兩種方法:1、用「$("select").append("");」語句追加新選項;2、用「$( "select").prepend("");」在開頭新增選項。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
select 元素可建立單選或多選選單。 select元素中的 option標籤用於定義清單中的可用選項。
<select> <option value ="volvo">Volvo</option> <option value ="saab">Saab</option> <option value="opel">Opel</option> <option value="audi">Audi</option> </select>

因此,為select增加選項,就是為在select標籤中加入option子元素標籤。
jquery為select增加選項(option子元素)可以用以下兩種方法:
append()方法
prepend()方法
1、append()方法
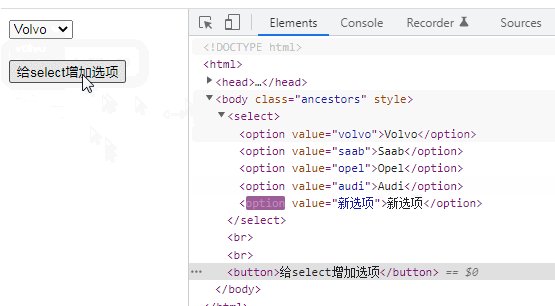
append( ) 方法向所選元素內部的「末尾處」插入內容。
$(A).append(B)
表示在 A 內部的末端處插入 B。
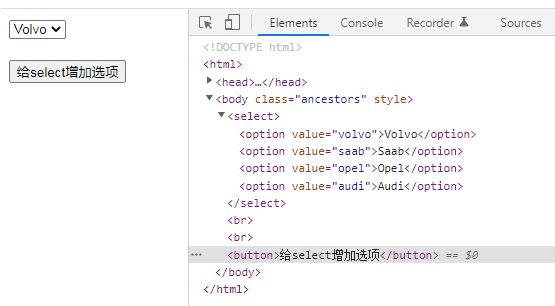
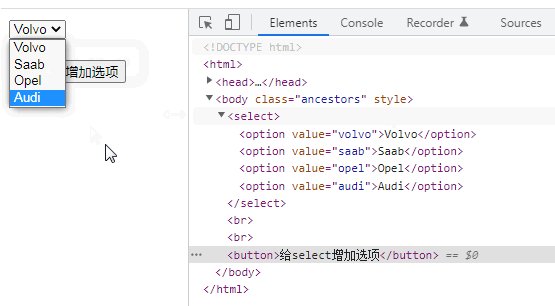
實作範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
var $op = "<option value ='新选项'>新选项</option>";
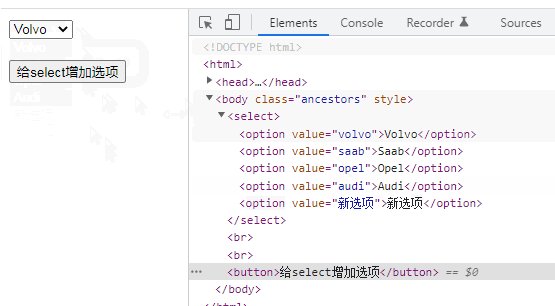
$("select").append($op);
});
});
</script>
</head>
<body class="ancestors">
<select>
<option value ="volvo">Volvo</option>
<option value ="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select><br><br>
<button>给select增加选项</button>
</body>
</html>
#2、prepend( ) 方法
prepend ( ) 方法可以將內容插入所選元素內部的「開始處」。
$(A).prepend(B)
表示往 A 內部的開始處插入 B。
實作範例:
<script>
$(document).ready(function() {
$("button").click(function() {
var $op = "<option value ='新选项'>新选项</option>";
$("select").prepend($op);
});
});
</script>#【推薦學習:jQuery影片教學、web前端開發】
以上是jquery怎麼為select增加選項的詳細內容。更多資訊請關注PHP中文網其他相關文章!


