什麼是JWT? JWT怎麼在nodejs使用?
什麼是JWT?這篇文章帶大家了解JWT,介紹一下JWT在node中的應用,以及JWT的優缺點,希望對大家有幫助!

什麼是JWT
#JWT也就是JSON Web Token的縮寫,也就是為了在網絡應用程式環境中一種認證解決方案,在傳統的認證機制中,無非是幾個步驟:
1 2 3 4 5 6 7 8 9 |
|
這種模式有一種優點在於,伺服器隨時可以終止使用者的權限,可以去資料庫修改或刪除目前使用者的session資訊。但是也有一點不好的,就是如果是伺服器集群的話,所有的機器就需要共享這些session信息,確保每台伺服器都能夠獲取到相同的session存儲信息。雖然可以解決這些問題,但是工程量龐大。
JWT方案的優勢呢,就是不保存這些信息,token資料保存在客戶端,每次接受請求時,只需要校驗就好。
JWT的原理
簡單說一下JWT的原理,其實就是客戶端發送請求認證的時候,伺服器在認證使用者之後,會產生一個JSON對象,大概包括「你是誰,你是幹嘛的等等,到期時間」這些訊息,重要的是一定要有到期時間;大致格式為:
1 2 3 4 5 |
|
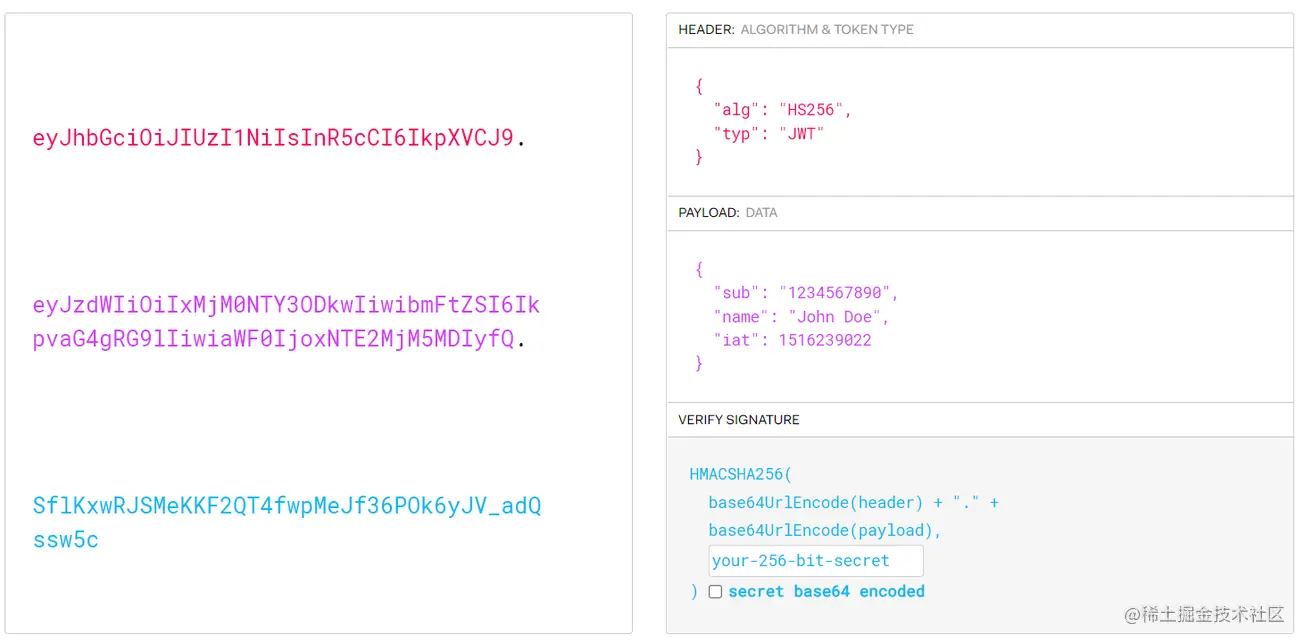
但是不會用這麼膚淺的方式傳給你,它會透過制定的簽章演算法和你提交的payload的一些資訊進行可逆的簽章演算法進行簽章後傳輸,大致的格式我用一張圖片表示:

由圖片可以看出,回傳的訊息大致分為三部分,左側為簽名之後的結果,也就是傳回給客戶端的結果,右邊也是就Decoded的原始碼了,三部分由「點」隔開,分別由紅、紫、青三種顏色一一對應:
第一個紅色部分是Header,Header中主要是指定了的方式,圖中的簽章演算法(預設HS256)就是有SHA-256 的HMAC 是一種對稱演算法, 雙方之間僅共用一個金鑰,typ欄位標示為JWT型別;
第二個紫色部分payload,就是一個JSON對象,也就是實際要傳輸的數據,官方有七個欄位可以使用:
- iss (issuer ):簽發人
- exp (expiration time):過期時間
- sub (subject):主題
- aud (audience):受眾
- #nbf ( Not Before):生效時間
- iat (Issued At):簽發時間
- jti (JWT ID):編號
除了這些字段,你還可以搞一些自訂的字段,由於JWT預設是不加密的,所以在使用的時候盡量注意不要使用一些敏感資料。
第三部分就是
Signature簽名,這一部分,是由你自己指定且只有伺服器存在的秘鑰,然後使用頭部指定的演算法通過下面的簽名方法進行簽名。
JWT的簡單使用
下面我們來感受一下具體的使用:
第一步:我們需要搭建一個nodejs的專案;透過npm init -y初始化一個專案;之後我們需要安裝依賴,分別按狀express、jsonwebtoken和nodemon三個依賴:
1 |
|
之後在package.json中的scripts欄位中加入nodemon app.js指令:
1 2 3 |
|
第二步:初始化一下node應用,在根目錄下建立app.js檔案;
1 2 3 4 5 6 7 8 9 10 |
|
第三步:引入jsonwebtoken依賴,並且建立介面和伺服器的私鑰;
1 2 3 4 5 6 7 |
|
這裡面的jwtKey是我們自訂保存僅限保存在伺服器中的私鑰,之後我們開始寫一個/login 接口,用來登錄,並且建立本地的模擬資料庫用來校驗,並透過jwt.sign方法進行校驗簽章:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
|
上面程式碼中我們建立了database變數來模擬創建了本地的帳號密碼資料庫,用來校驗登陸;接下來建立了一個/login的post接口,在校驗帳號密碼完全匹配之後,我們透過jsonwebtoken套件導入的jwt物件下的人sign#方法進行簽名,這個方法有三種介面簽名:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
这里用到了函数重载的方式实现接口,我们这里将实现最后一个接口签名,第一个参数可以是一个自定义的对象类型,也可以是一个Buffer类型,还可以直接是一个string类型,我们的源码使用了object类型,自定义了一些字段,因为jwt在进行签名是也会对这些数据一并进行签名,但是值得注意的是,这里尽量不要使用敏感数据,因为JWT默认是不加密的,它的核心就是签名,保证数据未被篡改,而检查签名的过程就叫做验证。
当然你也可以对原始Token进行加密后传输;
第二个参数:是我们保存在服务器用来签名的秘钥,通常在客户端-服务端模式中,JWS 使用 JWA 提供的 HS256 算法加上一个密钥即可,这种方式严格依赖密钥,但在分布式场景,可能多个服务都需要验证JWT,若要在每个服务里面都保存密钥,那么安全性将会大打折扣,要知道,密钥一旦泄露,任何人都可以随意伪造JWT。
第三个参数:是签名的选项SignOptions,接口的签名:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
这里我们用的是expiresIn字段,指定了时效时间,使用方法参考这个文档;
第四个参数是一个回调,回调的第二个参数就是我们通过签名生成的token,最后将这个token返回给前端,以便存储到前端本地每次请求是带上到服务端进行验证。
接下来,我们来验证一下这个接口:
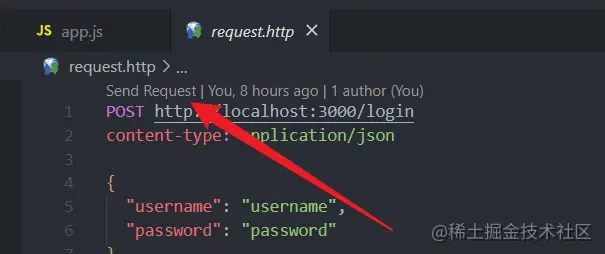
我是在vscode安装的REST Client插件,之后在根目录创建一个request.http的文件,文件内写上请求的信息:
1 2 3 4 5 6 7 |
|
之后在命令行执行npm run start命令启动服务,之后在requset.http文件上方点击Send Request按钮,发送请求:

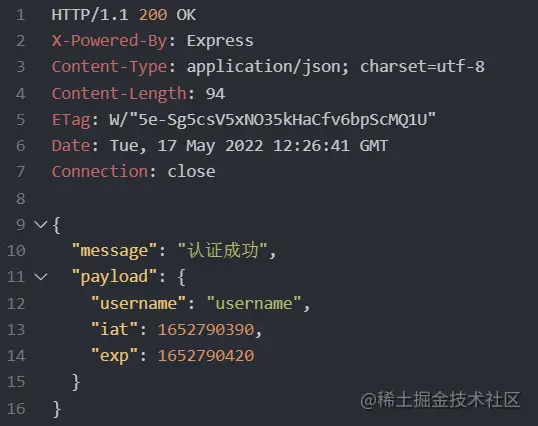
请求成功后,会看到这样的响应报文:

token字段就是我们JWT生成的token;
下面来验证一下这个token是否有效,我们在写一个登录过后的接口:
1 2 3 4 5 6 7 8 9 10 |
|
这段代码中,通过获取请求头中的authorization字段中的token进行获取之前通过JWT生成的token。
之后通过调用jwt.verify校验方法校验这个token是否有效,这个方法分别有三个参数:
1 2 3 4 5 6 7 8 9 10 |
|
接下来我们把刚才响应的token复制到请求头中:
1 2 3 |
|
前面的Bearer认证, 是http协议中的标准认证方式
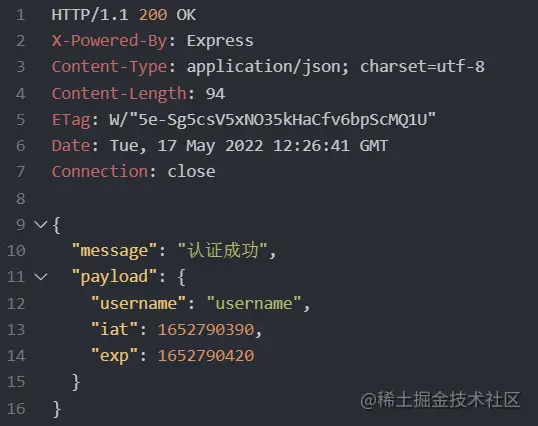
同样点击Send Request当看到下面图片的响应,就意味着响应成功:

其实以上就是JWT的一些简单的用法,接下来再说一下JWT本身存在的优缺点.
JWT的不足
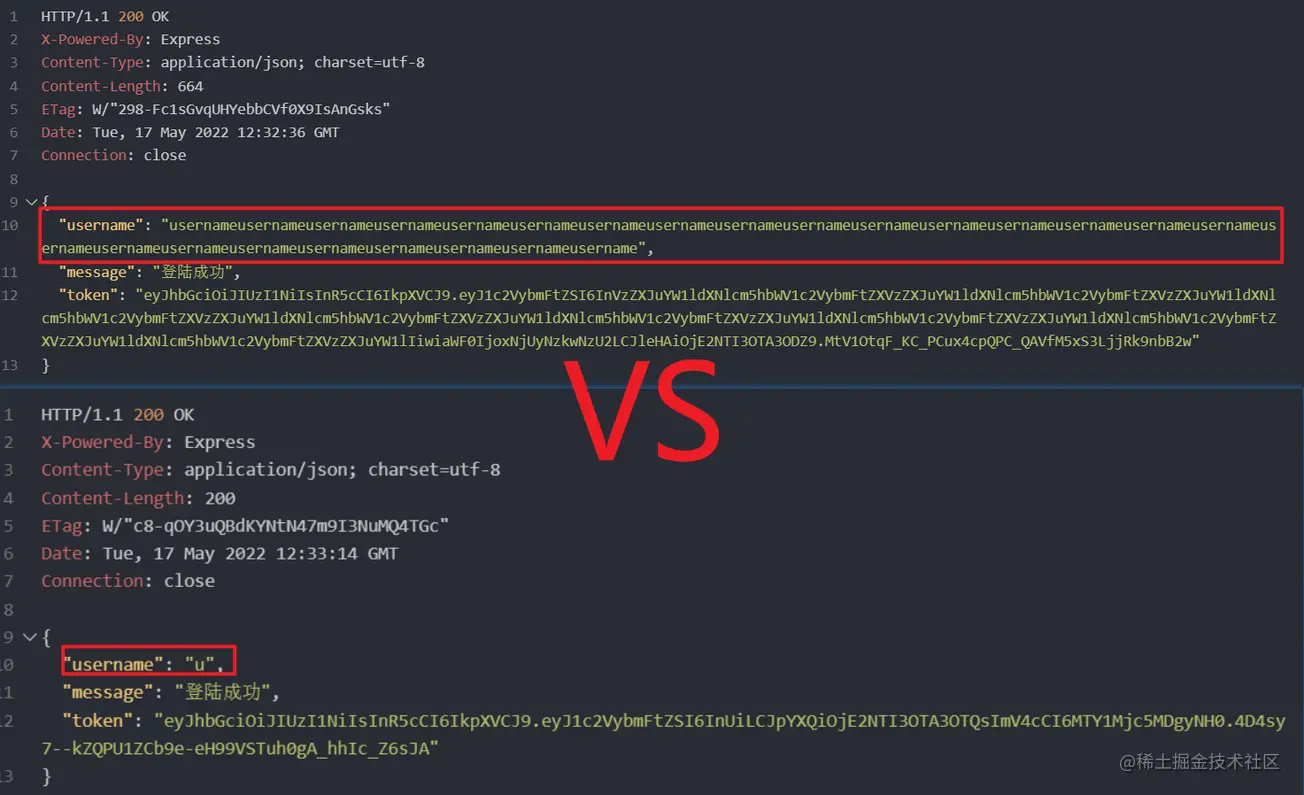
JWT占用的存储空间其实并不小,如果我们需要签名做过多的信息,那么token很可能会超出cookie的长度限制,例如对比一下这两张图片:

很明显,随着payload的信息量增大,token的长度也会增加;
安全性,其实如果
token的占用空间过大,Cookie最大存储空间只有4kb前端可以存储在localStorage之类的本地存储,但是会带来一个问题,如果不是放在cookie的话,安全性就会大打折扣,就会有通过js脚本获取到的风险,就意味着任何hacker都可以拿着它做任何事情;不灵活的时效性,其实JWT的某方面意义在于用户
token不需要持久化存储,而是采用服务器校验的方式对token进行有效校验,刚才看到了,签名也是把到期时间一并签名的,如果改变到期时间token就会被篡改,由于没有存储和手动更改时效的方法,所以很难立刻将这个token删掉,如果用户重复登陆两次,生成两个token,那么原则上两个token都是有效的;
总结
以上主要讲了几点:
JWT的原理,主要是透過伺服器的私鑰對JSON的簽章產生的
token進行會話;- ##也介紹了JWT內部數據的組成,是由Header用來指定簽名演算法和類型的,payload來傳輸JSON數據,Signature來對數據進行簽名演算法,放置篡改; ##具體介紹了一下如何透過nodejs使用JWT,透過
- sign
方法進行資料簽名,
verify方法進行簽名驗證; 也介紹了一些JWT的不足: -
- 一個是儲存空間隨著簽章資料量的增加而增加;
- ##再有就是安全性,如果由於儲存空間過大將無法儲存在安全等級相對較高的 Cookie
- 中,導致腳本可以隨意取得;
再有就是時效性,無法靈活的控制 token - 的時效性;
#這個是上面的nodejs
,可供參考;!https://github.com/wangzi6224/jwt-usage-nodejs
更多node相關知識,請造訪:
nodejs 教學
以上是什麼是JWT? JWT怎麼在nodejs使用?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 nodejs安裝目錄裡的npm與npm.cmd檔有什麼差別
Apr 21, 2024 am 05:18 AM
nodejs安裝目錄裡的npm與npm.cmd檔有什麼差別
Apr 21, 2024 am 05:18 AM
Node.js 安裝目錄中有兩個與 npm 相關的文件:npm 和 npm.cmd,區別如下:擴展名不同:npm 是可執行文件,npm.cmd 是命令視窗快捷方式。 Windows 使用者:npm.cmd 可以在命令提示字元中使用,npm 只能從命令列執行。相容性:npm.cmd 特定於 Windows 系統,npm 跨平台可用。使用建議:Windows 使用者使用 npm.cmd,其他作業系統使用 npm。
 nodejs中的全域變數有哪些
Apr 21, 2024 am 04:54 AM
nodejs中的全域變數有哪些
Apr 21, 2024 am 04:54 AM
Node.js 中存在以下全域變數:全域物件:global核心模組:process、console、require執行階段環境變數:__dirname、__filename、__line、__column常數:undefined、null、NaN、Infinity、-Infinity
 nodejs怎麼連接mysql資料庫
Apr 21, 2024 am 06:13 AM
nodejs怎麼連接mysql資料庫
Apr 21, 2024 am 06:13 AM
要連接 MySQL 資料庫,需要遵循以下步驟:安裝 mysql2 驅動程式。使用 mysql2.createConnection() 建立連接對象,其中包含主機位址、連接埠、使用者名稱、密碼和資料庫名稱。使用 connection.query() 執行查詢。最後使用 connection.end() 結束連線。
 Pi Node教學:什麼是Pi節點?如何安裝和設定Pi Node?
Mar 05, 2025 pm 05:57 PM
Pi Node教學:什麼是Pi節點?如何安裝和設定Pi Node?
Mar 05, 2025 pm 05:57 PM
PiNetwork節點詳解及安裝指南本文將詳細介紹PiNetwork生態系統中的關鍵角色——Pi節點,並提供安裝和配置的完整步驟。 Pi節點在PiNetwork區塊鏈測試網推出後,成為眾多先鋒積極參與測試的重要環節,為即將到來的主網發布做準備。如果您還不了解PiNetwork,請參考Pi幣是什麼?上市價格多少? Pi用途、挖礦及安全性分析。什麼是PiNetwork? PiNetwork項目始於2019年,擁有其專屬加密貨幣Pi幣。該項目旨在創建一個人人可參與
 nodejs可以寫前端嗎
Apr 21, 2024 am 05:00 AM
nodejs可以寫前端嗎
Apr 21, 2024 am 05:00 AM
是的,Node.js可用於前端開發,主要優勢包括高效能、豐富的生態系統和跨平台相容性。需要考慮的注意事項有學習曲線、工具支援和社群規模較小。
 nodejs和java的差別大嗎
Apr 21, 2024 am 06:12 AM
nodejs和java的差別大嗎
Apr 21, 2024 am 06:12 AM
Node.js 和 Java 的主要差異在於設計和特性:事件驅動與執行緒驅動:Node.js 基於事件驅動,Java 基於執行緒驅動。單執行緒與多執行緒:Node.js 使用單執行緒事件循環,Java 使用多執行緒架構。執行時間環境:Node.js 在 V8 JavaScript 引擎上運行,而 Java 在 JVM 上運行。語法:Node.js 使用 JavaScript 語法,而 Java 使用 Java 語法。用途:Node.js 適用於 I/O 密集型任務,而 Java 適用於大型企業應用程式。








