兩種增加方法:1、用css()設定一個或多個樣式屬性,語法「元素物件.css({屬性:值,屬性:值,...})」。 2.用addClass()加入定義好的樣式類,語法“元素物件.addClass("類名")”,如需新增多個類,用空格分隔類名。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
利用jquery想要增加樣式,可以:
使用css()設定一個或多個樣式屬性
使用addClass()新增多個定義好的樣式類別
1、使用css()
css() 方法為選取元素設定一個或多個樣式屬性。
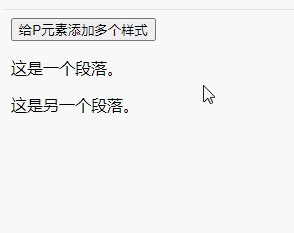
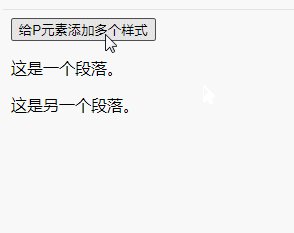
$(selector).css({属性:值,属性:值,...})範例1:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").css({
"color": "white",
"background-color": "#98bf21",
"font-family": "Arial",
"font-size": "20px",
"padding": "5px"
});
});
});
</script>
</head>
<body>
<button>给P元素添加多个样式</button>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
</body>
</html>
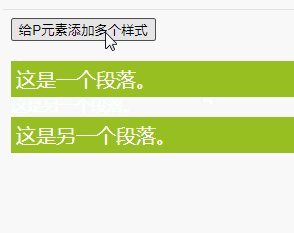
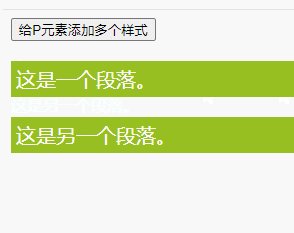
#可以看出,新增了字體顏色樣式、背景顏色樣式、字體大小樣式、內邊距樣式。
2、使用addClass()
addClass() 方法將被選元素新增一個或多個類別名稱。
此方法不會移除已存在的 class 屬性,僅將一個或多個類別名稱新增至 class 屬性。
$(selector).addClass("类名")提示:如需新增多個類,請使用空格分隔類別名稱。
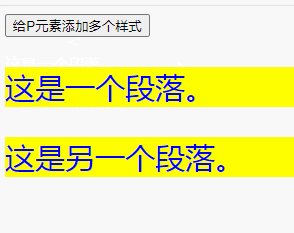
範例2:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").addClass("intro note");
});
});
</script>
<style>
.intro {
font-size: 30px;
color: blue;
}
.note {
background-color: yellow;
}
</style>
</head>
<body>
<button>给P元素添加多个样式</button>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
</body>
</html>
【推薦學習:jQuery影片教學、web前端開發】
以上是jquery怎麼增加樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!


