替換方法:1、使用charAt()取得並傳回字串中的第一個字符,語法「字串物件.charAt(0)」;2、使用replace()將取得的第一個字符替換為其他字符,語法“字符串對象.replace(第一個字符值,"新字符")”。

本教學操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
es6將字串第一個字元替換為其他字元的方法
#1、使用charAt()取得字串中的第一個字元
charAt() 方法可傳回指定位置的字元。文法:
stringObject.charAt(index)
index 必要。表示字串中某個位置的數字,即字元在字串中的下標。
字串中第一個字元的下標是 0。如果參數 index 不在 0 與 string.length 之間,則該方法將傳回一個空字串。
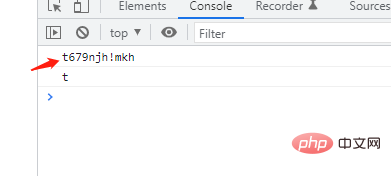
var str="t679njh!mkh"; var zf=str.charAt(0); console.log(str); console.log(zf);

2、使用replace()取代取得的第一個字元
replace()方法用於在字串中用一些字符替換另一些字符,或替換一個與正則表達式匹配的子串。
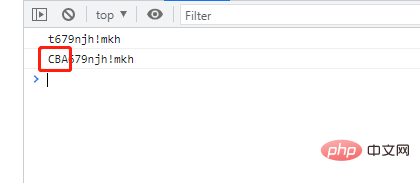
str.replace(zf,"CBA")

【相關推薦:javascript影片教學、web前端】
以上是es6怎麼將字串第一個字元替換為其他字符的詳細內容。更多資訊請關注PHP中文網其他相關文章!