方法:1、用children()取得指定父節點下的全部直接子節點,會傳回一個集合物件;2、用「:first-child」選擇器取得子節點集合中的第一個節點即可,語法為「$(父親節點).children(":first-child")」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery取得父親節點的第一個子節點
#在jquery中,可以利用children()方法和:first-child選擇器來取得父親節點的第一個子節點。
實作想法:
children()方法取得指定父節點下的全部直接子節點
:first- child選擇器取得子節點集合中的第一個節點。
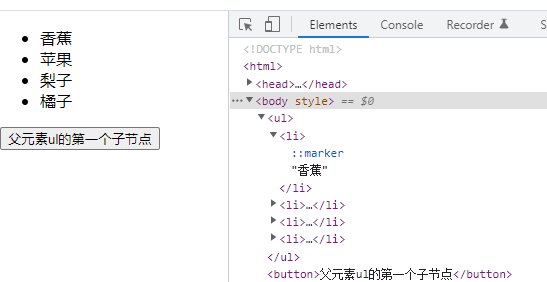
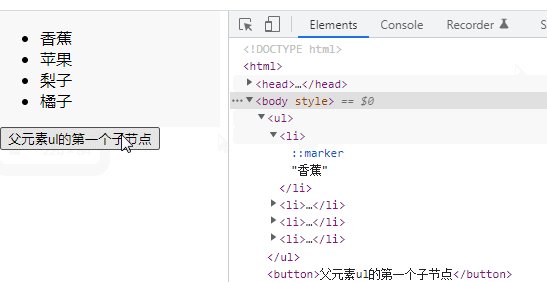
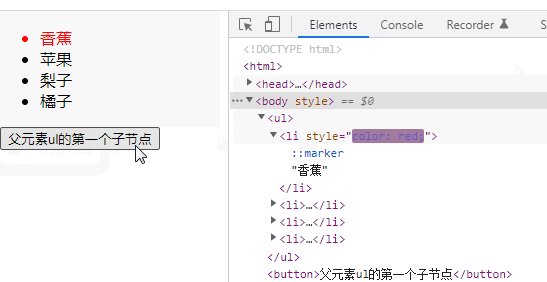
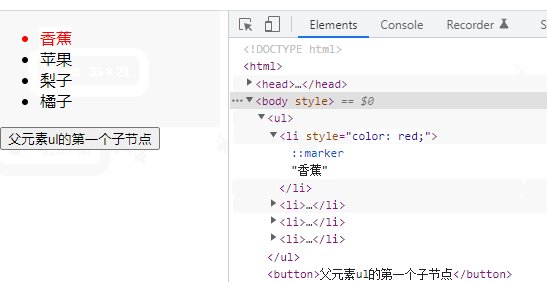
實作範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
$("ul").children(":first-child").css("color","red");
})
})
</script>
</head>
<body>
<ul>
<li>香蕉</li>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<button>父元素ul的第一个子节点</button>
</body>
</html>
#【推薦學習:jQuery影片教學、web前端】
以上是jquery怎麼取得父親節點的第一個子節點的詳細內容。更多資訊請關注PHP中文網其他相關文章!



