造函数不能重复调用(因为没有名字)。这种使用方法常用在无需复用代码的场景中。
五、构造函数的返回值
常规情况下,构造函数不需要使用return语句,它的唯一用途就是把对象的属性写入this,然后直接默认返回this对象就好了。
但是,由于JavaScript对构造函数几乎没有任何约束,如果我们在一个普通函数中写了返回语句,会发生什么呢?引擎会做下面两个选择:
- 如果
return返回的是一个对象,就返回这个对象,不再返回this; - 如果
return返回的是一个基础类型,则忽略返回语句,继续返回this;
从引擎的处理方式中不难看出,构造函数的主要任务就是创建对象,处理并返回,如果使用构造函数返回一个基础类型,是没有意义的。
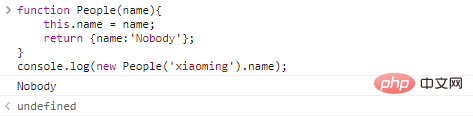
举个栗子:
function People(name){
this.name = name;
return {name:'Nobody'};}console.log(new People('xiaoming').name);代码执行结果如下:

可以看出,name为’xiaoming’的对象没有被返回,而是Nobody对象代替了xiaoming。
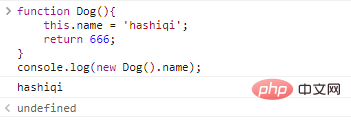
如果使用return返回一个基础类型,案例如下:
function Dog(){
this.name = 'hashiqi';
return 666;}console.log(new Dog().name);代码执行结果如下:

可见,在返回基础类型时,return语句是不生效的。
强调:
通常对象的构造函数没有返回值,我们也没有必要利用引擎对构造函数返回值的特殊处理,编写特别的构造函数。
六、利用构造函数为对象添加方法
在构造函数中不仅可以添加对象的属性,由于JavaScript的函数同样可以赋值给变量,我们还可以用构造函数初始化对象的成员方法。
例如,我们可以给People对象增加一个sing方法:
function People(name){
this.name = name;
this.sing = function(){
console.log(`${name} is a happy boy.`);
}}let xiaoming = new People('xiaoming');xiaoming.sing();以上代码在构造函数中为对象添加了一个方法,代码执行结果如下:

结语
截止到目前,我们介绍的对象都只是以JavaScript的一个特殊数据类型(数据结构)角度出发的,实际上,在面向对象领域,类才是绝对的主角。
我们会在后文逐步深入介绍JavaScript的各种特性,包括面向对象知识,类、继承等。
总结
本文主要介绍了JavaScript对象的构造方法和new关键字,需要掌握并注意的点包括:
- 建構函數是一個常規函數,但是有一些首字母大寫的約定;
- 箭頭函數由於沒有
this,因此不能作為建構子; - 建構函數需要使用
new關鍵字調用,並傳回一個物件; - 當建構函式本身擁有返回語句時,引擎會做特殊處理;
#【相關推薦:javascript影片教學、web前端】
以上是JavaScript物件的建構子和new運算子(實例詳解)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






