本篇文章為大家分類總結了一些VSCode實用插件,可以幫助開發者提高開發效率、美觀性等等,希望對大家有幫助!

【推薦學習:《vscode入門教學》】

已安裝後,按下快速鍵Ctrl Shift P,輸入
configure language

可以讓我們的vscode設定同步到雲端,當我們跟換電腦或是再次安裝vscode的時候,只需要登入帳號即可同步配置了


程式設計時間及行為追蹤統計


HTML程式碼片段,該外掛程式可為你提供html標籤的程式碼提示,不用鍵入尖括號了
自動閉合HTML/XML標籤


括號做顏色區分
"workbench.colorCustomizations": {"editorIndentGuide.activeBackground": "#00ffea"}可以在vscode裡面打開瀏覽器,一邊編碼一邊查看

可以在vscode裡面進行介面偵錯,提供豐富的api配置方式,讓我們不用離開編輯器也可以隨時調用接口調試
新一個.http文件,寫下基本的測試代碼,點擊Send Request即可在右邊窗口查看接口返回結果,非常nice


檔案比較
可自動完成導入語句中的npm模組
快速開啟html檔案到瀏覽器預覽



GitLens可以帮助您更好地理解代码。快速查看更改行或代码块的对象
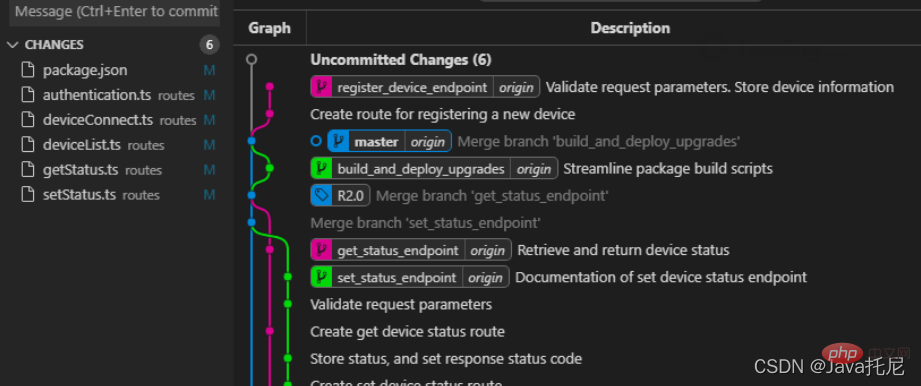
GitHistory可查看和搜索git日志以及图形和详细信息,同时还支持分支比较,分支管理等操作

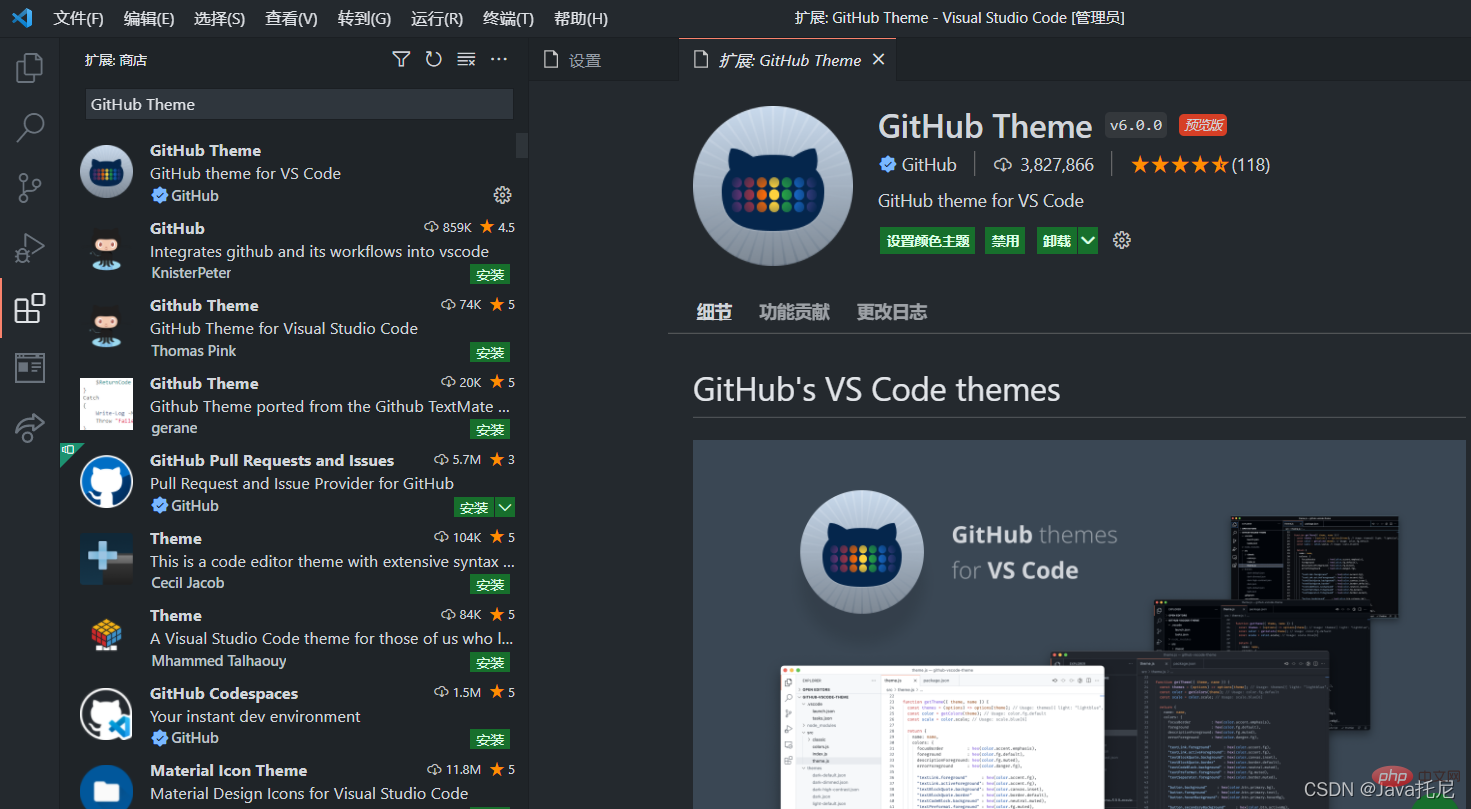
提供了非常漂亮的目录树图标主题

在代码文件右键鼠标一键格式化 html,js,css

VScode官方钦定Vue插件,Vue开发者必备。内含语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger等实用功能
代码风格规范类插件
代码优雅排版
选中代码配合组合键[Ctrl+Shift+p],输入Align即可
丰富注释颜色
自定义样式,需要写入配置代码
配置代码
"better-comments.tags": [ {"tag": "*","color": "#98C379","strikethrough": false,"backgroundColor": "transparent" }]
使用// * 绿色的高亮注释复制代码TODO Tree变量命名规范
会提示对应的不合理原因和改进方案
ES6语法智能提示,以及快速输入
规范js代码书写规则,如果觉得太过严谨,可自定义规则
ts的书写规范,这个插件是一个系列,同时还提供了TSLint (deprecated),TSLint Vue,TSLint Vue-TSX
是拼写检查程序,检查不常见的单词,如果单词拼写错误,会给出警告提示
在vscode中用于生成文件头部注释和函数注释的插件,经过多版迭代后,插件:支持所有主流语言,功能强大,灵活方便,文档齐全,食用简单!
不光如此,还能生成一些特别有意思的注释,比如这一条喷火龙...
可以在vscode里面快乐的书写Markdown,功能强大。丰富的快捷键,边写边看,轻松转化为html或pdf文件
可以在vscode里面快乐的画流程图,新建 .drawio 后缀文件并拖入vscode中
可以将我们的代码转化成一张逼格满满的图片
这款神器可以使您能够与他人实时进行协作式编辑和调试
更多关于VSCode的相关知识,请访问:vscode教程!
以上是【吐血總結】VSCode最全實用插件,助你提升開發效率!的詳細內容。更多資訊請關注PHP中文網其他相關文章!


