這篇文章為大家帶來了關於laravel的相關知識,其中主要介紹了關於路由和控制器的相關問題,包括了路由組、跳到控制器、post路由、Ajax路由等等相關內容,下面一起來看一下,希望對大家有幫助。

【相關建議:laravel影片教學】
laravel存取路徑是:
1 ) 路由—控制器—頁面/輸出
2 ) 路由—匿名函數—頁面/輸出
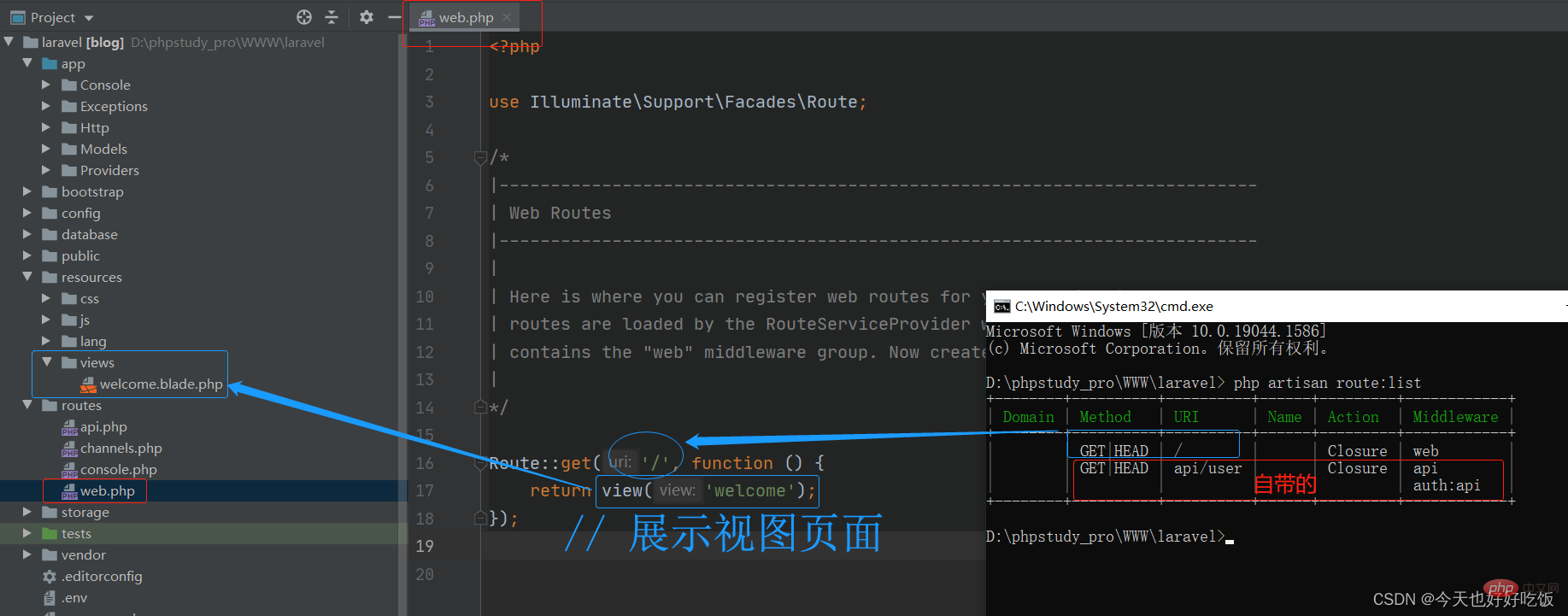
進入目前專案的根目錄之後執行cmd
或用IDE自帶的終端Terminal,快捷鍵ALT F12
php artisan route:list

在routes/web.php檔案
我網域是www.la.com,按自己實際狀況來
Route::get('/', function () {
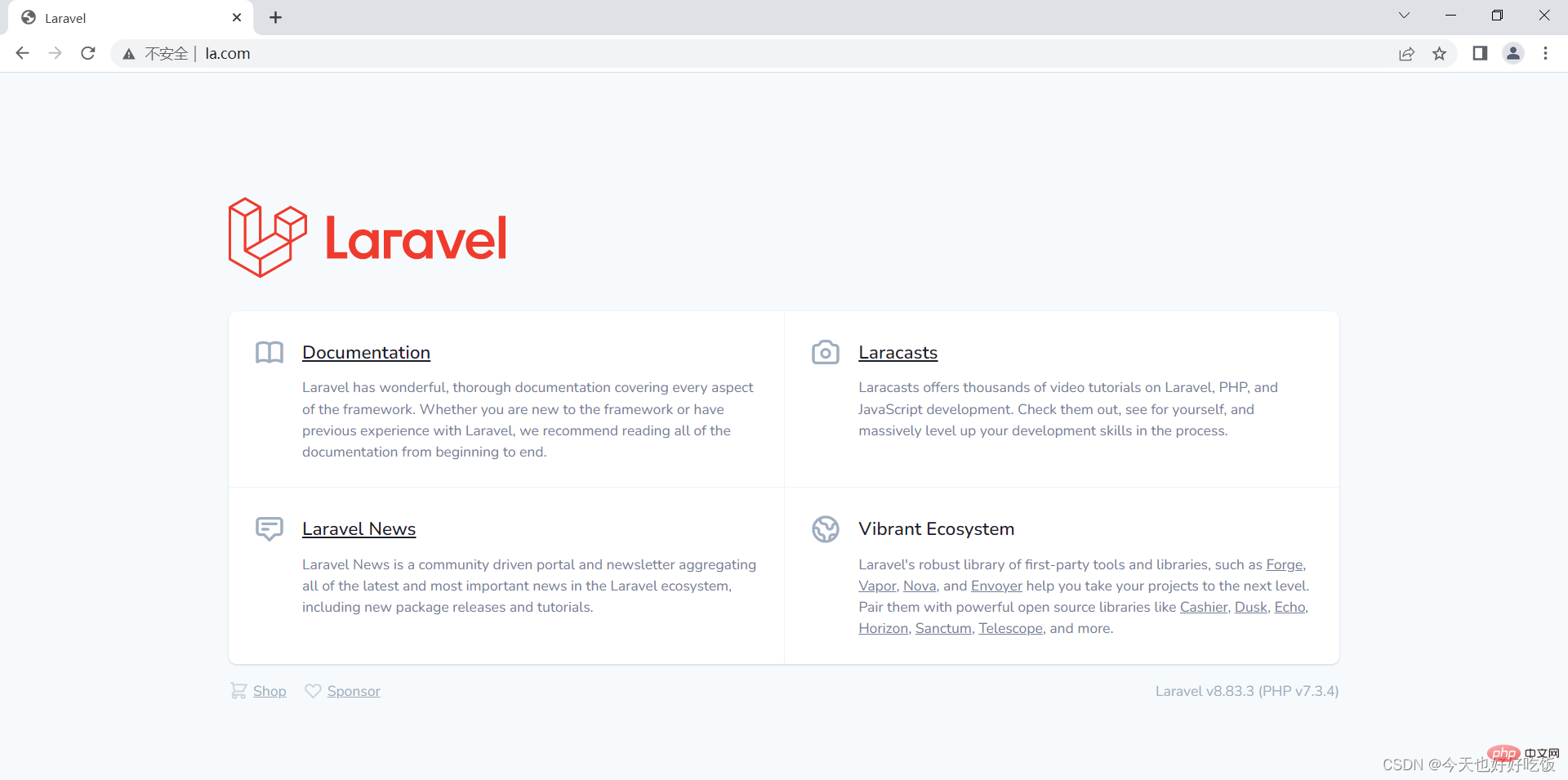
return view('welcome');});檢視目錄位置:resources/views ,存放的也是HTML 內容。 view()是一個助手函數,view(‘welcome’) 表示跳到welcome.blade.php視圖,也就是我們第一次啟動 Laravel 看到的那個歡迎頁面。
在瀏覽器網址列寫:www.la.com/ ,運行結果為:
Route::get('ok', function () {
echo "hello world";});
dump()是laravel的輔助函數,用來列印資料的
Route::get('show/{a}', function ($a) {
dump($a);});瀏覽器執行http://www.la.com/show/1
結果:「1」
注意:是字串
Route::get('show/{a}/{b}', function ($a,$b) {
echo $a.','.$b;});瀏覽器運行:http://www.la.com/show/1/hello
結果:1,hello
Route::get('user/{name}/{age}', function ($name,$age) {
echo $name.' '.$age; //直接输出
})->where('age','\d+')->where('name','[a-zA-Z]+');上述限定的意思是age 參數只能接受數字,name 參數只能接受大小寫字母。
如果不符合條件,結果:404 NOT FOUND
瀏覽器中執行:http://www.la.com/user/zhangsan/18
結果:zhangshan 18
Route::group(array('prefix'=>'user'),function(){
Route::get('/index', function () {
echo 'index';
});
Route::get('/add', function () {
echo 'add';
});});瀏覽器運行:
結果:
Route::prefix('user')->group(function(){
Route::get('/index', function () {
echo 'index';
});
Route::get('/add', function () {
echo 'add';
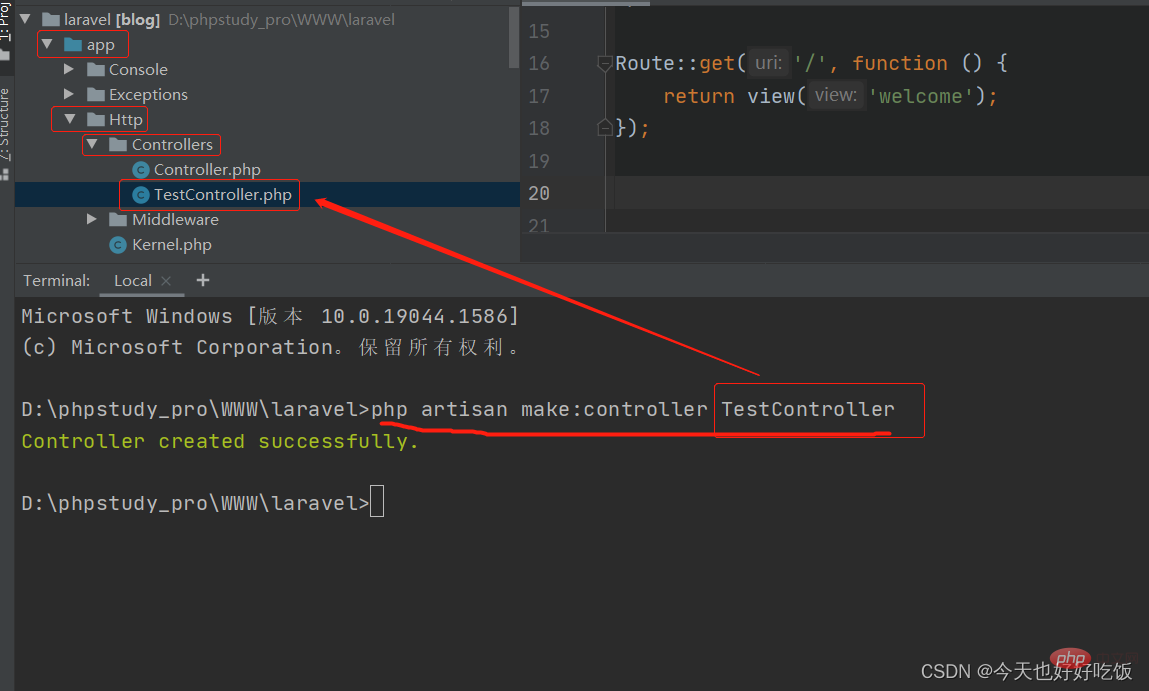
});});在專案根目錄運行
php artisan make:controller TestController

<?phpnamespace App\Http\Controllers;use Illuminate\Http\Request;class TestController extends Controller{
public function hello(){
echo "TestController的hello方法";
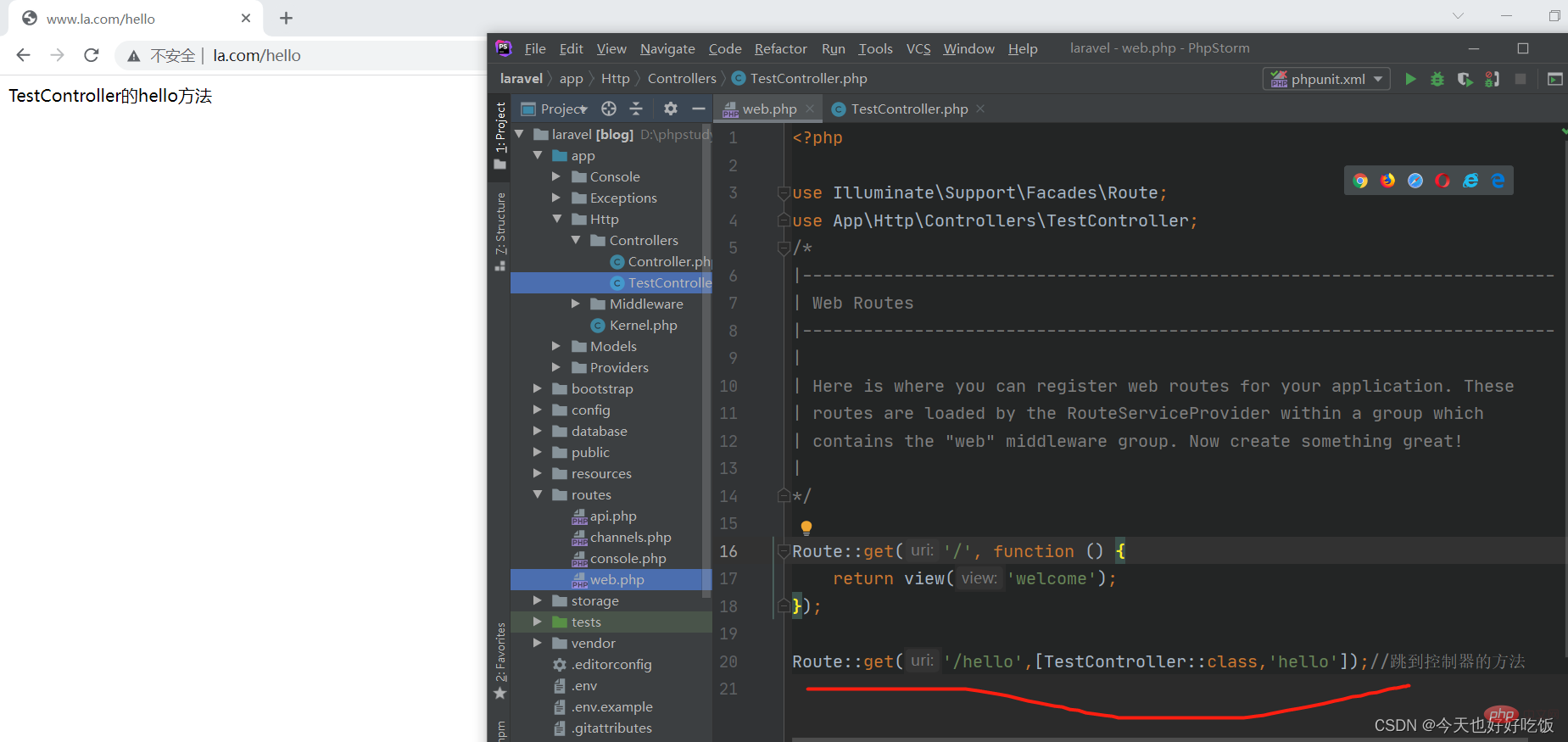
}}在config/web.php最開始加入
use App\Http\Controllers\TestController;
然後寫入路由
Route::get('/hello',[TestController::class,'hello']);//跳到控制器的方法瀏覽器運行:http://www.la.com/hello
結果:
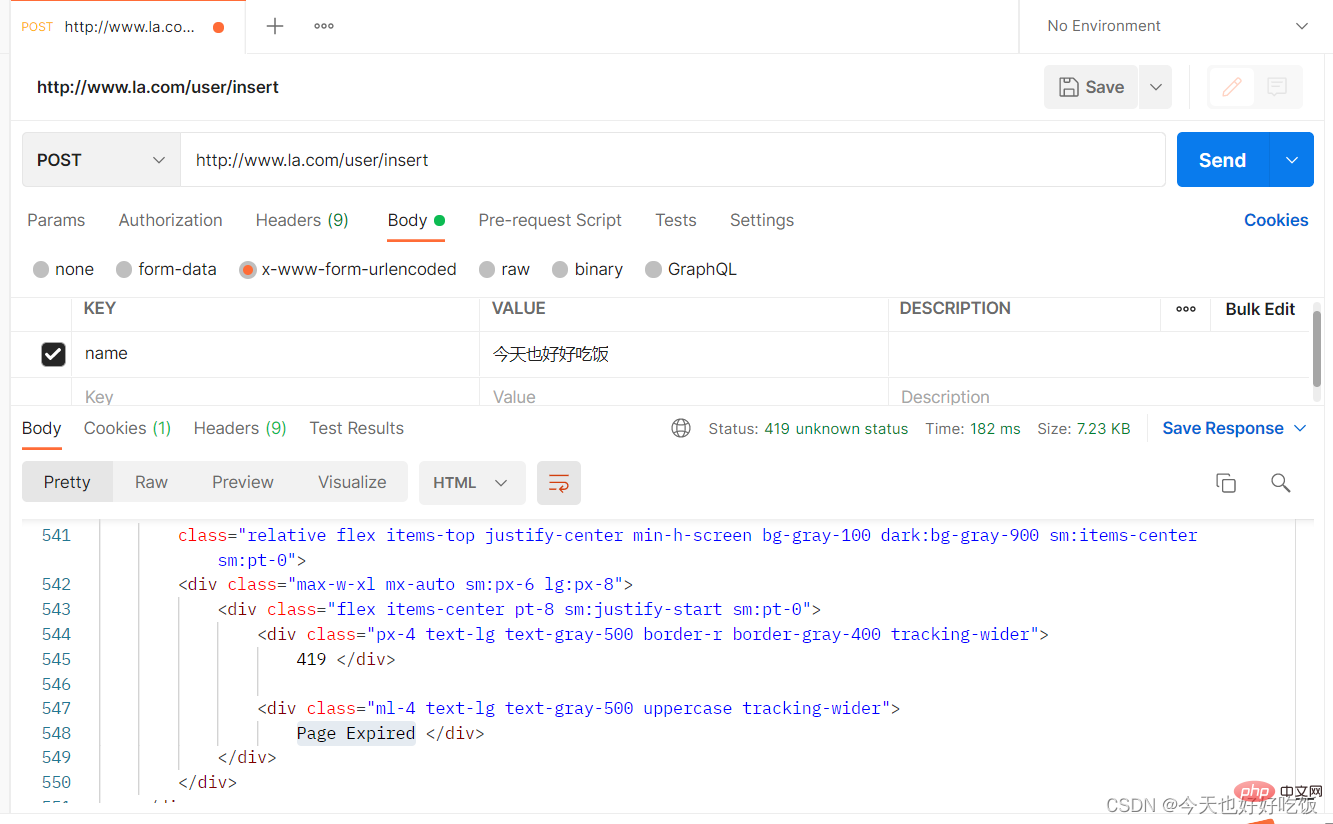
laravel中為了防止csrf攻擊,我們在每一個post表單裡面都要寫上一句@csrf ,詳細可以點擊看我另一篇文章
views/user資料夾新增一個add.blade.php檢視裡面程式碼:
nbsp;html> <title>测试POST提交</title>
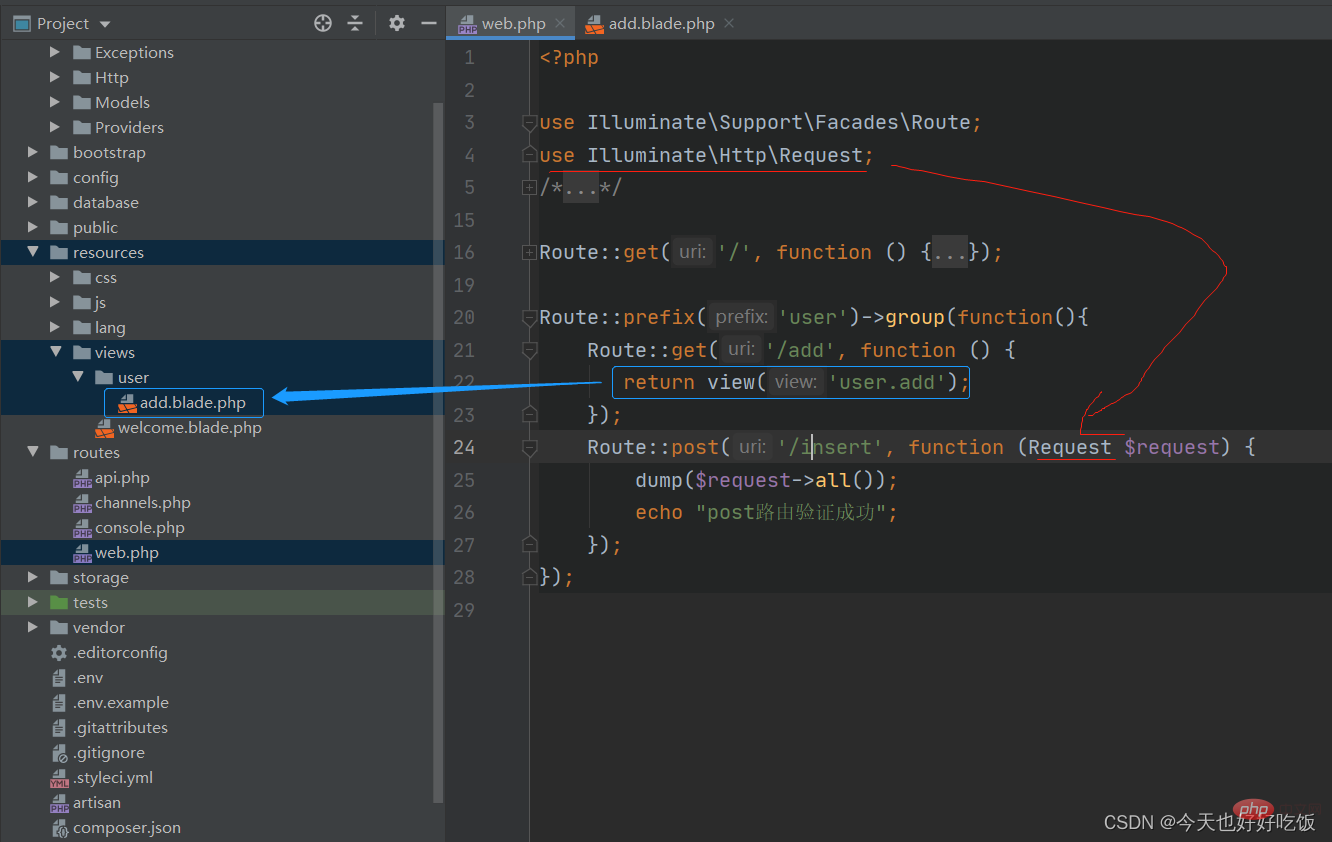
use Illuminate\Http\Request;Route::prefix('user')->group(function(){
Route::get('/add', function () {
return view('user.add');
});
Route::post('/insert', function (Request $request) {
dump($request->all());
echo "post路由验证成功";
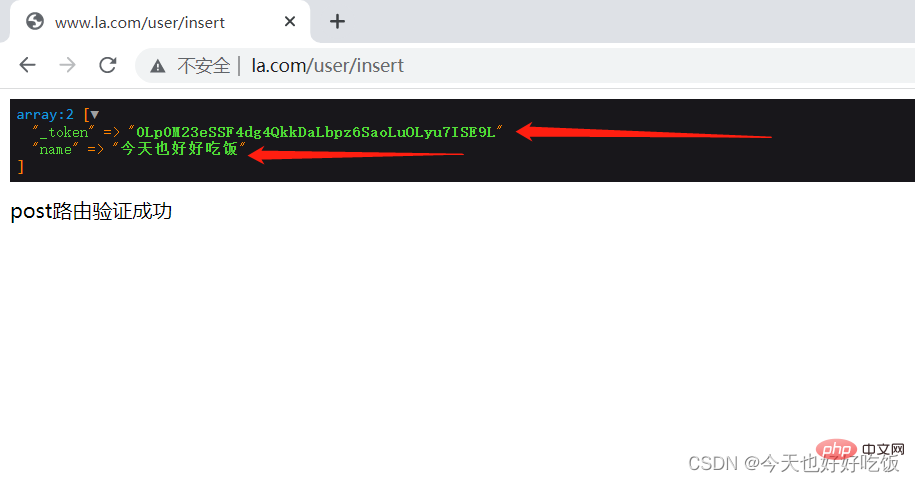
});});view('user.add')的意思是在resources/views目錄下的user資料夾下的add視圖。 (resources/views是預設路徑)$request->all()取得所有請求參數dump() 列印資料

所以我們先瀏覽器輸入http:/ /www.la.com/user/add ,name隨便填啥點提交
headers: {
‘X-CSRF-TOKEN’: $(‘meta[name="_token"]’).attr(‘content’)
},
nbsp;html>
<meta>
<title>CSRF</title>
<meta><script></script><script>
$.ajax({
url: "http://www.la.com/index",//本页面
type: "POST",
data: {
name:"名字"
},
headers: {
'X-CSRF-TOKEN': $('meta[name="_token"]').attr('content')
},
success: function (data) {
console.log("200");
}
});</script>别名路由就是给某一个路由起一个别名,直接使用使用原名可以访问路由,但直接使用别名不能访问这个路由,同时在其他页面调用别名可以访问这个路由。
Route::get('user/profile',function(){
return 'my url:'.route('profile');})->name('profile'); //创建一个路由 user/profile,这个路由的作用是返回路由 profile 的 RUL 地址,并给这个路由起一个别名 profile Route::get('redirect',function(){
return redirect()->route('profile'); }); //创建一个名为 redirect 的路由,这个路由的作用是跳转到路由 profile。route() 生成完整的URL
redirect()->route(‘profile’); //重定向命名路由
在浏览器中运行 www.la.com/user/profile
结果:
在浏览器中运行www.la.com/profile
结果:404 NOT FOUND
在浏览器中运行www.la.com/redirect
结果:
之前写的控制器 Controller 都直接写在 Http\Controllers 文件夹之中,但实际情况是控制器也会分类,比如与管理员相关的操作会在 Controllers 中,再建一个文件夹 Admin,然 后把所有关于管理员的控制器类都放在这个文件夹中。如果这样的话,就要添加名称空间。
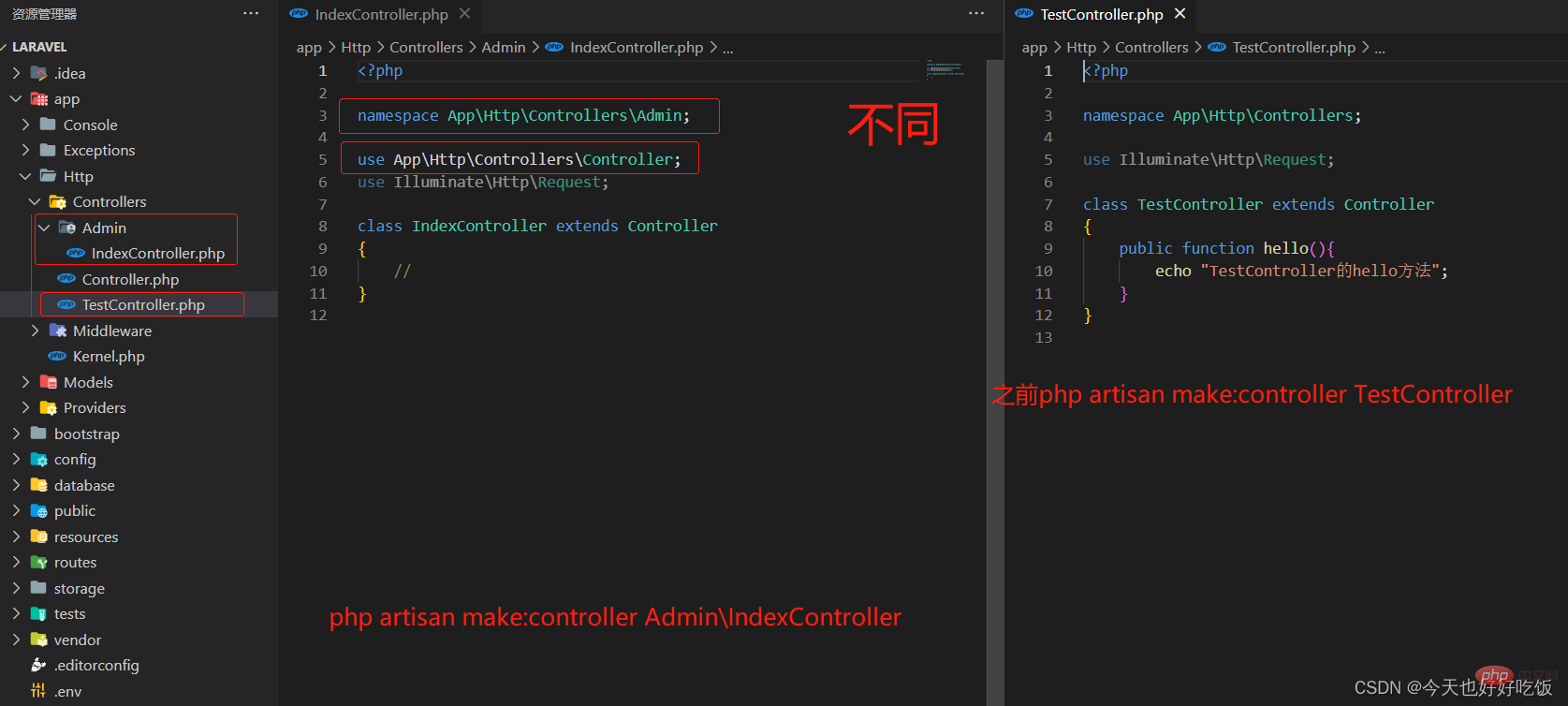
php artisan make:controller Admin\IndexController
使用这种方法创建的控制器,自动加载名称空间,如下图所示
观察与之前创建控制器php artisan make:controller TestController的区别
方法二:复制粘贴其他类
在Controllers文件夹下创建Admin文件夹,复制之前创建的控制器TestController,照着上图修改。
命名空间 namespace App\Http\Controllers\Admin;
添加类引用 use App\Http\Controllers\Controller;
public function index(){
return "Admin文件夹下的IndexController中的index方法";}use App\Http\Controllers\Admin\IndexController;Route::group(['namespace'=>'Admin'],function(){
Route::get('admin',[IndexController::class,'index']);//管理员的主页
Route::get('admin/user',[IndexController::class,'index']);//管理员用户相关
Route::get('admin/goods',[IndexController::class,'index']);//商品相关});浏览器输地址
http://www.la.com/admin
http://www.la.com/admin/user
http://www.la.com/admin/goods
结果都是一样
【相关推荐:laravel视频教程】
以上是一起來聊聊Laravel8的路由與控制器的詳細內容。更多資訊請關注PHP中文網其他相關文章!



