方法:1、用「input元素物件.val()」取得input元素的內容;2、用「if else」語句和length屬性驗證input不為空即可,語法為「if( input內容.length>0){input為空代碼}else{不為空代碼}」。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
在jquery中, 透過val()方法獲得input的內容,使用length屬性獲得其長度,透過長度的判斷實現內容是否為空的判斷。
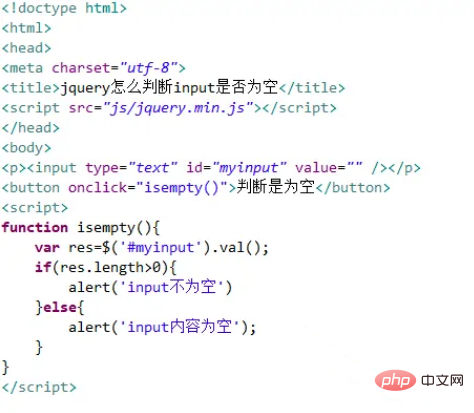
新建一個html文件,命名為test.html,用來講解jquery怎麼判斷input是否為空。使用input標籤建立一個輸入框,用於內容的輸入。為input標籤新增一個id屬性myinput,用於下面取得input物件。建立一個button按鈕,給button綁定onclick點擊事件,當按鈕被點擊時,執行isempty()函數。
1、在js標籤內,創建isempty()函數,在函數內,透過id獲得input對象,使用val()方法獲得input的內容,
#2、再使用if語句,利用length屬性判斷input的內容長度,如果內容長度不大於0,則input內容為空。

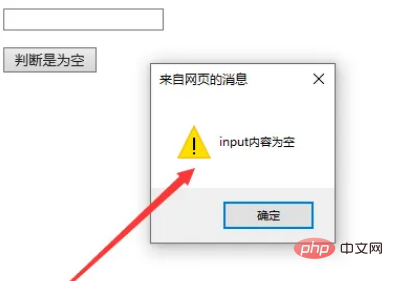
在瀏覽器中開啟test.html文件,點擊按鈕,查看實現的效果。

總結:
1、使用input標籤建立一個輸入框,用於內容的輸入。
2、在js中,透過id獲得input對象,使用val()方法獲得input的內容,再使用if語句,利用length屬性判斷input的內容長度,如果內容長度不大於0,則input內容為空。
相關影片教學推薦:jQuery影片教學
#以上是jquery怎麼驗證input不能為空的詳細內容。更多資訊請關注PHP中文網其他相關文章!


