設定方法:1、開啟「jquery.easyui.min.js」檔案;2、將「var _64f=wrap.width();」修改為「var _64f=wrap.width() 20; 」;3、將datagrid的height設定為auto即可。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
打開jquery.easyui.min.js
搜尋到var _64f=wrap.width();這行程式碼
修改為ar _64f=wrap.width() 20;即可
另外在前台datagrid的height設定為auto
就不會出現垂直捲軸,並且根據查詢出的資料自適應高度了
範例如下:

#開啟jquery.easyui.min.js文件,找到wrap.width();所在位置,改為wrap.width() 20;即可,或透過修改css來完成,找到:
class="panel datagrid easyui-fluid"
class="datagrid-wrap panel-body panel-body-noheader",將width屬性減20,此時捲軸已經不顯示了,但最好再修改下面class的樣式:
class="datagrid-view"
class="datagrid-view2"
class="datagrid-header"
class="datagrid-body"
class="datagrid-footer"
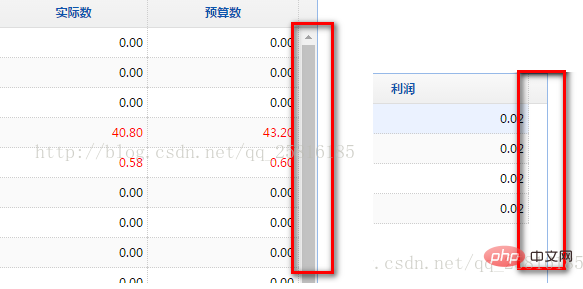
將width屬性減20。修改後截圖:

相關影片教學推薦:jQuery影片教學
#以上是jquery中datagrid怎麼去掉捲軸的詳細內容。更多資訊請關注PHP中文網其他相關文章!



