在jquery中,可以利用setTimeout()方法來設定停止幾秒再去執行,該方法用於設定一個指定等候時間,當時間到了之後,才會執行一個指定的程式碼,語法為「setTimeout(要執行的程式碼, 要停止的毫秒數)」。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
setTimeout() 是屬於window 的方法,該方法用於在指定的毫秒數後調用函數或計算表達式
語法格式可以是以下兩種:
setTimeout(要执行的代码, 等待的毫秒数) setTimeout(JavaScript 函数, 等待的毫秒数)
setTimeout() 是設定一個指定等候時間(單位是千分之一秒, millisecond), 時間到了, 瀏覽器就會執行一個指定的程式碼
範例如下:
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js"></script>
<script>
$(document).ready(function(){
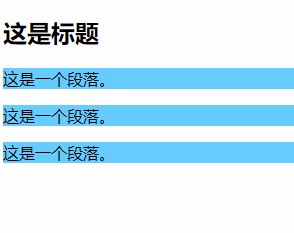
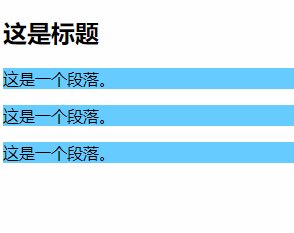
setTimeout(function(){$("p").css("background-color","#66ccff");}, 3000 )
});
</script>
</head>
<body>
<h2>这是标题</h2>
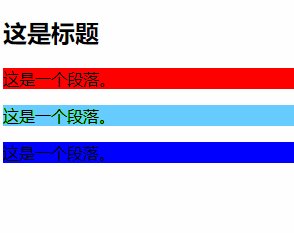
<p style="background-color:#ff0000">这是一个段落。</p>
<p style="background-color:#00ff00">这是一个段落。</p>
<p style="background-color:#0000ff">这是一个段落。</p>
</body>
</html>輸出結果:

#相關影片教學推薦:jQuery影片教學
以上是jquery怎麼設定停止幾秒的詳細內容。更多資訊請關注PHP中文網其他相關文章!



