本篇文章為大家帶來了關於javascript的相關知識,其中主要介紹了關於事件的簡單總結,事件就是文檔或瀏覽器視窗中發生的一些特定的交互瞬間,下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、web前端】
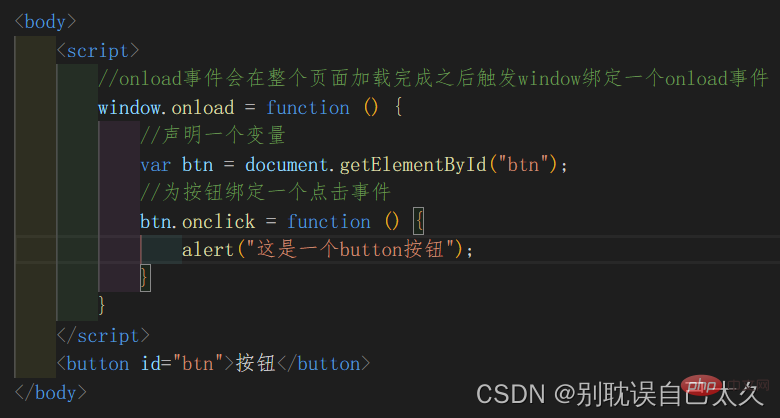
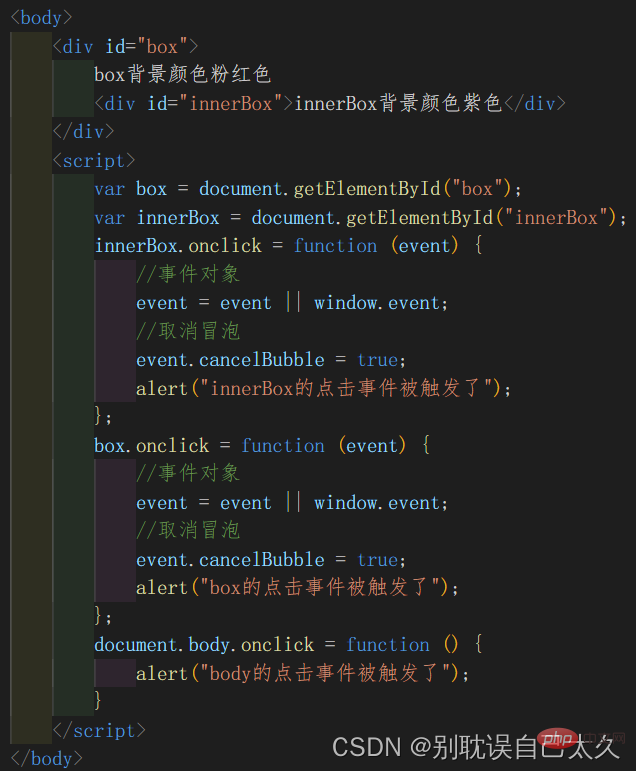
##事件就是文件或瀏覽器視窗中發生的一些特定的互動瞬間。 JavaScript與HTML之間的互動是透過事件 來實現的。對於 Web 應用程式來說,有以下這些代表性的事件:點擊事件、滑鼠移入移出事件、鍵盤按下/彈 起事件等等。事件,就是文件或瀏覽器視窗中發生的一些特定的互動瞬間。可以使用監聽器(或事件處理程序)來預訂事件,以便在事件發生時執行對應的程式碼。 這裡簡單的介紹以下幾種常用的事件:文檔載入事件,事件對象,事件冒泡,事件委派,事件綁定,事件傳播,鍵盤事件。 文件載入事件(onload):onload事件會在整個頁面載入完成之後觸發。使用如圖:




程式碼圖:

事件的委派:指將事件統一綁定給元素共同的祖先元素,以便當後代元素上的事件觸發時,會一直冒泡到祖先元素,從而透過祖先元素的反應函數來處理事件。事件委派是利用冒泡,透過委派可以減少事件綁定的次數,提高程式的效能。事件物件的屬性target:傳回觸發此事件的元素(事件的目標節點)
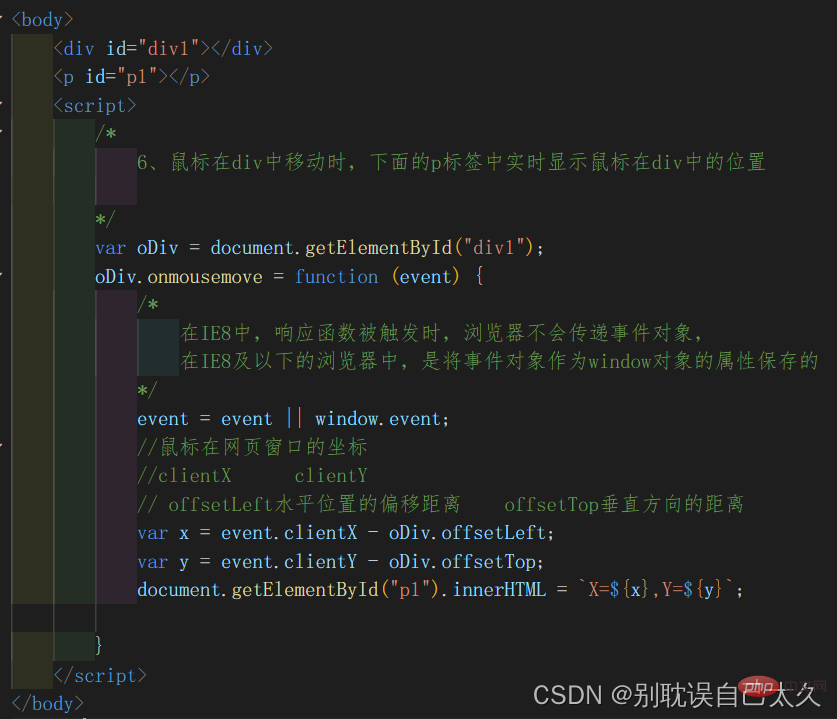
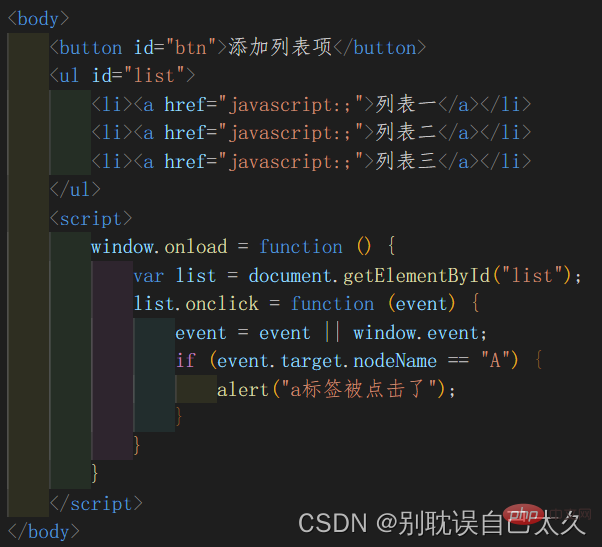
案例:
效果圖:

程式碼圖:

事件綁定:我們可以透過兩種常用的方式為一個元素綁定事件處理程序:透過HTML元素指定事件屬性來綁定;透過DOM物件指定的屬性來綁定。還有一種方式比較特殊我們稱為設定事件監聽器,元素物件:addEventListener()。前邊兩種方式都可以綁定事件處理程序,但是它們都有一個缺點就是都只能綁定一個程序,而不能為一個事件綁定多個程序。 addEventListener(),透過這個方法也可以為元素綁定回應函數。使用addEventListener()可以同時為一個元素的相同事件綁定多個回應函數。這樣當事件被觸發時,響應函數將會依照函數的綁定順序執行。這個方法不支援IE8及以下的瀏覽器,需要 使用attachEvent取代。 attachEvent(),在IE8中可以使用attachEvent()來綁定事件 。這個方法也可以同時為一個事件綁定多個處理函數,不同的是它是後綁定先執行,執行順序和addEventListener()相反。
事件傳播:事件傳播可分為三個階段:捕獲階段- 在捕獲階段時從最外層的祖先元素,向目標元素進行事件的捕獲,但是默認此時不會觸發事件;目標階段- 事件捕獲到目標元素,捕獲結束開始在目標元素上觸發事件;冒泡階段- 事件從目標元素向他的祖先元素傳遞,依次觸發祖先元素上的事件。
鍵盤事件:onkeydown: 鍵盤按下事件。如果一直按下某個鍵不放開,則會一直觸發該事件,當onkeydown事件連續觸發時,第一次和第二次之間的間隔時間稍微長一點,其他則會非常快。這是為了防止誤操作的發生。 onkeyup: 鍵盤被鬆開的事件。鍵盤事件一般都會綁定給一些可以取得焦點的物件或則是document…
【相關推薦:javascript影片教學、web前端】
以上是簡單總結JavaScript事件的詳細內容。更多資訊請關注PHP中文網其他相關文章!


