方法:1、用attr(),語法“$("input").attr("屬性名稱","屬性值")”,可新增指定屬性或將指定屬性設為新值;2、用removeAttr(),語法“$("input").removeAttr("屬性名")”,可刪除屬性。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
在jquery中,可以透過修改屬性值,或移除屬性來改變指定元素的屬性。下面我們來具體了解一下。
1、使用attr()修改屬性值
attr() 方法可以設定被選元素的屬性值。
可將指定屬性設為新值
#當沒有指定屬性時,可新增該屬性
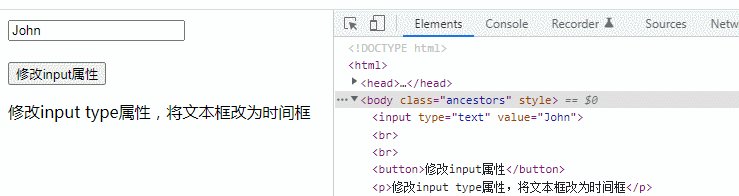
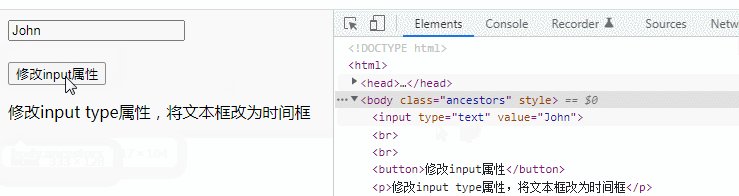
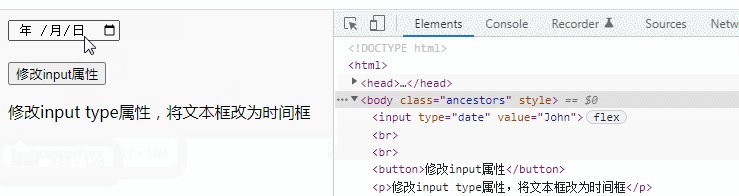
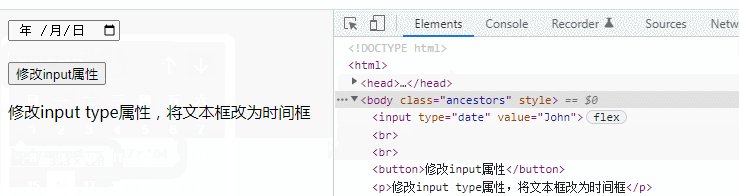
#範例:修改input type屬性,將文字方塊改為時間框
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("input").attr("type","date");
});
});
</script>
</head>
<body class="ancestors">
<input type="text" value="John">
<br><br>
<button>修改input属性</button>
<p>修改input type属性,将文本框改为时间框</p>
</body>
</html>
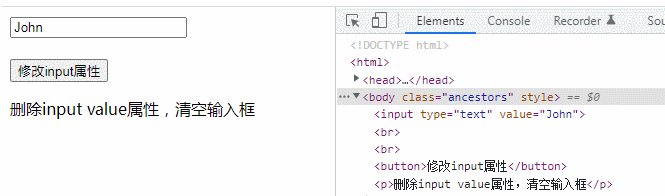
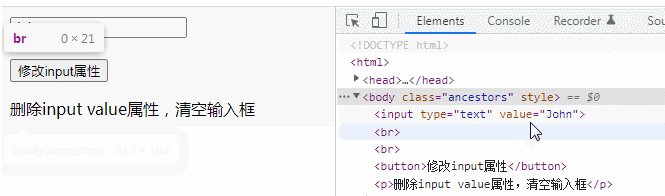
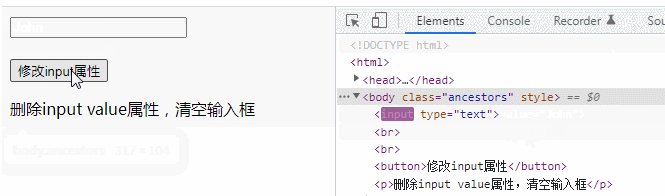
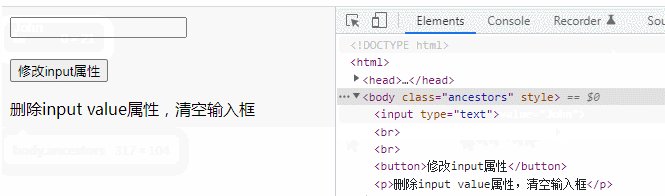
2、使用removeAttr()刪除屬性
removeAttr() 方法從被選元素中移除屬性。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("input").removeAttr("value");
});
});
</script>
</head>
<body class="ancestors">
<input type="text" value="John">
<br><br>
<button>修改input属性</button>
<p>删除input value属性,清空输入框</p>
</body>
</html>
【推薦學習:jQuery影片教學、web前端影片】
以上是jquery如何改變input屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!

