jquery都有哪些前端框架
jquery前端框架有:1、EasyUI,一個基於jQuery的使用者介面外掛集合;2、MiniUI,專業WebUI控制項庫,能縮短開發時間,減少程式碼量;3、jQuery UI,是一套頁面UI外掛;4、Smart UI;5、Liger UI等。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery前端框架
#1、EasyUI
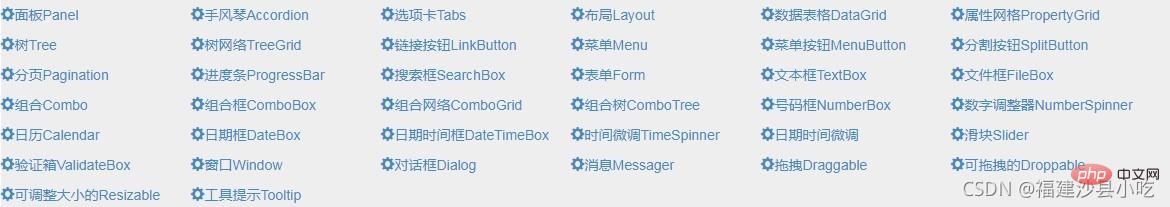
# #EasyUI 是一種基於jQuery的使用者介面外掛程式集合。 easyui 為創建現代化,互動,JavaScript 應用程序,提供必要的功能。使用 easyui 你不需要寫很多程式碼,你只需要透過寫一些簡單 HTML 標記,就可以定義使用者介面。
優勢:開源免費,頁面也說的過去。
easyUI 入門:
頁面引入必要的js 和css 樣式文件,文件引入順序為:
<!-- 引入 JQuery --> <script></script> <!-- 引入 EasyUI --> <script></script> <!-- 引入 EasyUI 的中文国际化 js,让 EasyUI 支持中文 --> <script></script> <!-- 引入 EasyUI 的样式文件--> <link> <!-- 引入 EasyUI 的图标样式文件--> <link>
 範例如下:
範例如下:
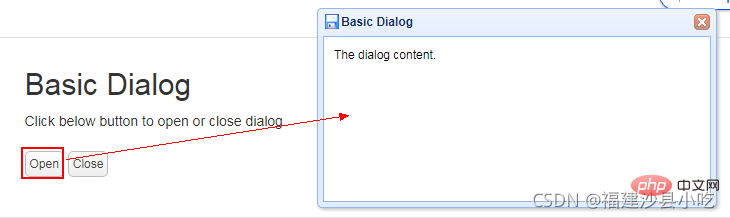
## 實作程式碼如下:
nbsp;html> <meta> <title>Basic Dialog - jQuery EasyUI Demo</title> <link> <link> <link> <script></script> <script></script> <h2 id="Basic-Dialog">Basic Dialog</h2> <p>Click below button to open or close dialog.</p> <div> <a>Open</a> <a>Close</a> </div> <div> The dialog content. </div>
2、MiniUIjQuery MiniUI - 專業WebUI控制項庫。
它能縮短開發時間,減少程式碼量,讓開發者更專注於業務和服務端,輕鬆實現介面開發,帶來絕佳的使用者體驗。
使用MiniUI,開發者可以快速建立Ajax 無刷新、 B/S 快速輸入資料、 CRUD、 Master-Detail、選單工具列、彈出式面板、版面導覽、資料驗證、分頁表格、樹、樹形表格等典型WEB 應用系統介面。
缺點:收費,沒有原始碼,基於這個開發如果想對功能做擴充就需要找他們的團隊進行升級!提供以下幾大類別控制項:
表格控制項樹狀控制項
- 版面控制項:標題面板、彈出面板、折疊分割器、佈局器、表單佈局器等
- 導覽控制項:分頁導覽器、導覽功能表、標籤、功能表、工具列等。
- 表單控制項:多選輸入框、彈出選擇框、文字輸入框、數字輸入框、日期選擇框、下拉選擇框、下拉樹形選擇框、下拉表格選擇框、檔案上傳控制項、多選框、列錶框、多選框組、單選框組、按鈕等
- #富文本編輯器
圖表控制項:柱狀圖、圓餅圖、線形圖、雙軸圖等。
技術亮點:
- 快速開發:使用 Html 設定介面,減少 80%介面程式碼量。
- 易於使用:簡單的API 設計,可以獨立、組合使用控制項。
- 效能最佳化:內建資料懶載入、低記憶體開銷、快速介面佈局等機制。
- 豐富控制項:包含表格、樹狀、資料驗證、版面導覽等超過 50 個控制項。
- 超強表格:提供鎖定列、多表頭、分頁排序、行篩選、資料匯總、儲存格編輯、詳細行、Excel 匯出等功能。
- 第三方相容:與ExtJS、jQuery、YUI、Dojo 等任意第三方控制項無縫整合。瀏覽器相容:支援IE6 、FireFox、Chrome 等。
- 跨平台支援:支援Java、.NET、PHP 等。
#
<ul id="tree1" class="mini-tree" url="../data/tree.txt" style="width:200px;padding:5px;" showTreeIcon="true" textField="text" idField="id" allowDrag="true" allowDrop="true" 4. > </ul>

3、jQueryUIjQuery UI 是一套jQuery 的頁面UI 插件,包含許多常用的頁面空間,例如Tabs(如本站首頁右上角部分) 、拉簾效果(本站首頁左上角)、對話框、拖放效果、日期選擇、顏色選擇、資料排序、窗體大小調整等等非常多的內容。
技術亮點:
- 簡單易用:繼承 jQuery 簡易使用特性,提供高度抽象接口,短期改善網站易用性。
- 開源免費:採用 MIT & GPL 雙協定授權,輕鬆滿足自由產品至企業產品各種授權需求。
- 廣泛相容:相容於各主流桌面瀏覽器。包括 IE 6 、Firefox 2 、Safari 3 、Opera 9 、Chrome 1 。輕量快速:元件間相對獨立,可按需載入,避免浪費頻寬拖慢網頁開啟速度。
- 標準先進:支援 WAI-ARIA,透過標準 XHTML 程式碼提供漸進增強,保證低階環境可訪問性。
美觀多變:提供近 20 種預設主題,並可自訂多達 60 項可配置樣式規則,提供 24 種背景紋理選擇。度娘上搜尋jQueryUI 的api,其用法與 easyUI、MiniUI 都大同小異,此處將不再舉例。
4、Smart UI
#官網網址http://smartui.chinamzz.com
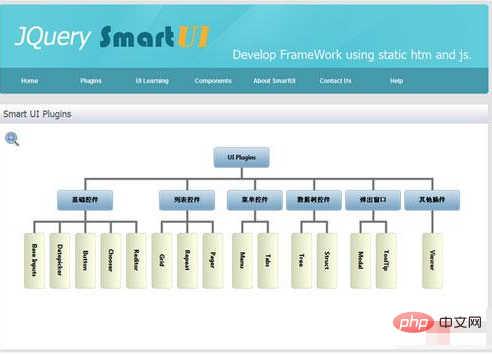
#Smart UI是基於JQuery的Ajax開發框架,實作前、後台分離、功能和資料分離,UI層全部使用htm js json完成,透過一個統一資料介面與服務端進行資料交換。
主要有三個部分組成:
1、一套日常應用的JQuery插件(類似JQuery UI,JQuery EasyUI),核心基於template.js模板插件,具有強大的自訂功能。

2、一套前端開發框架(js、css),滿足各種基本場景,有著不錯的封裝、擴充性。系統自動完成動態建立頁面,與後台交互,取、賦值等繁瑣的操作。
3、與Smart UI無縫結合的後台資料框架(.net)。
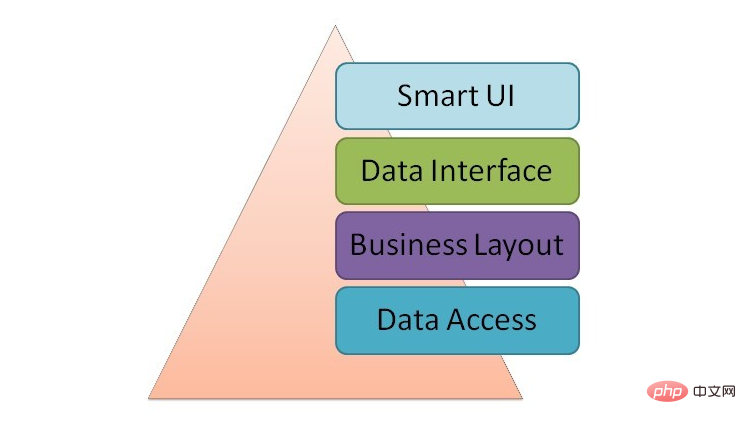
Smart UI的框架,主要包括UI層(Smart UI)、資料介面、業務層、資料層四個部分。今天主要講解UI層,這部分與以往通常框架的架構不同的是,為純前台的開發架構,css html】,css和js都有詳細的分層,不僅在Smart UI中,其他框架的朋友也可以藉鑑,也希望大家能提出寶貴的建議。

5、Liger UI
#官網網址http://www.ligerui.com/
LigerUI是基於jQuery開發的一系列控制組組成的jquery ui框架,包括表單、佈局、表格等等常用UI控制項使用LigerUI可以快速建立風格統一的介面效果。
6、Chico UI
和jQuery UI 一樣,Chico UI 包含auto-complete, blink, carousel, countdown, date-picker, dropdown, expand, calendar 等諸多逐漸,同時也提供一個CSS 佈局框架,用於實現網頁佈局和表格。
線上示範:http://chico-ui.com.ar/
#7、PrimeUI
PrimeUI 是PrimeFaces 團隊的一個jQuery UI 元件庫,目前包含多個UI 元件
線上示範:http://www.primefaces.org/primeui/
8、 w2ui
基於Jquery的UI庫,包含常用UI元件,如:佈局、表格、樹狀、Tabs、工具列、彈出式功能表、表單等等。
採用Html5 CSS3編寫,可以支援常用的瀏覽器,如:Chrome、FireFox7 、Safari 5 和IE 9 等。
線上示範:http://w2ui.com/web/home
#9、Ninja UI
jQuery 是一個非常優秀的JavaScript 框架,而且還有相當多的插件。其中的一些UI插件也相當的給力,例如 Ninja UI,是一款介面插件,使用它將能為你的物品增色不少。此外掛包含有幻燈,智慧提示等常見的效果。
線上示範:http://ninjaui.com/examples
#10、B-JUI
##B-JUI客戶端框架(Best jQuery UI),是基於Bootstrap樣式及jQuery函式庫實作的Ajax RIA開源框架。 B-JUI客戶端框架擴充功能方便、簡單易用,很多情況下只要熟悉HTML語法,使用HTML屬性就可以輕鬆用Ajax開發專案。對於javascript不太熟悉的程式設計師是非常方便的,他們只需要關注後端業務邏輯的實作就行了,前端頁面上只需要簡單的寫點HTML程式碼。 本框架基於Bootstrap前端樣式及jQuery庫開發,提供豐富的各類組件及UI,封裝有多種組件,及相關的Ajax請求調用,並且都以jQuery標準插件的方式組合在一起,所以非常方便進行二次開發或再擴展。 【推薦學習:以上是jquery都有哪些前端框架的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南jQuery是一個受歡迎的JavaScript庫,被廣泛用於網站開發中,它簡化了JavaScript編程,並為開發者提供了豐富的功能和特性。本文將詳細介紹jQuery的引用方法,並提供具體的程式碼範例,幫助讀者快速上手。引入jQuery首先,我們需要在HTML檔案中引入jQuery函式庫。可以透過CDN連結的方式引入,也可以下載
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 深度剖析:jQuery的優勢與劣勢
Feb 27, 2024 pm 05:18 PM
深度剖析:jQuery的優勢與劣勢
Feb 27, 2024 pm 05:18 PM
jQuery是一款廣泛應用於前端開發的快速、小巧、功能豐富的JavaScript庫。自2006年發布以來,jQuery已成為眾多開發者的首選工具之一,但在實際應用中,它也不乏一些優點和缺點。本文將深度剖析jQuery的優勢與劣勢,並結合具體的程式碼範例進行說明。優點:1.簡潔的語法jQuery的語法設計簡潔明了,可以大幅提升程式碼的可讀性和編寫效率。比如,
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?在前端開發中,經常會遇到需要操作元素的高度屬性的需求。有時候,我們可能需要動態改變元素的高度,而有時候又需要移除元素的高度屬性。本文將介紹如何使用jQuery來移除元素的高度屬性,並提供具體的程式碼範例。在使用jQuery操作高度屬性之前,我們首先需要了解CSS中的height屬性。 height屬性用於設定元素的高度
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
jQuery是一種流行的JavaScript庫,被廣泛用於處理網頁中的DOM操作和事件處理。在jQuery中,eq()方法是用來選擇指定索引位置的元素的方法,具體使用方法和應用場景如下。在jQuery中,eq()方法選擇指定索引位置的元素。索引位置從0開始計數,即第一個元素的索引是0,第二個元素的索引是1,依此類推。 eq()方法的語法如下:$("s
 如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?在使用jQuery操作DOM元素時,常會遇到需要判斷元素是否具有某個特定屬性的情況。在這種情況下,我們可以藉助jQuery提供的方法來輕鬆實現這項功能。以下將介紹兩種常用的方法來判斷一個jQuery元素是否具有特定屬性,並附上具體的程式碼範例。方法一:使用attr()方法和typeof運算子//判斷元素是否具有特定屬






