figure是html5的新增標籤嗎
html
html5
figure是新增標籤。 figure是html5新增的語意化標籤,用來規定獨立的串流內容,例如圖像、圖表、照片等等;figure中的內容通常是與主內容相關的,同時元素的位置相對於主內容又是獨立的,如果把它刪除,不會對網頁中的其它內容產生影響。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
figure中的內容通常是與主內容相關的,同時元素的位置相對於主內容是獨立的。如果被刪除,則不應對文件流產生影響;即如果把figure刪除,不會對網頁中的其它內容產生影響。
要注意:
元素內容的綱要是被文件的主綱要排除在外的。 -
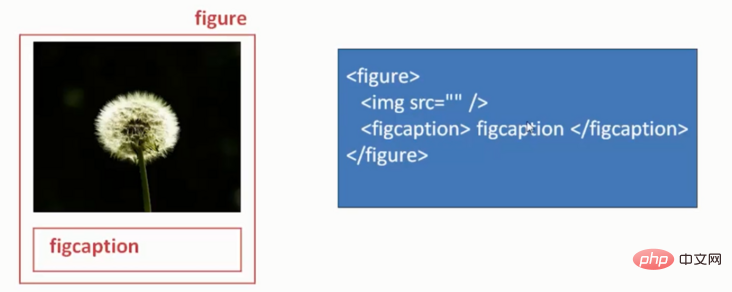
元素可以配合 元素使用。 元素被用來為 元素定義標題。 在
元素中插入一個 來為其關聯一個標題(作為它的第一個或最後一個子元素)
#用figure和figcaption標籤的好處
搜尋引擎搜尋到figure的時候會知道,這裡存放的是圖片、圖表、照片、程式碼等媒體,不不會認為這裡存放的是文章等其他東西。搜尋引擎搜尋的時候更快捷方便。
另一方面程式設計師在看的時候,看到這個標籤的時候,就會知道,這裡存在的就是圖片等媒體,方便閱讀。

範例:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>figure和 figcaption元素的使用</title> </head> <body> <p>被称作“第四代体育馆”的“鸟巢”国家体育场是 2008年北京奥运会的标志性建筑,它位于北京北四环边,包含在奥林匹克国家森林公园之中。占地面积 20.4万平方米,总建筑面积 25.8万平方米,拥有 9.1万个固定座位,内设餐厅、运动员休息室、更衣室等。2008年奥运会期间,承担开幕式、闭幕式、田径比赛、男子足球决赛等赛事活动。</p> <figure> <figcaption>北京鸟巢</figcaption> <p>拍摄者:XXXX,拍摄时间:2020 年 09 月</p> <img src="/static/imghw/default1.png" data-src="figure是html5的新增標籤嗎" class="lazy" alt=""> </figure> </body> </html>
登入後複製

以上是figure是html5的新增標籤嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD
Inzoi:如何申請學校和大學
3 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
2 週前
By DDD
Roblox:Dead Rails - 如何召喚和擊敗Nikola Tesla
4 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














