微信小程式之頁面路由知識點總結
本篇文章為大家帶來了關於微信小程式的相關知識,其中主要介紹了關於頁面路由的相關內容,路由是指分組從來源到目的地時,決定端到端路徑的網路範圍的進程,下面就一起來看一下,希望對大家有幫助。

【相關學習推薦:小程式學習教學】
什麼是路由?
路由(routing)是指分組從來源到目的地時,決定端對端路徑的網路範圍的進程。我們可以理解微信小程式頁面路由,根據路由規則(路徑)從一個頁面跳到另一個頁面的的規則。
一、哪些會觸發頁面跳轉
- 小程式啟動,初始化第一個頁面
- 跳到新頁面,呼叫
wx.navigateTo或<navigator /> - 頁面重定向,呼叫
wx.redirectTo或<navigator /> - 頁面返回,呼叫
wx.navigateBack,頁面左上角返回按鈕 -
wx.switchTab實作tabBar頁面切換
Tips: 所有頁面都必須在app.json中註冊,例如
{
"pages": [
"pages/index/index",
"pages/classification/classification",
"pages/start/start",
"pages/detail/detail",
]
}二、微信小程式中實作頁面路由的幾種方式
-
wx.navigateTo,保留目前頁面,跳到應用程式內的某個頁面,但不能跳到tabbar 頁面
wx.navigateTo({
url: 'pages/detail/detail',
success: function(res) {},
...
})-
wx.redirectTo,關閉目前頁面,跳到應用程式內的某個頁面,但是不允許跳到tabbar 頁面
wx.redirectTo({
url: 'pages/detail/detail',
success:function(res){},
...
})-
<navigator />元件跳轉方式
<navigator url=pages/detail/detail">跳转</navigator>
-
wx.navigateBack回到上一頁
wx.navigateBack({
delta: 1,
})Tips: delta為1時表示回上上一頁,為2時表示上上一頁,以此類推;如果dalta大於已開啟的頁面總數,則返回首頁。返回後,元介面會銷毀
-
wx.switchTab跳到tabBar 頁面,並關閉其他所有非tabBar 頁面
app.json:
{
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
},
{
"pagePath": "pages/car/car",
"text": "购物车",
},
...
}
}index.js:
wx.switchTab({
url: 'pages/car/car'
})三、小程式路由實作原理
小程式路由是透過自己實作的一個棧(先進先出)來管理的。
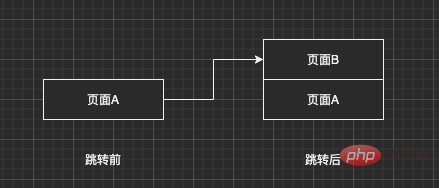
當我們透過wx.navigateTo或<navigator/>從A頁面跳到B頁面。路由棧的變化是這樣的。 
路由堆疊剛開始只存有頁面A,當使用wx.navigateTo跳轉後,頁面B推入路由堆疊並展示到介面上,頁面A隱藏。
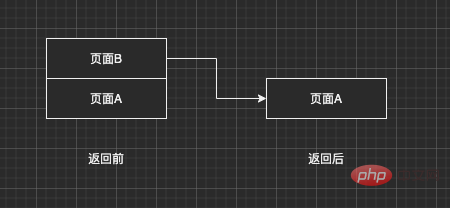
當我們使用wx.navigateBack返回時
#那麼wx.redirectTo與wx.navigateTo有什麼差別呢?
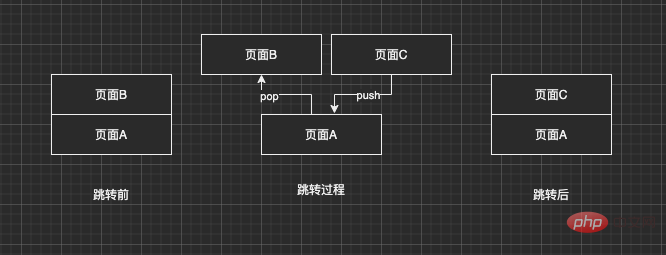
假如目前已經在二級頁面B上,我們使用wx.redirectTo跳到C頁面,其流程是這樣的。 
如目前已經在二級頁面B上,我們使用wx.redirectTo跳到C頁面,其流程是這樣的。
[外鏈圖片轉存…(img-mkPnbKug-1650431194878)]
頁面B會被pop出,然後C頁面再push進入棧,這時候棧中還是只有兩個頁面。
【相關學習推薦:小程式學習教學】
以上是微信小程式之頁面路由知識點總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚官方微信小程式悄悄上線,在小程式中可以發布閒置與買家/賣家私訊交流、查看個人資料及訂單、搜尋物品等,有用好奇閒魚微信小程式叫什麼,現在快來看一下。閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、想要使用的話必要要開通微信支付才可以購買;
 微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能隨著行動網路的發展,微信小程式已經成為了人們生活中不可或缺的一部分。微信小程式不僅提供了豐富的應用場景,還支援開發者自訂功能,其中包括圖片上傳功能。本文將介紹如何在微信小程式中實作圖片上傳功能,並提供具體的程式碼範例。一、前期準備工作在開始編寫程式碼之前,我們需要先下載並安裝微信開發者工具,並註冊成為微信開發者。同時,也需要了解微信
 實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實現微信小程式中的下拉式選單效果,需要具體程式碼範例隨著行動互聯網的普及,微信小程式成為了網路開發的重要一環,越來越多的人開始關注和使用微信小程式。微信小程式的開發相比傳統的APP開發更加簡單快捷,但也需要掌握一定的開發技巧。在微信小程式的開發中,下拉式選單是一個常見的UI元件,實現了更好的使用者操作體驗。本文將詳細介紹如何在微信小程式中實現下拉式選單效果,並提供具
 實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果隨著社群媒體應用程式的流行,人們越來越喜歡在照片中應用濾鏡效果,以增強照片的藝術效果和吸引力。在微信小程式中也可以實現圖片濾鏡效果,為使用者提供更多有趣和創意的照片編輯功能。本文將介紹如何在微信小程式中實現圖片濾鏡效果,並提供具體的程式碼範例。首先,我們需要在微信小程式中使用canvas元件來載入和編輯圖片。 canvas元件可以在頁面
 閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚官方微信小程式已經悄悄上線,它為用戶提供了一個便捷的平台,讓你可以輕鬆地發布和交易閒置物品。在小程式中,你可以與買家或賣家進行私訊交流,查看個人資料和訂單,以及搜尋你想要的物品。那麼閒魚在微信小程式中究竟叫什麼呢,這篇教學攻略將為您詳細介紹,想要了解的用戶們快來跟著本文繼續閱讀吧!閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、
 使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果微信小程式是一種輕量級的應用程序,具有簡單、高效的開發和使用特點。在微信小程式中,實作輪播圖切換效果是常見的需求。本文將介紹如何使用微信小程式實現輪播圖切換效果,並給出具體的程式碼範例。首先,在微信小程式的頁面檔案中,新增一個輪播圖元件。例如,可以使用<swiper>標籤來實現輪播圖的切換效果。在該組件中,可以透過b
 實作微信小程式中的滑動刪除功能
Nov 21, 2023 pm 06:22 PM
實作微信小程式中的滑動刪除功能
Nov 21, 2023 pm 06:22 PM
實作微信小程式中的滑動刪除功能,需要具體程式碼範例隨著微信小程式的流行,開發者在開發過程中經常會遇到一些常見功能的實作問題。其中,滑動刪除功能是常見、常用的功能需求。本文將為大家詳細介紹如何在微信小程式中實現滑動刪除功能,並給出具體的程式碼範例。一、需求分析在微信小程式中,滑動刪除功能的實作涉及以下要點:列表展示:要顯示可滑動刪除的列表,每個列表項目需要包
 實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果,需要具體程式碼範例微信小程式是一種輕量級的應用程序,為用戶提供了豐富的功能和良好的用戶體驗。在小程式中,開發者可以利用各種元件和API來實現各種效果。其中,圖片旋轉效果是一種常見的動畫效果,可以為小程式增添趣味性和視覺效果。在微信小程式中實作圖片旋轉效果,需要使用小程式提供的動畫API。以下是一個具體的程式碼範例,展示如何在小程






