设置方法:1、利用“$("文本框元素")”,获取文本框元素对象;2、利用“文本框元素对象.change(事件触发代码)”,设置文本框value值改变后触发事件即可。change方法用于设置当元素的值改变时触发change事件。

本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
当元素的值改变时发生 change 事件(仅适用于表单字段)。
change() 方法触发 change 事件,或规定当发生 change 事件时运行的函数。
注意:当用于 select 元素时,change 事件会在选择某个选项时发生。当用于 text field 或 text area 时,change 事件会在元素失去焦点时发生。
语法
触发被选元素的 change 事件:
$(selector).change()
添加函数到 change 事件:
$(selector).change(function)
function 可选。规定针对被选元素当 change 事件发生时运行的函数。
示例如下:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".field").change(function(){
$(this).css("background-color","#FFFFCC");
});
});
</script>
</head>
<body>
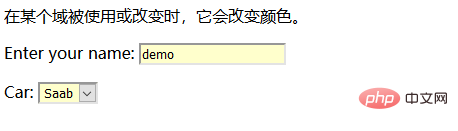
<p>在某个域被使用或改变时,它会改变颜色。</p>
Enter your name: <input class="field" type="text" />
<p>Car:
<select class="field" name="cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="fiat">Fiat</option>
<option value="audi">Audi</option>
</select>
</p>
</body>
</html>输出结果:

相关视频教程推荐:jQuery视频教程
以上就是jquery中当文本框value改变怎么触发事件的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。




Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号