css樣式表由哪三部分組成
css樣式表的三個組成部分:1、選擇器,用於告訴瀏覽器指定樣式將作用於頁面中哪些物件;2、屬性,是CSS提供的設定好的樣式選項,主要包括字型屬性、文字屬性、背景屬性、版面配置屬性等;3、屬性值,是指定屬性的有效值,屬性與屬性值間以「:」號分割。

#本教學操作環境:windows7系統、CSS3&&HTML5版、 Dell G3電腦。
css樣式表的組成
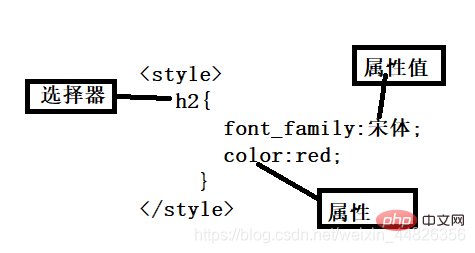
在CSS樣式表中包含三個部分的內容:選擇符、屬性和屬性值。語法樣式如下:
选择符{属性:属性值;}語法說明如下:
-
選擇符(Selector):又稱選擇器,是CSS中很重要的概念,所有HTML中的標記都是透過不同的CSS選擇器進行控制的。
它告訴瀏覽器該樣式將作用於頁面中哪些對象,這些對象可以是某個標籤、所有網頁對象、指定 class 或 id 值等。瀏覽器在解析這個樣式時,根據選擇器來渲染物件的顯示效果。
屬性(Property):是CSS 提供的設定好的樣式選項,主要包括字型屬性、文字屬性、背景屬性、版面屬性、邊界屬性、清單項目屬性、表格屬性等內容。其中一些屬性只有部分瀏覽器支持,因此使用CSS屬性的使用變得更加複雜。
屬性值(value):指定屬性的有效值。屬性與屬性值之間以「:」號分割。當有多個屬性值時,使用“;”分隔。

CSS選擇器
CSS選擇器常用的是標記選擇器、類別選擇器、包含選擇器、ID選擇器、類別選擇器等。使用選擇器即可對不同的HTML標籤進行控制,從而實現各個效果。以下對三種基本選擇器進行詳細的介紹。
1.標籤選擇器
HTML頁面是由許多標機組成,例如圖片標記 2.類別選擇器 #使用標記選擇器非常的快捷,但是會有一定的限制。如果頁面聲明標記選擇器,那麼頁面中所有該標記內容都會有相應的變化。加入頁面中有3個 範例: #3.ID選擇器 ID選擇器是透過HTML頁面中的ID屬性來進行選擇增添樣式的,它與類別選擇器的基本相同,但是需要注意的是,由於HTML頁面中不能包含兩個相同的ID標記,因此定義的ID選擇器也只能被使用一次。 ##模組與模組化結構 CSS 3中的常用模組如下表所示:<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/661baa63bb71fd8b3847aa8ec31e5ff1-1.png" class="lazy" alt="css樣式表由哪三部分組成" >、超連結標記<a></a>、表格標記等,而CSS標記選擇器就是聲明頁面中的哪些標記採用哪些CSS標記,例如a選擇器,就是用來宣告頁面中所有
<a></a>標記的樣式風格。
例如:定義a標記選擇器,在該標記選擇器中定義超連結的字體與顏色。 <style>
a{
font_size:9px;
color:#F93;
}
</style><h2>標記,如果想讓每個<h2>的顯示效果都不一樣,使用標記選擇器就無法實現了,這時就需要引入類別選擇器。
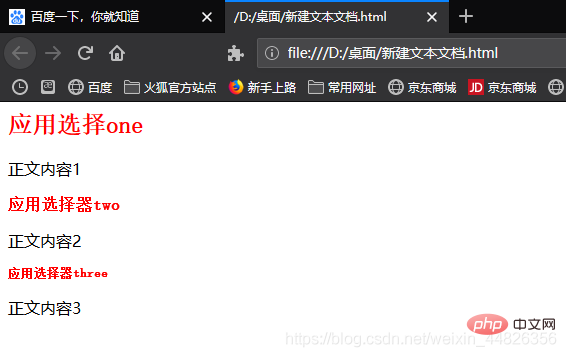
類型選擇器的名稱由自己定義,並以「.」號開頭,定義的屬性與屬性值也要遵循CSS規範。若要套用類別選擇器的HTML標記,只需使用class屬性來宣告即可。 <html>
<style>
.one{
font-family:宋体;
font-size:24px;
color:red;
}
.two{
font-family:宋体;
font-size:16px;
color:red;
}
.three{
font-family:宋体;
font-size:12px;
color:red;
}
</style>
</head>
<body>
<h2 id="应用选择one">应用选择one</h2><!--定义样式后,页面会自动加载样式-->
<p>正文内容1</p>
<h2 id="应用选择器two">应用选择器two</h2>
<p>正文内容2</p>
<h2 id="应用选择器three">应用选择器three</h2>
<p>正文内容3</p>
</body>
</html>
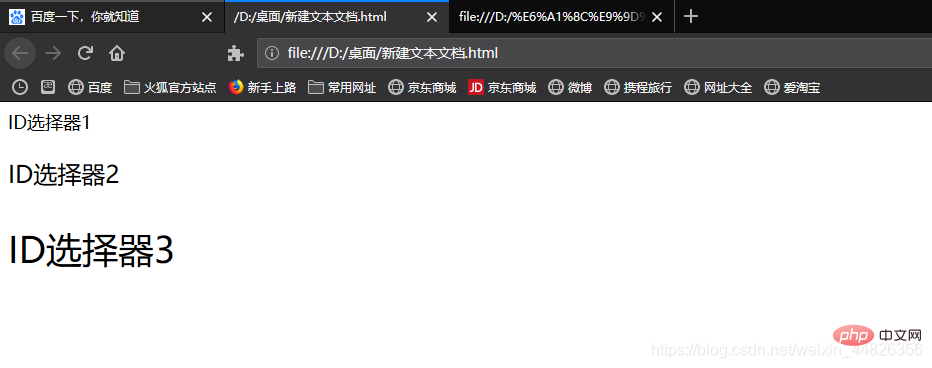
命名ID選擇器要以「#」號碼開始,後面加上HTML標記中的ID屬性值。
例如:使用ID選擇器控制頁面中的樣式。 <html>
<style>
#first{
font-size:18px
}
#two{
font-size:24px
}
#three{
font-size:36px
}
</style>
<body>
<p id="first">ID选择器1</p>
<p id="two">ID选择器2</p>
<p id="three">ID选择器3</p>
</body>
</html>
擴充知識:CSS 3的新特徵
(學習影片分享:
模組名稱
功能描述
Basic Box Model
定義各種與盒子相關的模組
#Line
定義各種與直線相關的樣式
Lists
定義各種與清單相關的樣式
Text
定義各種與文字相關的樣式
Color
定義各種與顏色相關的樣式
##Font
#定義各種與字體相關的樣式
Background and Border
#定義各種與背景和邊框相關的樣式
Paged Media
定義各種頁首、頁尾、頁數等頁面元素資料的樣式
Writing Modes
定義頁面中文本資料的佈局方式
以上是css樣式表由哪三部分組成的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React通過JSX與HTML結合,提升用戶體驗。 1)JSX嵌入HTML,使開發更直觀。 2)虛擬DOM機制優化性能,減少DOM操作。 3)組件化管理UI,提高可維護性。 4)狀態管理和事件處理增強交互性。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






