兩種方法:1.使用append()增加tr子元素,語法「$("table").append("
td資料 ")」。 2.用appendTo(),語法「$("td資料 ").appendTo("table");」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
表格增加一行數據,就是在table元素中加入tr子元素。以下是兩種方法:
方法1:append()方法
append( ) 方法將內容插入到所選元素內部的「末尾處」。
$(A).append(B)
表示在 A 內部的末端處插入 B。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").on("click", function() {
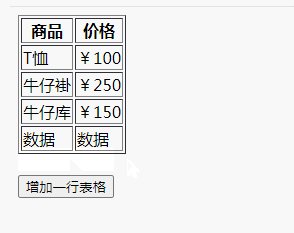
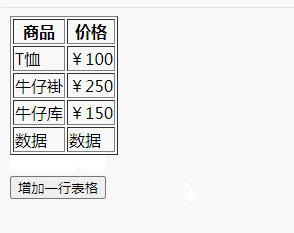
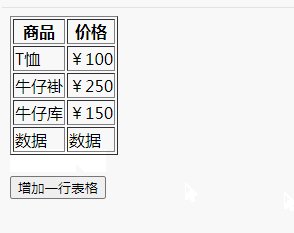
$("table").append("<tr><td>数据</td><td>数据</td></tr>");
});
});
</script>
</head>
<body class="ancestors">
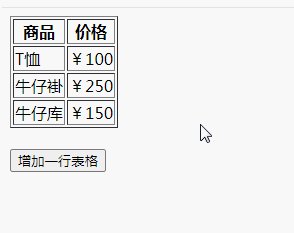
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
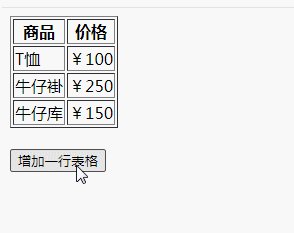
<button>增加一行表格</button>
</body>
</html>
方法2:appendTo( ) 方法
appendTo( ) 和append( ) 這兩個方法功能雖然相似,都是向所選元素內部的「末尾處」插入內容,但是兩者的操作對像是顛倒的。
$(A).appendTo(B)
$(A).appendTo(B) 表示將 A 插入到 B 內部的結尾處。
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("<tr><td>数据</td><td>数据</td></tr>").appendTo("table");
});
});
</script>
【推薦學習:jQuery影片教學、web前端影片】
以上是jquery怎麼增加一行表格的詳細內容。更多資訊請關注PHP中文網其他相關文章!




