微信小程式WXML模板語法總結
本篇文章為大家帶來了關於微信小程式的相關知識,其中主要介紹了關於WXML範本語法的相關內容,包括了資料綁定、事件綁定、條件渲染、清單渲染等等問題,下面一起來看一下,希望對大家有幫助。

【相關學習推薦:小程式學習教學】
WXML 範本語法- #資料綁定
#1.資料綁定的基本原則
① 在 data 中定義資料
② 在 WXML 中使用資料
2. #在data 中定義頁面的資料
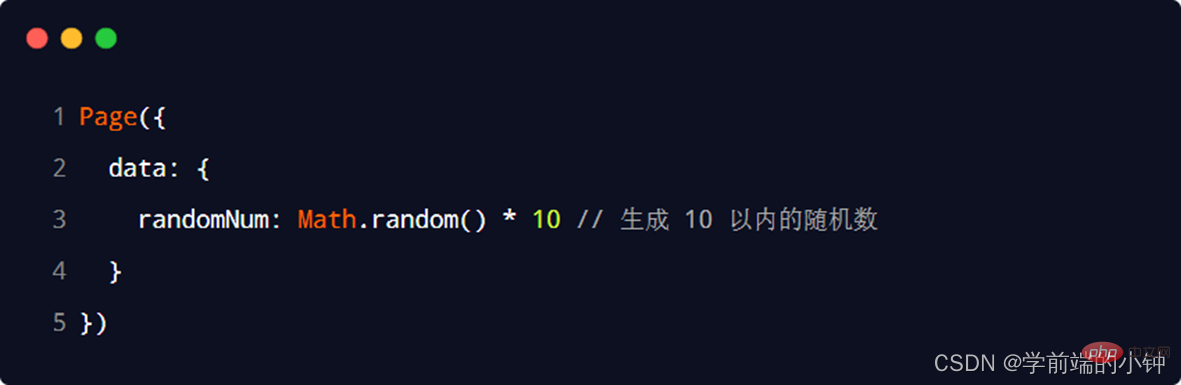
在頁面對應的.js 檔中,把資料定義到data 物件中即可:

3. Mustache 語法的格式
將data中的資料綁定定到頁面中渲染,使用Mustache #語法(雙大括號)將變數包起來即可。類似vue中的插值表達式,語法格式為:

#4. Mustache 語法的應用場景
- 綁定內容
- #綁定屬性
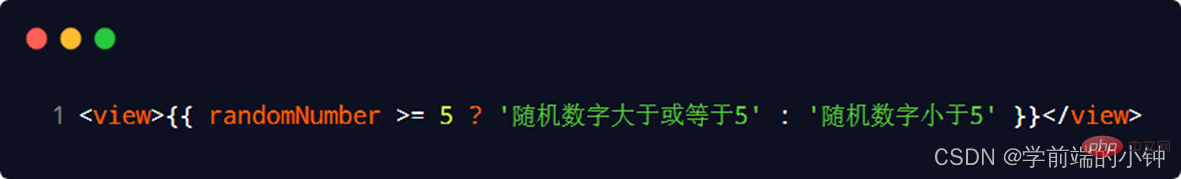
- 運算(三元運算、算術運算等等)
5. #動態綁定內容
## 頁面的資料如下:
## 
6。

頁面的資料如下: 
頁面中
7. 
三元運算 頁的資料如下:
#
## 
8.
算數運算
# #WXML
範本語法 -
-
事件綁定 :1. 什麼是事件
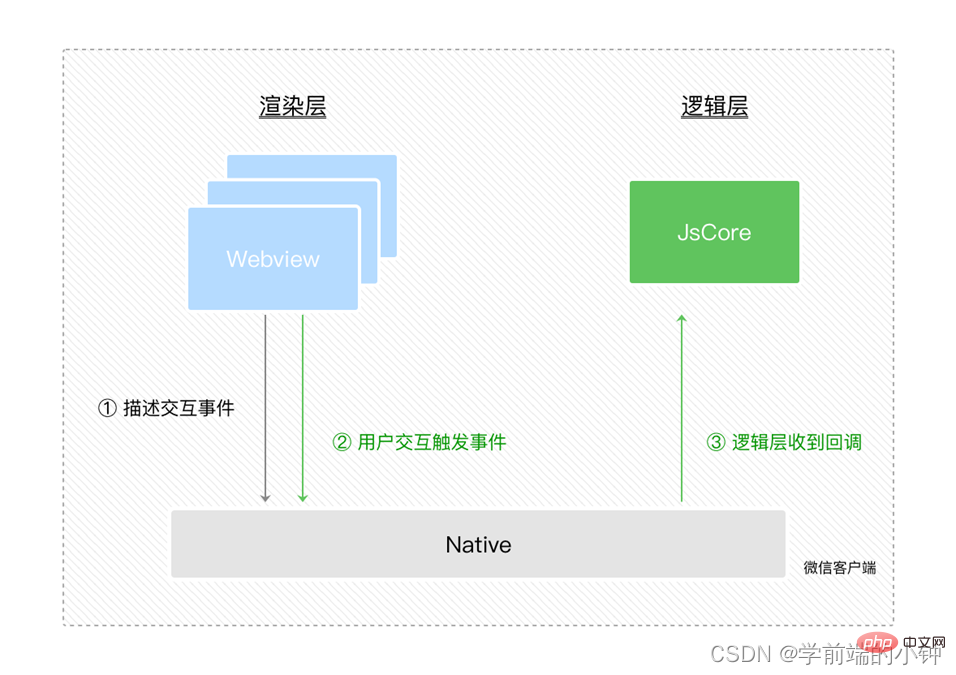
事件是為#渲染層到邏輯層的通訊方式。透過事件可以將使用者在渲染層產生的行為,回饋到邏輯層進行業務的處理。
2. #小程式中常用的事件

綁定方式
事件描述
tap
或
#bind:tap
手指觸碰後馬上離開,類似HTML 中的click
input
#bindinput 或bind:input
文字方塊的輸入事件
change
bindchange 或bind:change
狀態改變時觸發
# 3. ##事件物件的屬性清單
## #當事件回呼觸發的時候,會收到一個事件物件event,它的詳細屬性如下表所示:
屬性
類型
#說明
#事件類型
頁面打開到觸發事件所經過的毫秒數
觸發事件的元件的一些屬性值集合
currentTarget
#目前元件的一些屬性值集合
#####額外的資訊#########################touches######
Array
#觸控事件,目前停留在螢幕中的觸控點資訊的陣列
changedTouches
#Array
########################################### #######觸控事件,目前變化的觸控點資訊的陣列###################4. target 與currentTarget 的差異
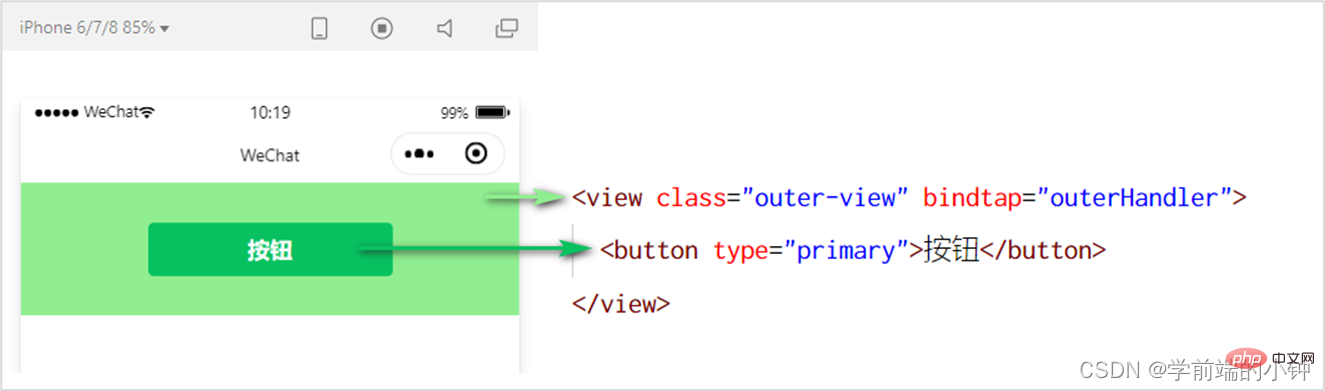
## target 是觸發該事件的來源元件,而currentTarget 則是目前事件所綁定的元件。舉例如下:

點擊內部的按鈕時,點擊事件以冒泡#的方式向外擴散,也會觸發外層view 的tap 事件處理函數。
此時,對於外層的view 來說:
##1##1 #.target 指向的是觸發事件的來源元件,因此,
e.target 是內部的按鈕元件2.currentTarget 指向的是目前正在觸發事件的那個元件,因此,e.currentTarget 是目前的
view 元件
#5. bindtap
的語法格式 #在小程式中,不存在HTML #中的onclick 滑鼠點擊事件,而是透過tap
事件來回應使用者的觸控行為。 ①透過 #bindtap ,可以為元件綁定
tap 
觸摸事件,語法如下:
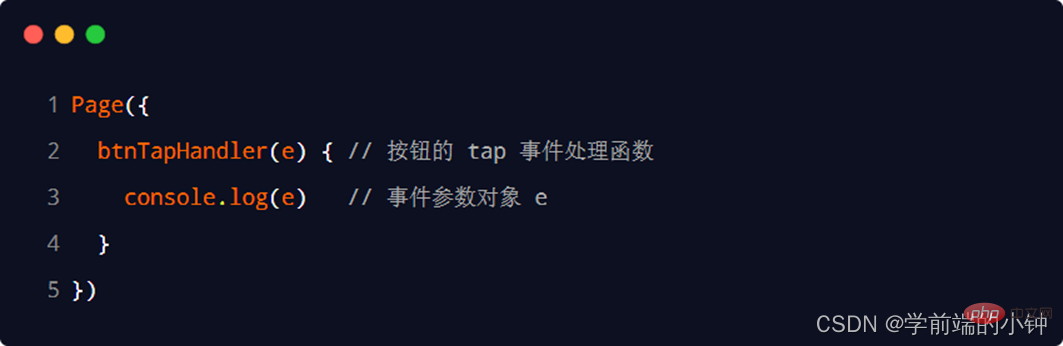
②#在頁面的.js 檔案中定義對應的事件處理函數,事件參數透過形參event(一般簡寫成
e) 來接收:
###### ###### #####################
6. data

##中的資料賦值
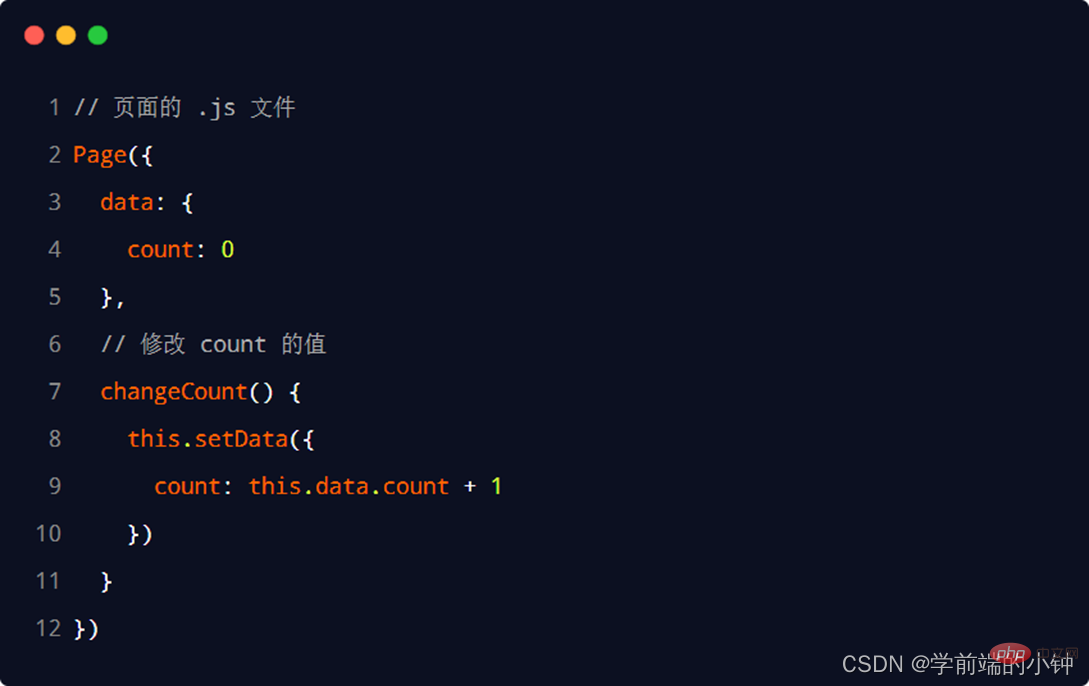
透過呼叫this.setData(dataObject) 方法,可以給頁面data 中的資料重新賦值,範例如下:
#

# 7. 事件傳參
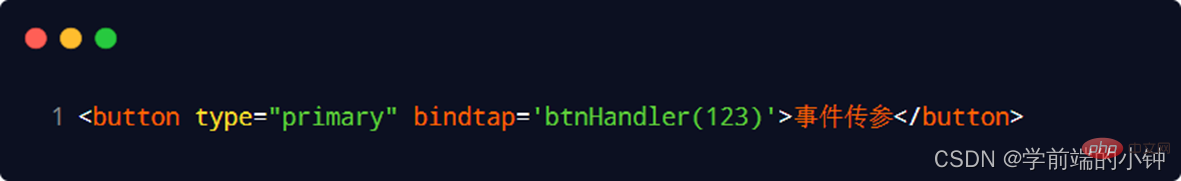
小程式中的事件傳參較為特殊,#不能在綁定事件的同時為事件處理函數傳遞參數。例如,以下的程式碼將無法正常運作:
因為小程式會把bindtap 的屬性值,統一當作事件名稱來處理,相當於要呼叫一個名稱為btnHandler(123)
的事件處理函數。 
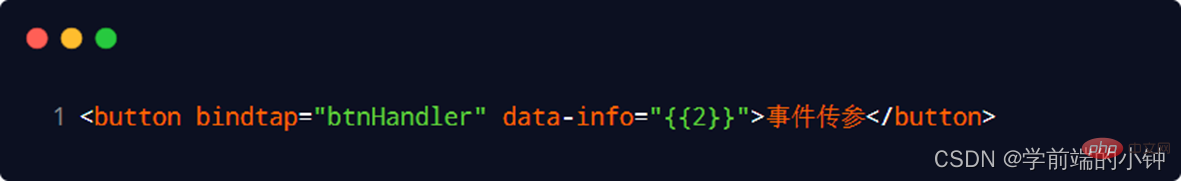
可以提供元件
data-* 自訂屬性傳參,其中# * 代表的是參數的名字,範例程式碼如下:
## 1 info
會被解析為
參數 的名字#2 數值
2
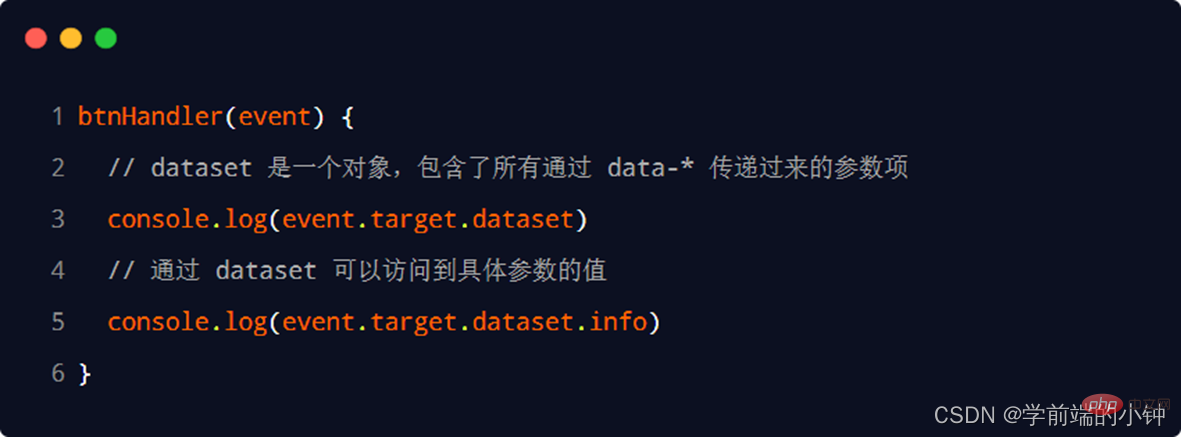
會被解析為 參數的值在事件處理函數中,透過
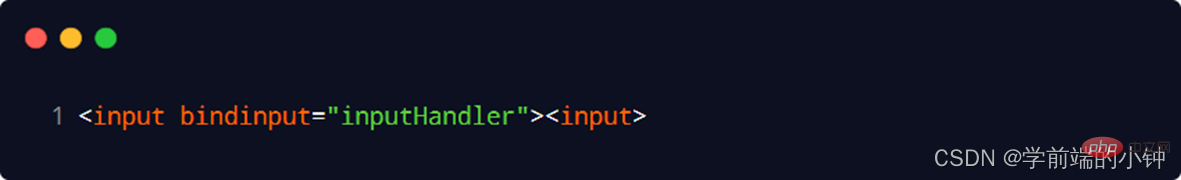
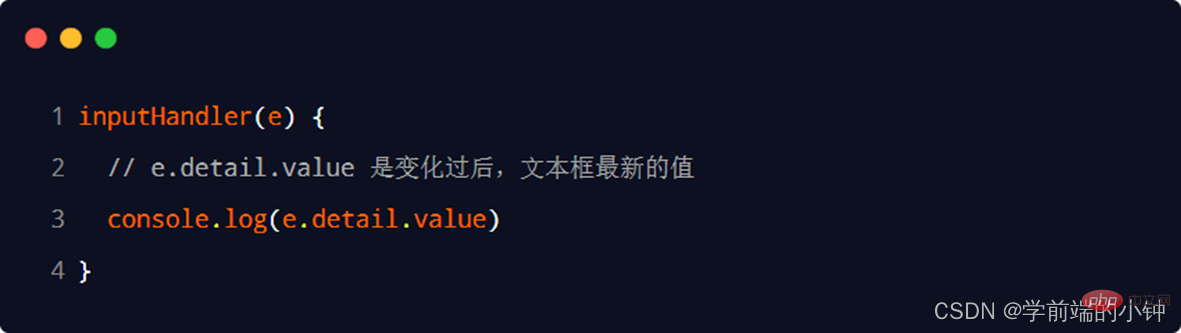
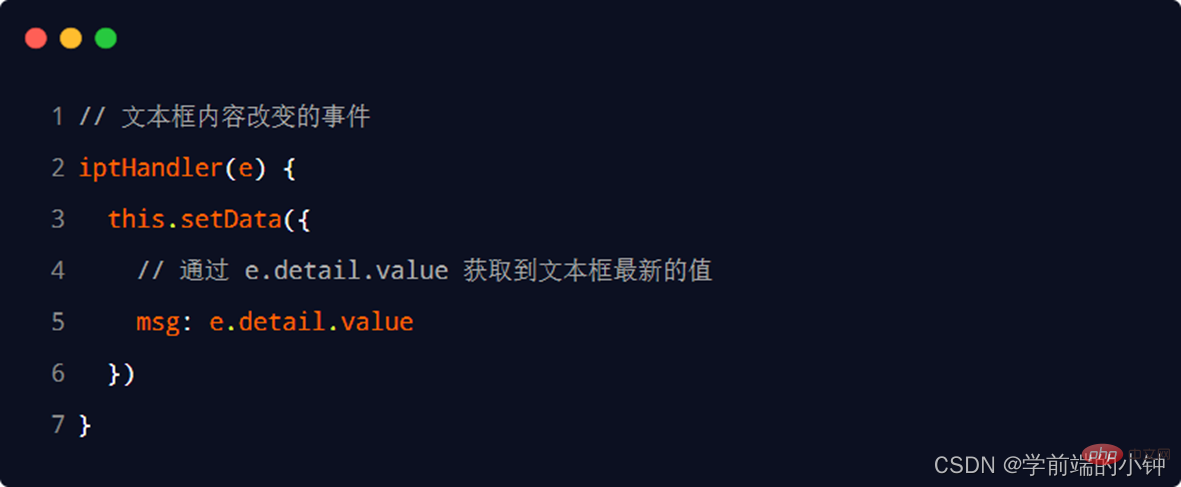
event.target.dataset.### ###參數名稱######即可取得到######特定參數的值######,範例程式碼如下:############ ##### #### ############8. #############bindinput ############的語法格式#### ## ###### ####在小型程式中,以「######input ##################################### ########① ###透過### ###bindinput### ###,可以為文字方塊綁定輸入事件:######### #### ## #### ②###在頁面的######.js ######檔案中定義事件處理函數:### #### 
9. 實作文字方塊與data 之間的資料同步
實現步驟:
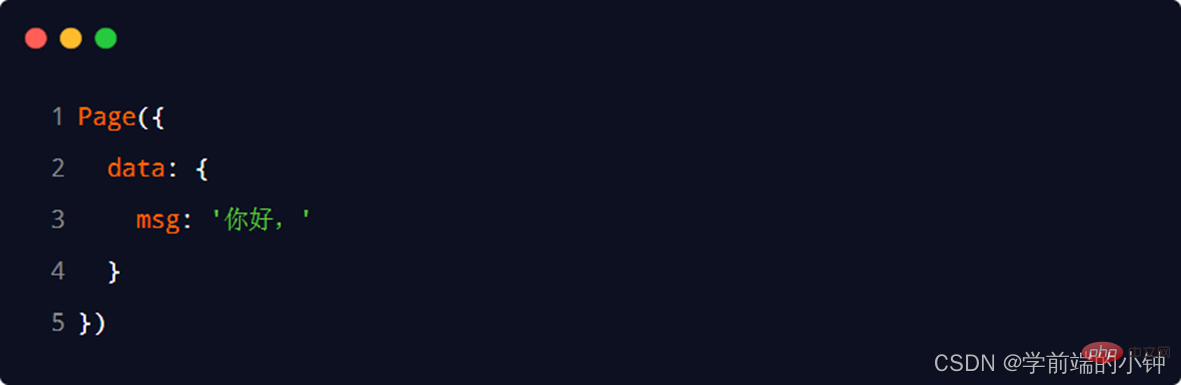
#① 定義資料
② 渲染結構
③ 美化樣式
④ 綁定 # input 事件處理函數
定義資料:
 #
#
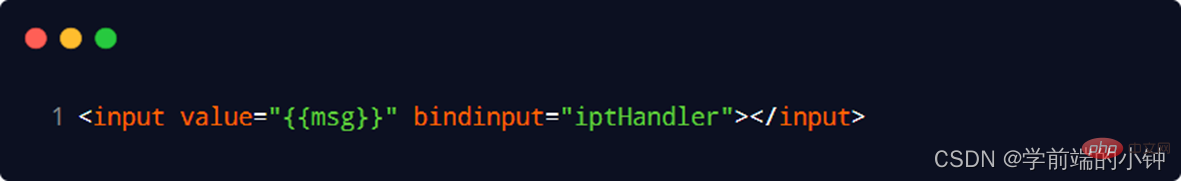
 渲染結構:
渲染結構:
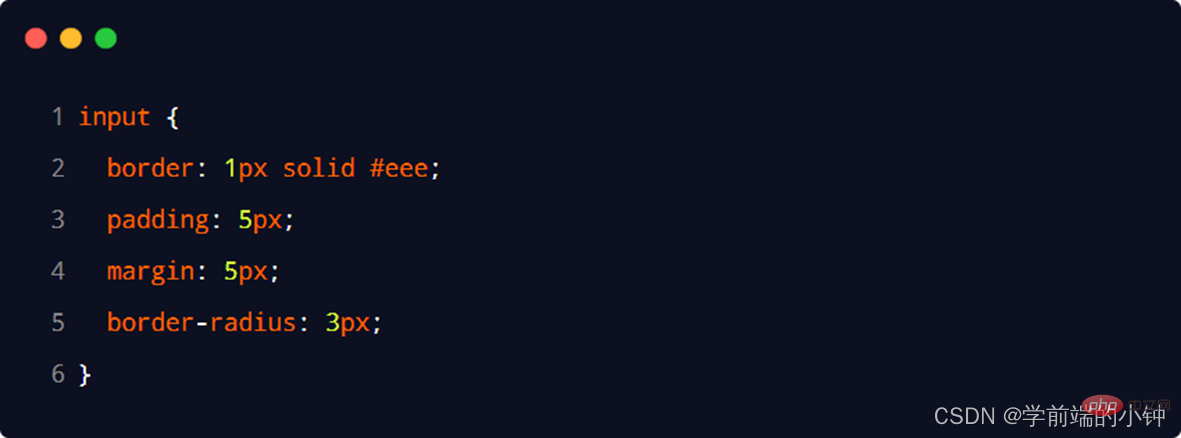
 「美化樣式:
「美化樣式:
綁定
input 事件處理函數:
# ## # WXML 範本語法
- 條件渲染
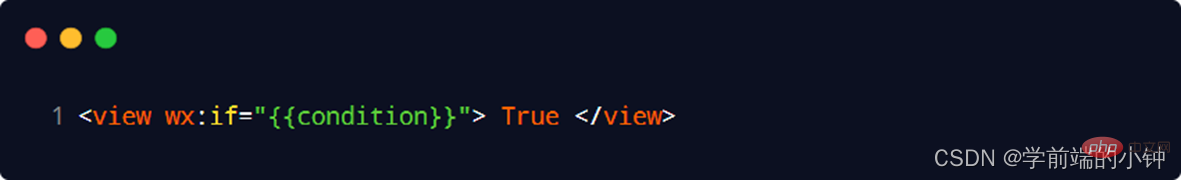
: 1. wx:if # ##
## 
## ## ## ” #在小程式中,使用wx:if="{{#condition
}}" 來判斷是否需要渲染該代碼塊:
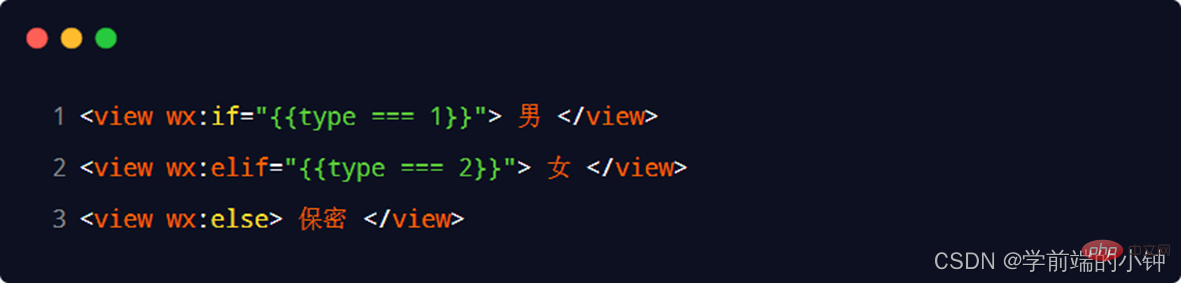
也可以用wx:elif 和wx:else 來新增else #判斷:
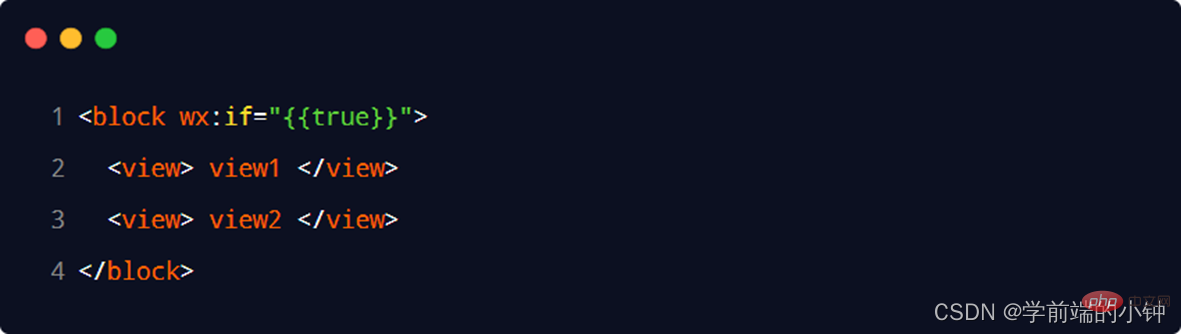
#2. 結合#
##### ####### #####使用############ wx:if###### ###### ###如果您想要######一次控制多個元件的展示與隱藏######,可以使用一個###### ######標籤上使用######wx:if ######控制屬性,範例如下:###### 
#注意: 不是一個元件,它只是一個包裹性質的容器,不會在頁面中做任何渲染。
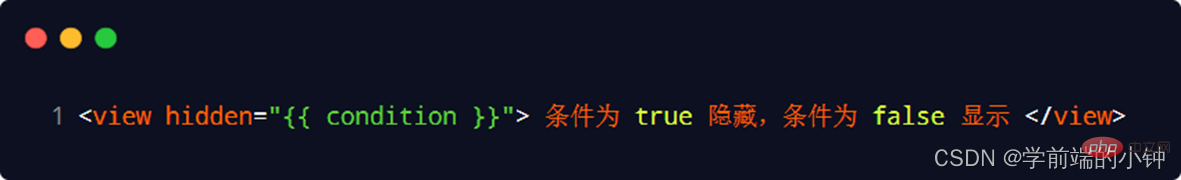
3. hidden
在小型程式中,直接使用#hidden ="{{ condition }}" 也能控制元素的顯示與隱藏:

4. wx:if #與 hidden 的比較
① 運作方式不同
#1 wx:if 以 動態建立和移除元素 的方式,控制元素的展示與隱藏
##2 hidden 以 切換樣式 的方式( display: none/block; ),控制元素的顯示與隱藏
② 使用建議
1 頻繁切換1
##時,建議使用hidden#2 控制條件複雜時,建議使用
wx:if
#搭配
wx:elif、
##wx:else 進行展示與隱藏的切換WXML
範本語法##-  清單渲染
清單渲染
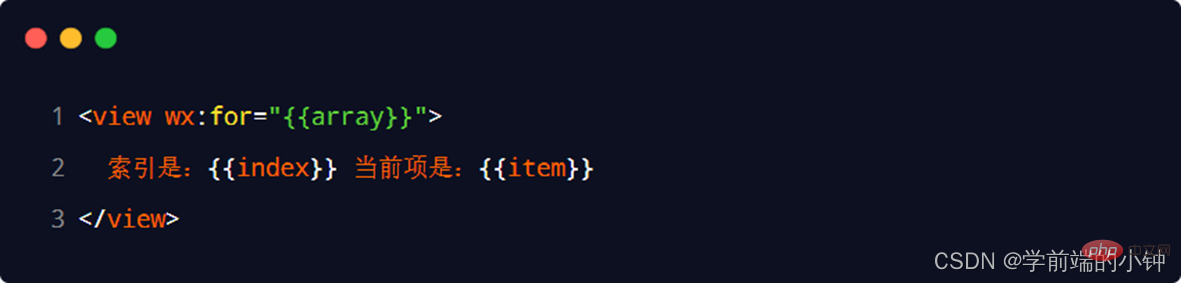
######### ###1. wx:for################## ########### ######## #透過######wx:for ######可以依照指定的數組,循環渲染重複的元件結構,語法範例如下:############ ##### ##### 預設情況下,目前循環項目的索引以index 表示;當前循環項以item 表示。
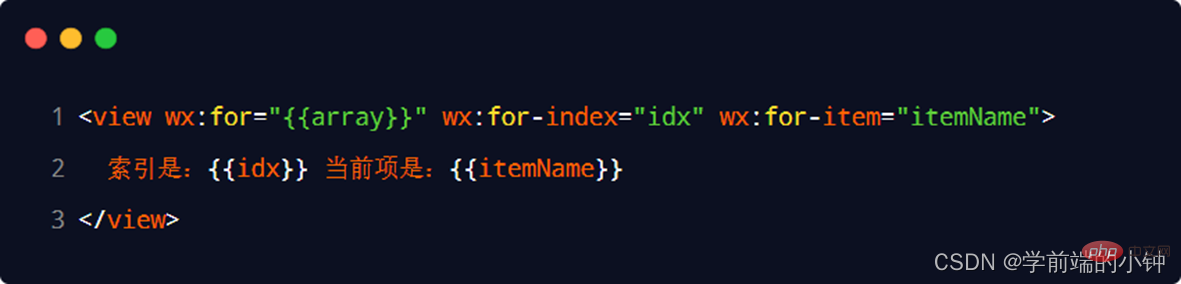
2. 手動指定索引和目前項目的變數名稱 *
1 使用wx:for-index 可以指定目前循環項目的索引的變數名稱
2 使用 wx:for-item 可以指定 目前項目 的變數名稱
範例程式碼如下:
# 
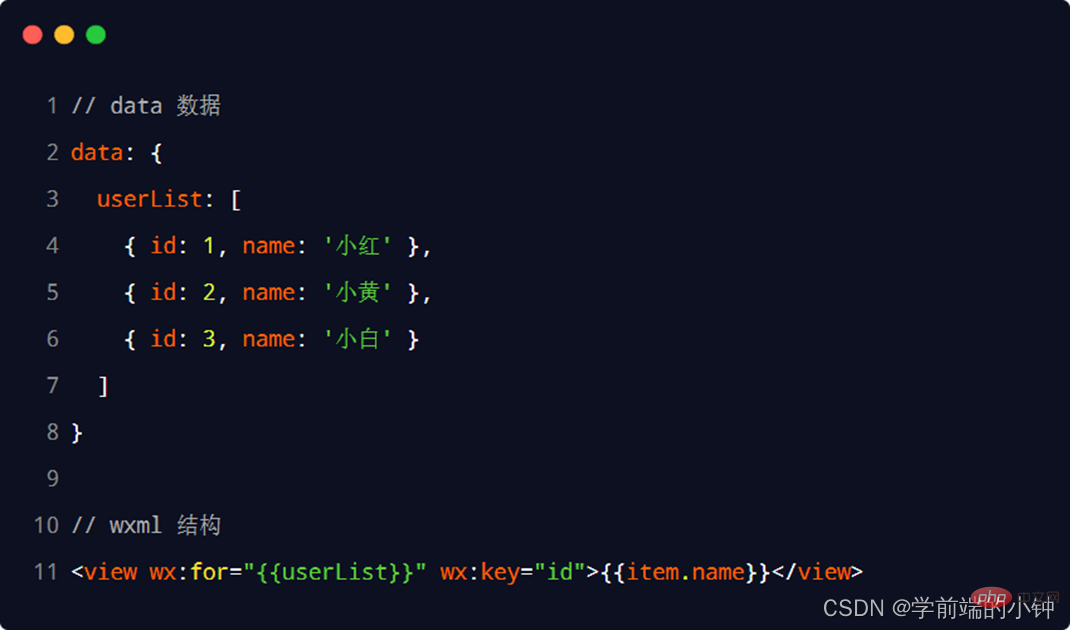
##3. wx:key
的使用 類似於Vue 列表渲染中的:key,小程式在實作清單渲染時,也建議為渲染出來的清單項目指定唯一的key 值,從而
提高渲染的效率 #,範例程式碼如下:
#,範例程式碼如下:
##### # ############【相關學習推薦:###小程式學習教學###】####




 -
- 
tap
#bind:tap
手指觸碰後馬上離開,類似HTML 中的click
input
#bindinput 或bind:input
文字方塊的輸入事件
change
bindchange 或bind:change
狀態改變時觸發
屬性
類型
#說明
#事件類型
頁面打開到觸發事件所經過的毫秒數
觸發事件的元件的一些屬性值集合
#目前元件的一些屬性值集合
#####額外的資訊#########################touches######
Array
#觸控事件,目前停留在螢幕中的觸控點資訊的陣列
changedTouches
#Array









 #
#  渲染結構:
渲染結構: 「美化樣式:
「美化樣式:



#注意:
3. hidden
在小型程式中,直接使用#hidden ="{{ condition }}" 也能控制元素的顯示與隱藏:

4. wx:if #與 hidden 的比較
① 運作方式不同
#1 wx:if 以 動態建立和移除元素 的方式,控制元素的展示與隱藏
##2 hidden 以 切換樣式 的方式( display: none/block; ),控制元素的顯示與隱藏
②使用建議
1 頻繁切換1
##時,建議使用hidden#2 控制條件複雜時,建議使用
wx:if#搭配
wx:elif、
##wx:else 進行展示與隱藏的切換WXML
範本語法##-  清單渲染
清單渲染
預設情況下,目前循環項目的索引以index 表示;當前循環項以item 表示。
2. 手動指定索引和目前項目的變數名稱 *
1 使用wx:for-index 可以指定目前循環項目的索引的變數名稱
2 使用 wx:for-item 可以指定 目前項目 的變數名稱
範例程式碼如下:
# 
##3. wx:key
的使用 類似於Vue 列表渲染中的:key,小程式在實作清單渲染時,也建議為渲染出來的清單項目指定唯一的key 值,從而
提高渲染的效率 #,範例程式碼如下:
#,範例程式碼如下:
以上是微信小程式WXML模板語法總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚官方微信小程式悄悄上線,在小程式中可以發布閒置與買家/賣家私訊交流、查看個人資料及訂單、搜尋物品等,有用好奇閒魚微信小程式叫什麼,現在快來看一下。閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、想要使用的話必要要開通微信支付才可以購買;
 微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能隨著行動網路的發展,微信小程式已經成為了人們生活中不可或缺的一部分。微信小程式不僅提供了豐富的應用場景,還支援開發者自訂功能,其中包括圖片上傳功能。本文將介紹如何在微信小程式中實作圖片上傳功能,並提供具體的程式碼範例。一、前期準備工作在開始編寫程式碼之前,我們需要先下載並安裝微信開發者工具,並註冊成為微信開發者。同時,也需要了解微信
 實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實現微信小程式中的下拉式選單效果,需要具體程式碼範例隨著行動互聯網的普及,微信小程式成為了網路開發的重要一環,越來越多的人開始關注和使用微信小程式。微信小程式的開發相比傳統的APP開發更加簡單快捷,但也需要掌握一定的開發技巧。在微信小程式的開發中,下拉式選單是一個常見的UI元件,實現了更好的使用者操作體驗。本文將詳細介紹如何在微信小程式中實現下拉式選單效果,並提供具
 實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果隨著社群媒體應用程式的流行,人們越來越喜歡在照片中應用濾鏡效果,以增強照片的藝術效果和吸引力。在微信小程式中也可以實現圖片濾鏡效果,為使用者提供更多有趣和創意的照片編輯功能。本文將介紹如何在微信小程式中實現圖片濾鏡效果,並提供具體的程式碼範例。首先,我們需要在微信小程式中使用canvas元件來載入和編輯圖片。 canvas元件可以在頁面
 使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果微信小程式是一種輕量級的應用程序,具有簡單、高效的開發和使用特點。在微信小程式中,實作輪播圖切換效果是常見的需求。本文將介紹如何使用微信小程式實現輪播圖切換效果,並給出具體的程式碼範例。首先,在微信小程式的頁面檔案中,新增一個輪播圖元件。例如,可以使用<swiper>標籤來實現輪播圖的切換效果。在該組件中,可以透過b
 閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚官方微信小程式已經悄悄上線,它為用戶提供了一個便捷的平台,讓你可以輕鬆地發布和交易閒置物品。在小程式中,你可以與買家或賣家進行私訊交流,查看個人資料和訂單,以及搜尋你想要的物品。那麼閒魚在微信小程式中究竟叫什麼呢,這篇教學攻略將為您詳細介紹,想要了解的用戶們快來跟著本文繼續閱讀吧!閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、
 實作微信小程式中的滑動刪除功能
Nov 21, 2023 pm 06:22 PM
實作微信小程式中的滑動刪除功能
Nov 21, 2023 pm 06:22 PM
實作微信小程式中的滑動刪除功能,需要具體程式碼範例隨著微信小程式的流行,開發者在開發過程中經常會遇到一些常見功能的實作問題。其中,滑動刪除功能是常見、常用的功能需求。本文將為大家詳細介紹如何在微信小程式中實現滑動刪除功能,並給出具體的程式碼範例。一、需求分析在微信小程式中,滑動刪除功能的實作涉及以下要點:列表展示:要顯示可滑動刪除的列表,每個列表項目需要包
 實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果,需要具體程式碼範例微信小程式是一種輕量級的應用程序,為用戶提供了豐富的功能和良好的用戶體驗。在小程式中,開發者可以利用各種元件和API來實現各種效果。其中,圖片旋轉效果是一種常見的動畫效果,可以為小程式增添趣味性和視覺效果。在微信小程式中實作圖片旋轉效果,需要使用小程式提供的動畫API。以下是一個具體的程式碼範例,展示如何在小程






