3種方法:1、用prev(),取得前一個同級元素,語法「元素.prev()」;2、用prevAll(),可取得前面所有的同級元素,語法「元素.prevAll()」;3、用prevUntil(),語法「元素.prevUntil(stop)」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery取得前幾個同級元素的3種方法
#prev()方法,主要用於取得指定元素的上一級同級元素
prevAll()方法,主要用於取得指定元素上一級所有的同級元素
prevUntil()方法,主要用於獲得指定元素的上一個同級元素,這個同級元素必須為指定元素與prevUntil()方法所設置元素之間的元素
該方法返回兩個給定參數之間的每個元素之前的所有同級元素
1、使用prev()方法
prev() 方法返回被選元素的前一個同級元素。
註:此方法只傳回一個元素。
語法:
$(selector).prev(filter)
| 參數 | #描述 |
|---|---|
| filter | 可選。規定縮小搜尋前一個同級元素範圍的選擇器表達式。 |
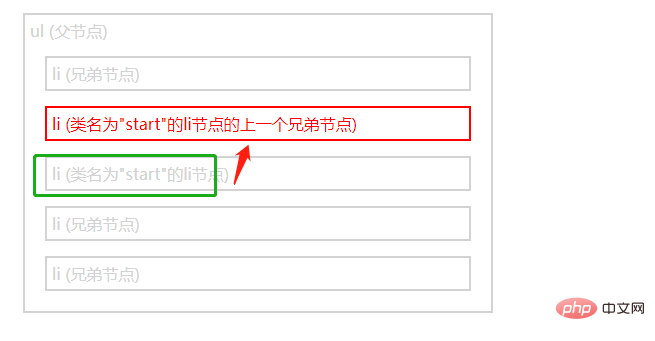
範例:傳回帶有類別名稱"start" 的
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function(){
$("li.start").prev().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (兄弟节点)</li>
<li>li (类名为"start"的li节点的上一个兄弟节点)</li>
<li class="start">li (类名为"start"的li节点)</li>
<li>li (兄弟节点)</li>
<li>li (兄弟节点)</li>
</ul>
</div>
</body>
</html>
2、使用prevAll()方法
prevAll() 方法傳回被選元素之前的所有同級元素。
語法:
$(selector).prevAll(filter)
| 參數 | 描述 |
|---|---|
| filter | 可選。規定縮小搜尋元素之前的同級元素範圍的選擇器表達式。 注意:如需傳回多個同級元素,請使用逗號分隔每個表達式。 |
範例:傳回帶有類別名稱"start" 的
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").prevAll().css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (parent)
<li>li (类名为"start"的li的上一个兄弟节点)</li>
<li>li (类名为"start"的li的上一个兄弟节点)</li>
<li>li (类名为"start"的li的上一个兄弟节点)</li>
<li class="start">li (类名为"start"的li节点)</li>
<li>li (兄弟节点)</li>
<li>li (兄弟节点)</li>
</ul>
</div>
</body>
</html>
3、使用prevUntil()方法
prevUntil() 方法傳回 selector 與 stop 之間的每個元素之前的所有同級元素。
$(selector).prevUntil(stop,filter)
| 參數 | 描述 |
|---|---|
| #stop | 可選。表示在哪裡停止搜尋元素之前匹配的同級元素的選擇器表達式、元素、jQuery 物件。 |
| filter | 可選。規定縮小搜尋介於 selector 與 stop 之間的同級元素範圍的選擇器表達式。 注意:如需傳回多個同級元素,請使用逗號分隔每個表達式。 |
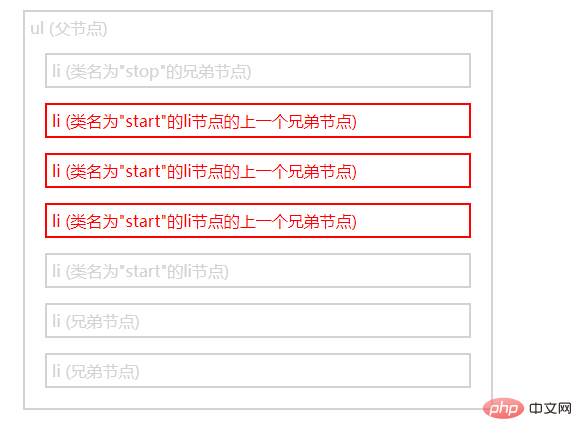
範例:傳回在類別名為"start" 和"stop" 的兩個
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").prevUntil("li.stop").css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li class="stop">li (类名为"stop"的兄弟节点)</li>
<li>li (类名为"start"的li节点的上一个兄弟节点)</li>
<li>li (类名为"start"的li节点的上一个兄弟节点)</li>
<li>li (类名为"start"的li节点的上一个兄弟节点)</li>
<li class="start">li (类名为"start"的li节点)</li>
<li>li (兄弟节点)</li>
<li>li (兄弟节点)</li>
</ul>
</div>
</body>
</html>
【推薦學習:jQuery影片教學、web前端影片】
#以上是jquery怎麼取得前幾個同級元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!




