這篇文章帶大家繼續學習Vue,詳細介紹一下Vue入門必備知識中的watch偵聽器、運算屬性、Vue-cli和Vue元件,希望對大家有幫助!

watch 偵聽器允許開發者監視資料的變化,從而針對資料的變化做特定的操作。 (學習影片分享:vue影片教學)
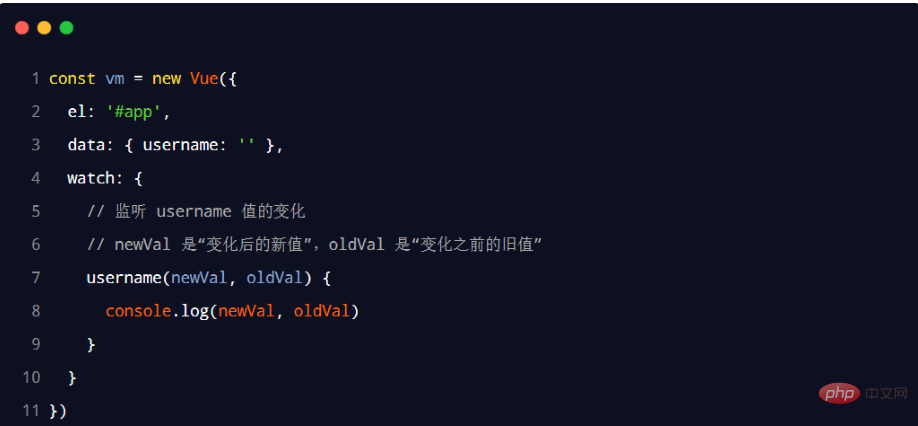
語法格式如下:

監聽username 值的變化,並使用axios 發起Ajax 請求,偵測目前輸入的使用者名稱是否可用:
程式碼示範如下:
watch: {
// 监听 username 值的变化
async username( newVal ) {
if (newVal === '') return
// 使用 axios 发起请求,判断用户名是否可用
const { data: res } = await axios.get('https://www.escook.cn/api/finduser/' + newVal)
console.log(res)
}
}預設情況下,元件在初次載入完畢後不會呼叫watch 偵聽器。 如果想要讓 watch 偵聽器立即被呼叫,則需要使用 immediate 選項。
程式碼示範如下:
watch: {
username: {
// handler 是固定写法,表示当 username 的值变化时,自动调用 handler 处理函数
handler: async function ( newVal ) {
if (newVal === '') return
const { data: res } = await axios.get('https://www.escook.cn/api/finduser/' + newVal)
console.log(res)
},
// 表示页面初次渲染好之后,就立即触发当前的 watch 侦听器
immediate: true
}
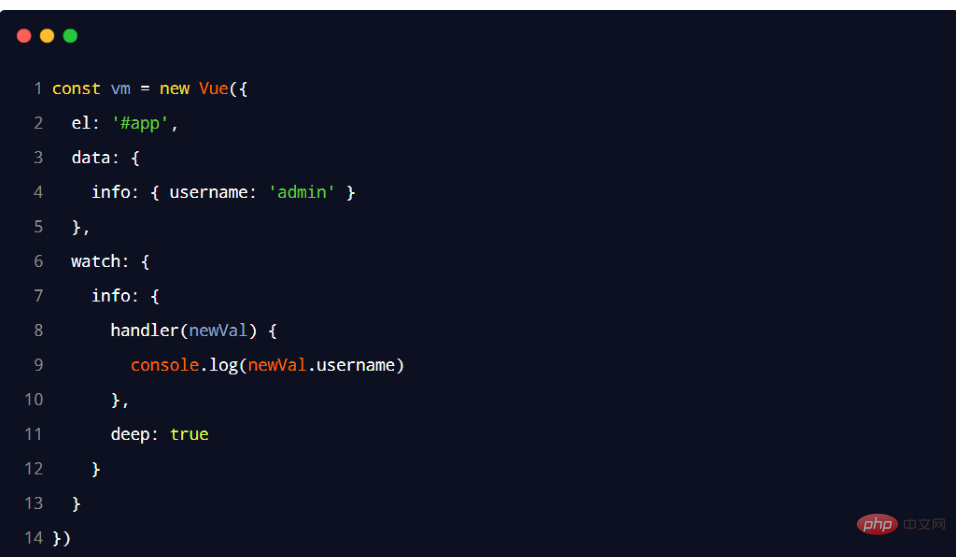
}#如果watch 偵聽的是一個對象,如果對像中的屬性值發生了變化,則無法被監聽到。 此時需要使用 deep 選項。
程式碼示範如下:
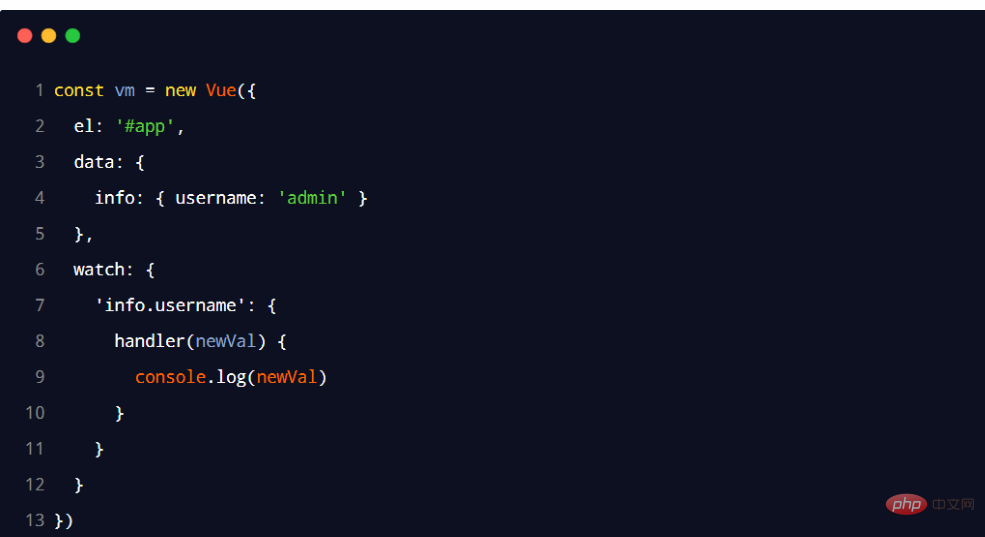
如果只想監聽物件中單一屬性的變化,則可以按照如下的方式定義watch 偵聽器:
程式碼示範如下:
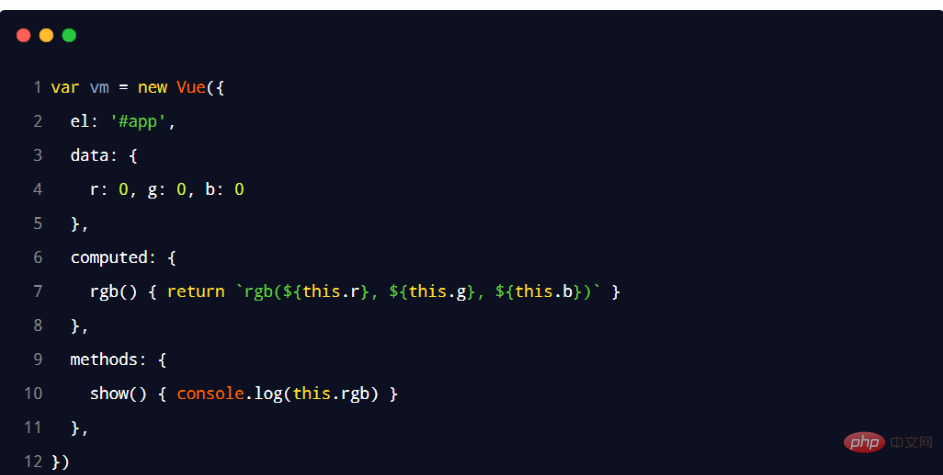
透過一系列運算之後,最終得到一個屬性值。
2️⃣這個動態計算出來的屬性值可以被模板結構或 methods 方法使用。
程式碼示範如下:
本質是一個屬性;
#2️⃣ 計算屬性會快取計算的結果,只有計算屬性所依賴的資料變更時,才會重新運算;
https://cli.vuejs.org/zh/
npm install -g @vue/cli
vue --version
vue create專案的名稱
:存放項目中用到的靜態資源文件,例如:css 樣式表、圖片資源;
:程式設計師封裝的、可重複使用的元件,都要放到components 目錄下;
是專案的入口檔案。整個專案的運行,要先執行main.js;
App.vue 用來寫待渲染的範本結構;index.html 中需要預留一個el 區域;main.js 把App.vue 渲染到了index.html 所預留的區域中;元件化開發指的是:根據封裝的思想,把頁面上可重複使用的UI 結構封裝為元件,以便方便專案的開發與維護。
1️⃣ vue 是一個支援元件化開發的前端框架;
#2️⃣ vue 中規定:組件的後綴名稱是.vue。之前接觸到的App.vue 檔案本質上就是一個vue 的元件;
每個. vue 元件都由3 個部分組成,分別是:
template → 元件的模板結構
script → 元件的JavaScript 行為
style → 元件的樣式
每個元件中必須包含template 模板結構,而script 行為和style 樣式是可選的組成部分。
節點中。  ?溫馨提醒?:
?溫馨提醒?:





