在es6中,可以透過replace()方法去掉字串的所有空格,只需要使用replace()方法來配合正規表示式「/\s/g」來找出字串中的全部空格,並將其替換為空字元即可;去除語法為「字串物件.replace(/\s/g,"")」。

本教學操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
在es6中,可以利用replace() 方法來去除字串的所有空格。
replace() 方法用於在字串中用一些字符替換另一些字符,或替換一個與正則表達式匹配的子串。
stringObject.replace(regexp/substr,replacement)
| 參數 | 描述 |
|---|---|
| #regexp/substr | 必要。規定子字串或要替換的模式的 RegExp 物件。 請注意,如果該值是一個字串,則將它作為要檢索的直接量文字模式,而不是先轉換為 RegExp 物件。 |
| replacement | #必要。一個字串值。規定了替換文字或產生替換文字的函數。 |
傳回值
一個新的字串,是用 replacement 取代了regexp 的第一次符合或所有符合之後得到的。
去掉方法:使用replace()方法來配合正規表示式來尋找全部空格,並將其替換為空字元即可。
使用的正規表示式:
/\s/g
實作範例:
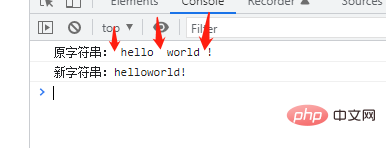
var str = " hello world "
console.log("原字符串:"+str+"!");
var newStr=str.replace(/\s/g,"");
console.log("新字符串:"+newStr+"!");
【相關推薦:javascript影片教學、web前端】
以上是es6怎麼去掉字串所有空格的詳細內容。更多資訊請關注PHP中文網其他相關文章!