淺析Vue中的生命週期和資料共享
這篇文章帶大家繼續學習Vue,詳細介紹一下Vue入門必備知識中的生命週期和資料分享,希望對大家有幫助!

一、元件的生命週期
#1.1 生命週期& 生命週期函數
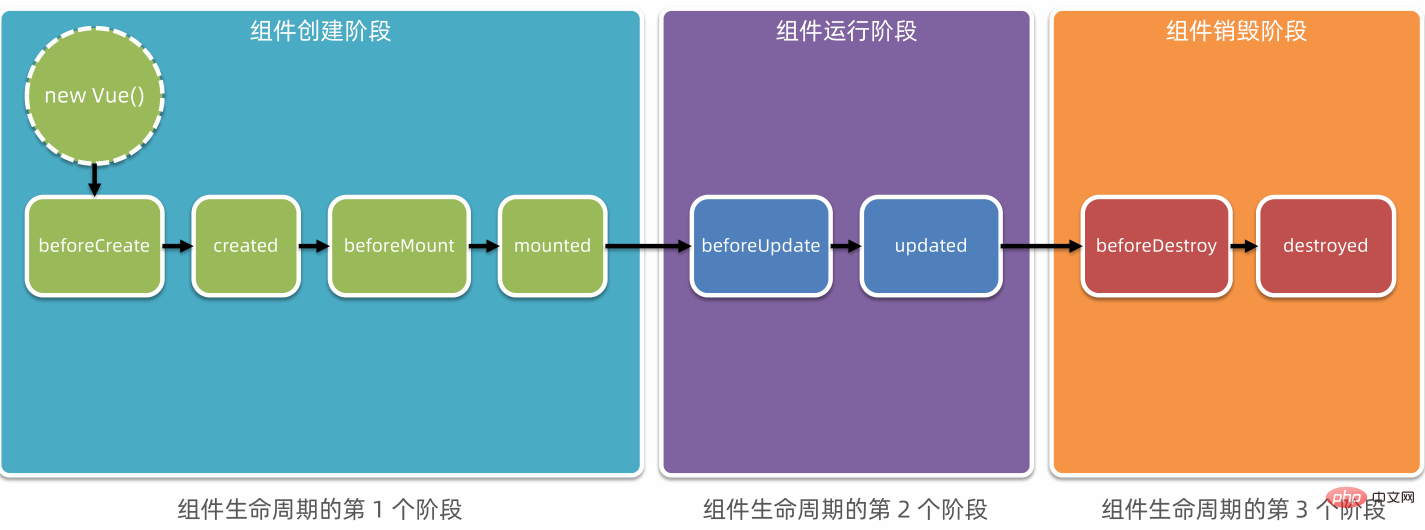
1️⃣ 生命週期(Life Cycle)是指一個元件從創建→ 運行→ 銷毀的整個階段,強調的是一個時間段。 (學習影片分享:vue影片教學)
2️⃣ 生命週期函數:是由vue 框架提供的內建函數,會伴隨著元件的生命週期,自動依序執行。
?溫馨提醒?:生命週期強調的是時間段,生命週期函數強調的是時間點。
1.2 元件生命週期函數的分類

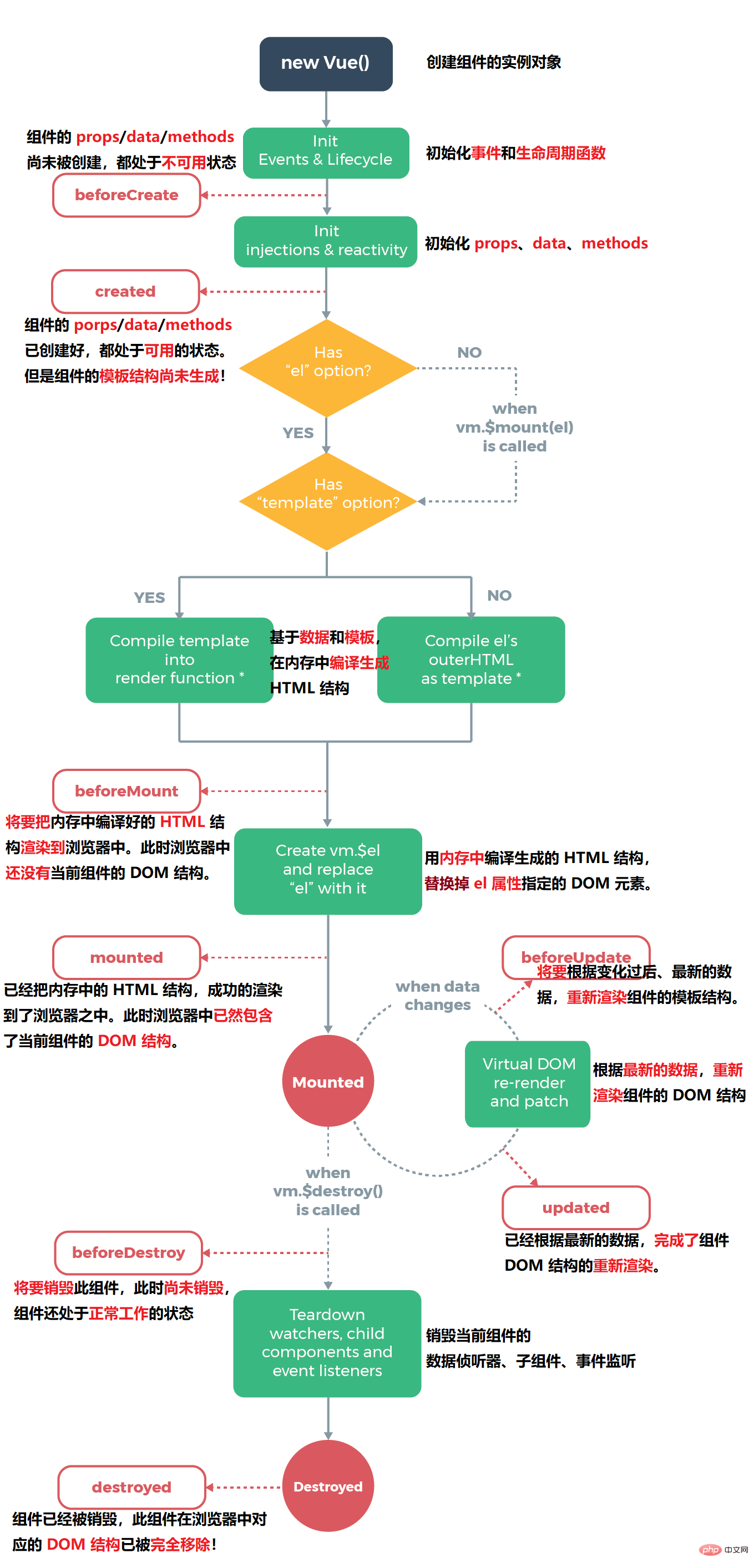
1.3 生命週期圖示
可以參考vue 官方文件給出的“生命週期圖示”,進一步理解組件生命週期執行的過程:https://cn.vuejs.org/ v2/guide/instance.html#生命週期圖示
#二、元件之間的資料共享
#2.1 元件之間的關係
在專案開發中,元件之間的最常見的關係分為如下兩種:
#父子關係
兄弟關係
2.2 父子元件之間的資料共享
#父子元件之間的資料共享又分為:
##父→ 子共享資料
子→ 父共享資料
2.2.1 父元件向子元件共用資料
父元件向子元件共用資料需要使用自訂屬性。範例程式碼如下:
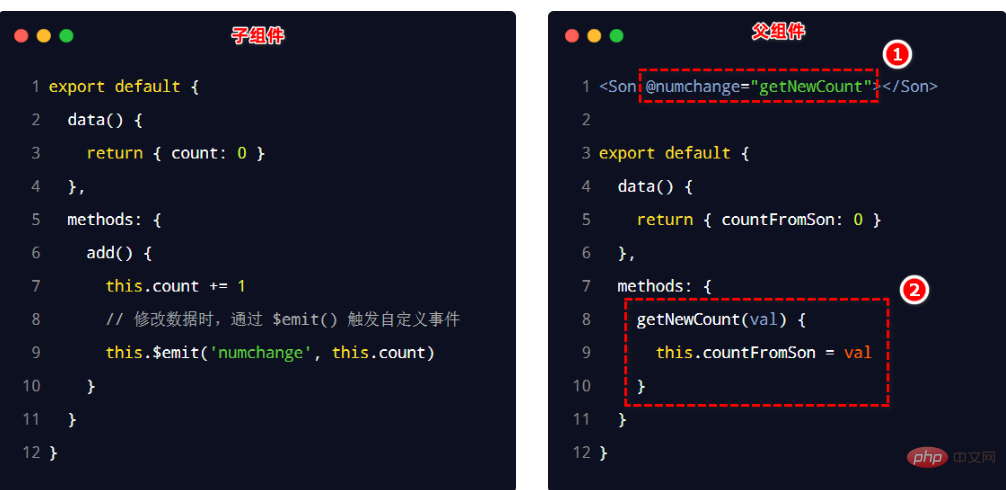
2.2.2 子元件向父元件共用資料
子元件向父元件共用資料使用自訂事件。範例程式碼如下:
2.3 兄弟元件之間的資料共享
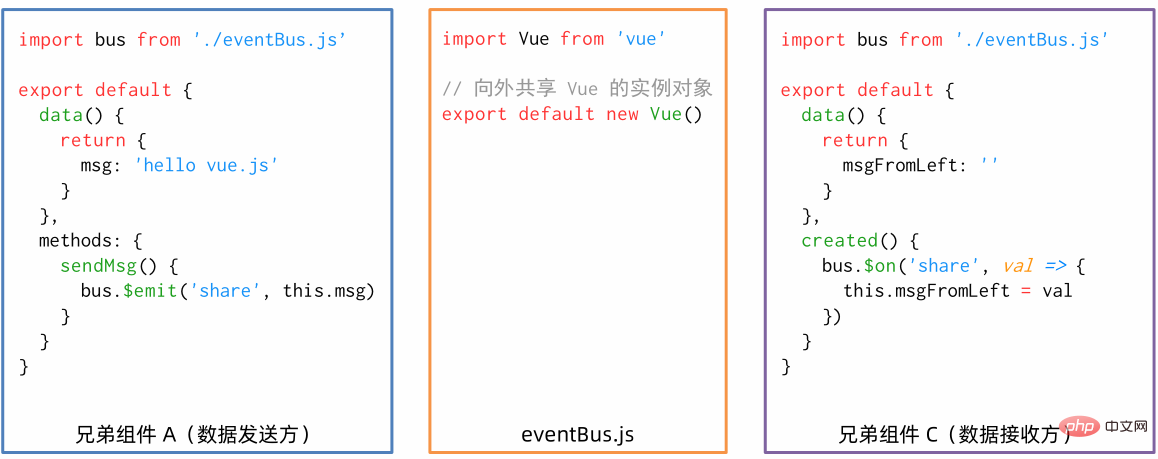
在vue2.x 中,兄弟元件之間資料共享的方案是EventBus。  ?EventBus 的使用步驟?:
?EventBus 的使用步驟?:
- 建立
- eventBus.js
模組,並向外共用一個Vue 的實例物件;在資料傳送方,呼叫 - bus.$emit
('事件名稱', 要傳送的資料) 方法觸發自訂事件;在資料接收方,呼叫 - bus.$on
('事件名稱', 事件處理函數) 方法註冊一個自訂事件;
三、ref 引用
3.1 什麼是ref 引用
1️⃣ ref 用來輔助開發者在不依賴jQuery 的情況下,取得DOM元素或組件的引用。
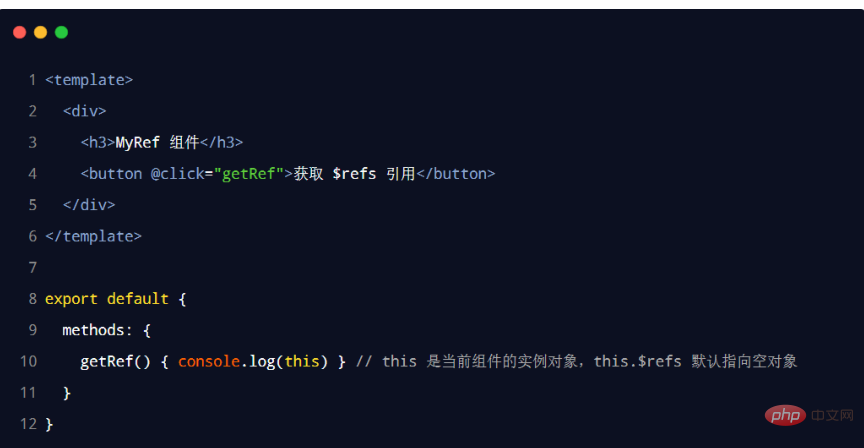
2️⃣ 每個 vue 的元件實例上,都包含一個$refs 物件,裡面儲存對應的DOM 元素或元件的參考。預設情況下,元件的 $refs 指向一個空物件。
程式碼示範如下:
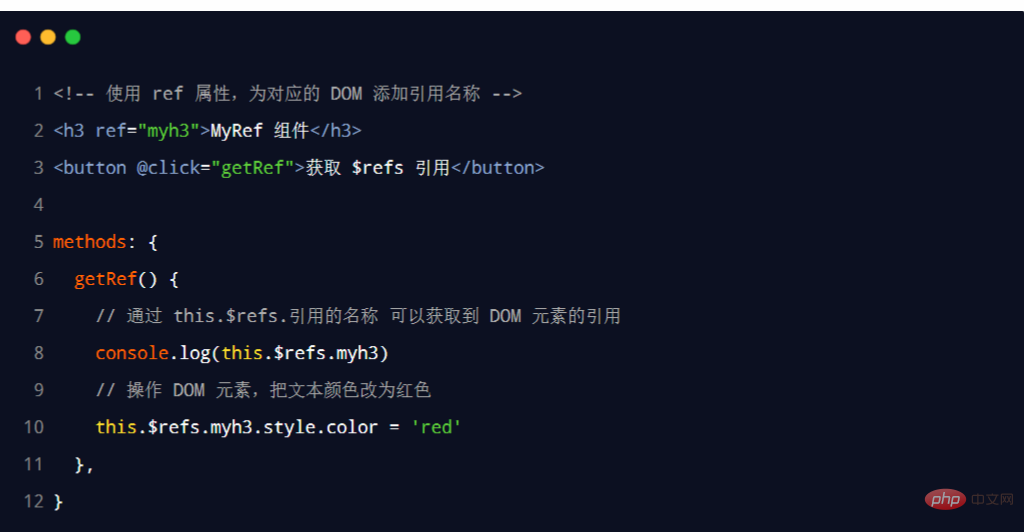
3.2 使用ref 引用DOM 元素##如果想要使用ref 引用頁面上的DOM 元素,則可以按照如下的方式進行操作:
程式碼示範如下:
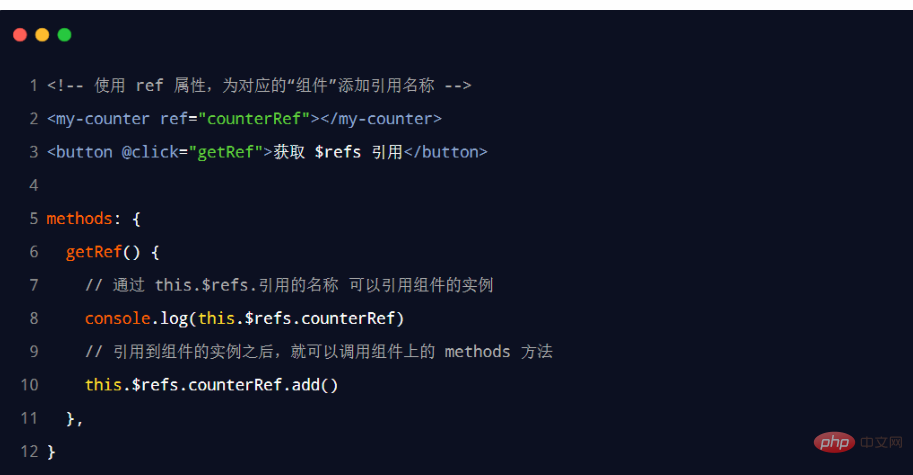
3.3 使用ref 引用元件實例
如果想要使用 ref 引用頁面上的元件實例,則可以按照如下的方式進行操作:
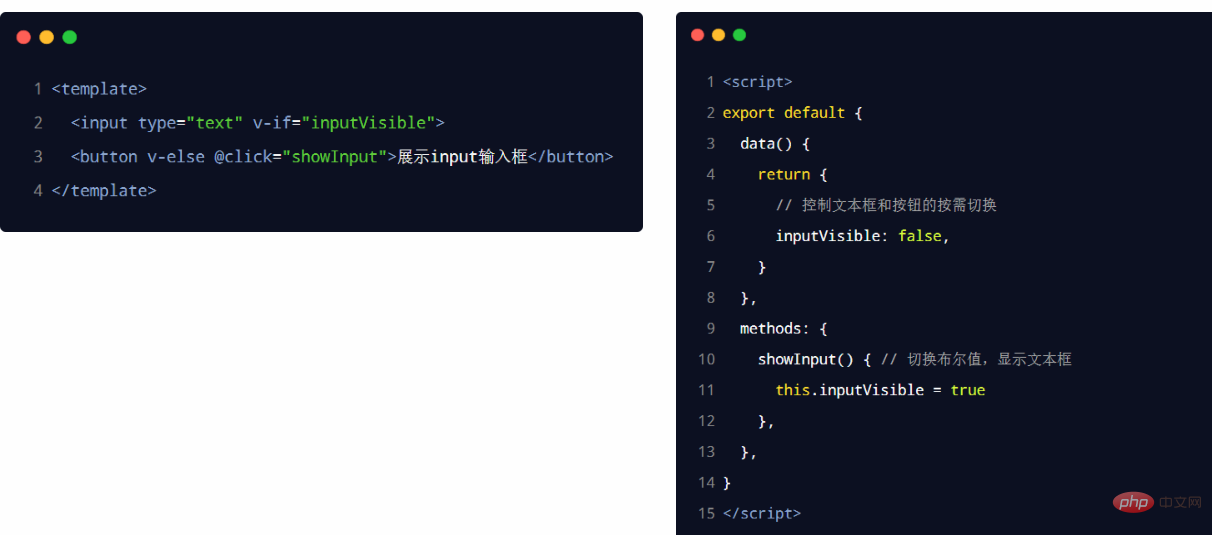
#3.4 控製文字方塊和按鈕的按需切換
透過布林值inputVisible 來控制元件中的文字方塊與按鈕的按需切換。範例程式碼如下:
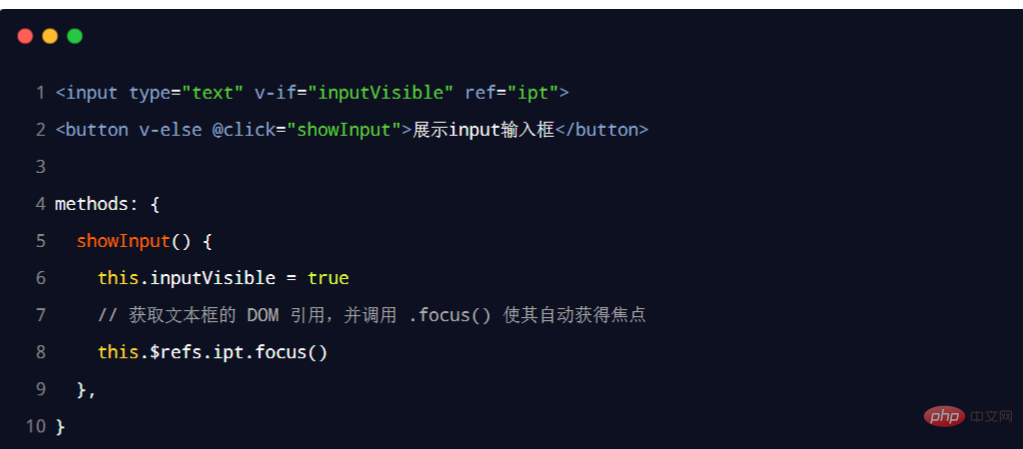
3.5 讓文字方塊自動獲得焦點
當文字方塊展示出來之後,如果希望它立即獲得焦點,則可以為其新增ref 引用,並呼叫原生DOM 物件的.focus() 方法即可。範例程式碼如下:
3.6 this.$nextTick(cb) 方法
元件的$nextTick (cb) 方法,會把cb 回呼延後到下一個DOM 更新週期之後執行。通俗的理解是:等元件的DOM 更新完成之後,再執行 cb 回呼函數。從而能確保 cb 回呼函數可以操作到最新的 DOM 元素。 
以上是淺析Vue中的生命週期和資料共享的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
Vue.js適合中小型項目和快速迭代,React適用於大型複雜應用。 1)Vue.js易於上手,適用於團隊經驗不足或項目規模較小的情況。 2)React的生態系統更豐富,適合有高性能需求和復雜功能需求的項目。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。
 vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
Vue 中 div 元素跳轉的方法有兩種:使用 Vue Router,添加 router-link 組件。添加 @click 事件監聽器,調用 this.$router.push() 方法跳轉。
 vue怎麼a標籤跳轉
Apr 08, 2025 am 09:24 AM
vue怎麼a標籤跳轉
Apr 08, 2025 am 09:24 AM
實現 Vue 中 a 標籤跳轉的方法包括:HTML 模板中使用 a 標籤指定 href 屬性。使用 Vue 路由的 router-link 組件。使用 JavaScript 的 this.$router.push() 方法。可通過 query 參數傳遞參數,並在 router 選項中配置路由以進行動態跳轉。
 React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkcalled“ Gibbon” BuiltonReact,notReactorVuedIrectly.1)TeamSperience:selectBasedonFamiliarity.2)ProjectComplexity:vueforsimplerprojects:reactforforforproproject,reactforforforcompleplexones.3)cocatizationneedneeds:reactoffipicatizationneedneedneedneedneedneeds:reactoffersizationneedneedneedneedneeds:reactoffersizatization needefersmoreflexibleise.4)
 vue組件傳值是什麼意思
Apr 07, 2025 pm 11:51 PM
vue組件傳值是什麼意思
Apr 07, 2025 pm 11:51 PM
Vue 組件傳值是一種在組件之間傳遞數據和信息的機制。它可以通過屬性 (props) 或事件 (events) 實現:屬性 (props):聲明要在組件中接收的數據,在父組件中傳遞數據。事件 (events):使用 $emit 方法觸發事件,並使用 v-on 指令在父組件中監聽。






