JavaScript怎麼實作基礎型別和物件一樣有屬性和方法
本篇文章為大家帶來了關於javascript的相關知識,其中主要介紹了關於基礎類型和物件一樣有屬性和方法的相關問題,包括了基礎類型當做物件使用以及基礎類型構造函數等等,下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、web前端】
基礎類型的「屬性方法」
本文將探究一個極為有趣的概念,即基礎型別的屬性方法。怎麼樣,是不是有點懵?且聽我慢慢道來~
前言
在其他物件導向的程式語言中,例如Java、C ,屬性是對象的獨有概念,基礎類型就是基礎類型,是不存在屬性方法概念的。
沒錯,又是JavaScript的鑷主意,其引擎允許我們像操作物件一樣使用屬性方法操作基礎類型的資料。
在講解這個奇怪的特性之前,我們要先明確基礎類型和物件類型之間的差異是什麼?
- 何為基礎型別
-
JavaScript基礎型別中的中一種值; -
JavaScript#中存在7種基礎類型,分別是:String、Number、Boolean、BigInt、Symbol、null和undefined;
-
- #何為物件類型
- 一個封包,使用
{ }創建,能儲存多個值; -
JavaScript還有其他類型的對象,例如函數;
- 一個封包,使用
#物件導向中會涉及,引入物件的一個關鍵特性是封裝,它可以把各種亂七八糟的資料、方法統一的儲存在一個物件中,從而降低使用的複雜性。
例如:<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">let user = {
name : "xiaoming",
hello() {
console.log(`你好,我是${this.name}`);
}}user.hello();</pre><div class="contentsignin">登入後複製</div></div>我們把物件user的屬性和方法封裝變成一個對象,這樣在使用的時候就非常簡單,我們只需要使用
的方式就能呼叫方法或屬性。
但是,這麼做是由額外的開銷的(物件導向有額外的開銷),這也是物件導向的語言C 比起
C慢的地方。
- 基礎類型當作物件使用
-
面臨的問題 - #基礎類型作為物件使用存在兩個難以調和的問題:
我們希望對基礎類型的操作可以像使用物件一樣,例如"abc".toUpperCase()
;物件有額外開銷,我們又希望保持基礎類型的簡單、高效特性;
- 解決的方法
-
#JavaScript解決上述問題的方式相當的「和稀泥」:基礎類型就是基礎類型,提供獨立的、單一的值;允許存取String - 、 Number
Boolean
和Symbol類型的方法和屬性;
為了保證理論的完整,在使用基礎類型的方法和屬性時,先將其包裝成對象,隨後在銷毀;以上規則的意思是,基礎類型仍然是基礎類型,但是呢,如果我們想存取基礎類型的方法和屬性,就會把基礎類型包裝成物件(物件包裝器),等訪問完了再銷毀。講真,聽起來多少有點扯。
 背後的事件
背後的事件
- 以上程式碼的執行結果如下:
-
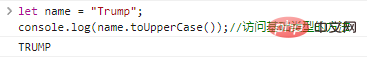
看起好像也沒什麼大問題,但是,其中發生了很多事情,我們需要知道以下幾點:#name - 是字串基礎類型,它本身沒啥特別的地方;
在存取name屬性方法的時候,創建了一個包含字串值的特殊對象,這個物件有toUpperCase - 方法;
let name = "Trump";console.log(name.toUpperCase());//访问基础类型的方法
toUpperCase
傳回一個新 的字串;
的字串;
特殊物件用完即銷毀;
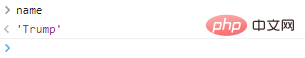
變數本身的值並沒有改變,如下:###############妥協的結果######雖然解決方法充滿了妥協(鑷主意),但是,結果還是好的,達成的成就如下:###
- 基础类型保持了本身的简单、高效;
- 基础类型通过特殊对象拥有了属性和方法;
- 保持了理论的完整,即只有对象才有属性和方法;
理论上虽然如此,但实际上JavaScript引擎高度优化了这个过程,我怀疑它根本就没有创建额外的对象。只是在口头上表示自己遵循了规范,好像真的搞了个临时对象一样。
常用方法举例
本文只是简单的介绍基础类型方法的概念,并不对各种方法进行讲解,伴随着教程不断深入,会逐步涉及大量的方法。这里只简单的列举基础类型常用的一些方法和属性。
不同的基础类型,拥有不同的属性方法,以下分类列举:
String
-
length属性,返回字符串长度console.log("abc".length);登入後複製以上代码结果如下:

-
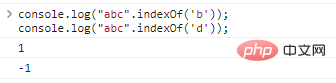
indexOf(ch)方法,返回字符串中第一个字符ch的下标console.log("abc".indexOf('b'));console.log("abc".indexOf('d'));登入後複製代码执行结果如下:

当字符存在于字符串返回下标(从
0开始计),如果找不到就返回-1。 -
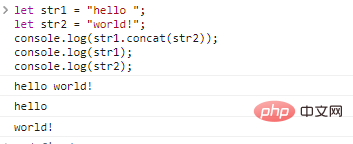
concat(str)方法,拼接两个字符串let str1 = "hello ";let str2 = "world!";console.log(str1.concat(str2));console.log(str1);console.log(str2);
登入後複製代码执行结果如下:

-
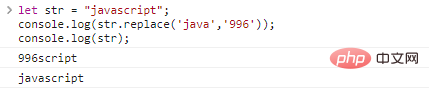
replace(str1,str2)方法,使用str2替换str1let str = "javascript";console.log(str.replace('java','996'));console.log(str);登入後複製代码执行结果如下:

Number
-
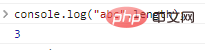
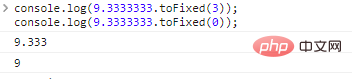
toFixed(num)方法,四舍五入小数到指定精度console.log(9.3333333.toFixed(3));console.log(9.3333333.toFixed(0));
登入後複製代码执行结果如下:

-
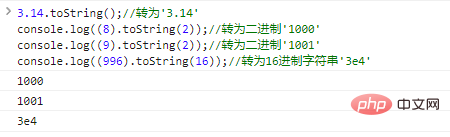
toString()方法,转数字为字符串3.14.toString();//转为'3.14'console.log((8).toString(2));//转为二进制'1000'console.log((9).toString(2));//转为二进制'1001'console.log((996).toString(16));//转为16进制字符串'3e4'
登入後複製代码执行结果如下:

-
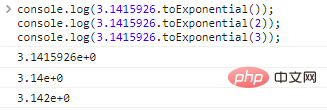
toExponential()方法,转为指数计数法console.log(3.1415926.toExponential());console.log(3.1415926.toExponential(2));console.log(3.1415926.toExponential(3));
登入後複製代码执行结果如下:

后继章节会展示更多的方法,这里就不过的赘述。
基础类型构造函数(不推荐使用的特性)
和Java一样,JavaScript可以通过new操作符,显式的为基础类型创建“对象包装器”,这种做法是极其不推荐的,这里提出,仅为了知识的完整性。
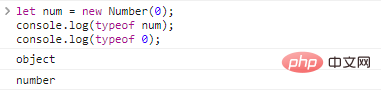
这种做法存在问题,举例如下:
let num = new Number(0);console.log(typeof num);console.log(typeof 0);
代码执行结果如下:

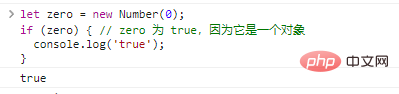
亦或者,在判断中会出现混淆:
let zero = new Number(0);if (zero) { // zero 为 true,因为它是一个对象
console.log('true');}代码执行结果如下:

同时,大家不要忘了,不带 new(关键字)的 String/Number/Boolean 函数可以将一个值转换为相应的类型:转成字符串、数字或布尔值(原始类型)。
例如:
console.log(typeof Number('123'));注意:
null和undefined两种类型没有任何方法
本文小节
除
null和undefined以外的基础类型都提供了许多有用的方法;虽然
JavaScript使用了妥协的实现方式,但取得了较为满意的结果,以较低的成本实现了基础类型的属性和方法调用;
【相关推荐:javascript视频教程、web前端】
以上是JavaScript怎麼實作基礎型別和物件一樣有屬性和方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數