淺析IDEA中如何開發Angular
這篇文章帶大家了解如何使用IDEA開發Angular,簡單介紹一下JetBrains IDEA中新建專案、運行專案的方法,希望對大家有幫助!

之前文章中我們了解Angular開發所需準備的環境,我們搭建好環境之後不可能直接使用文字工具進行編程,必須選擇一款IDE,而一款好的IDE能讓我們開發起來事半功倍。我選擇的是JetBrains IDEA,主要原因是我工作內容中的幾款編輯器,IDEA是支援Angular開發的做的比較好的一款IDE。
新專案
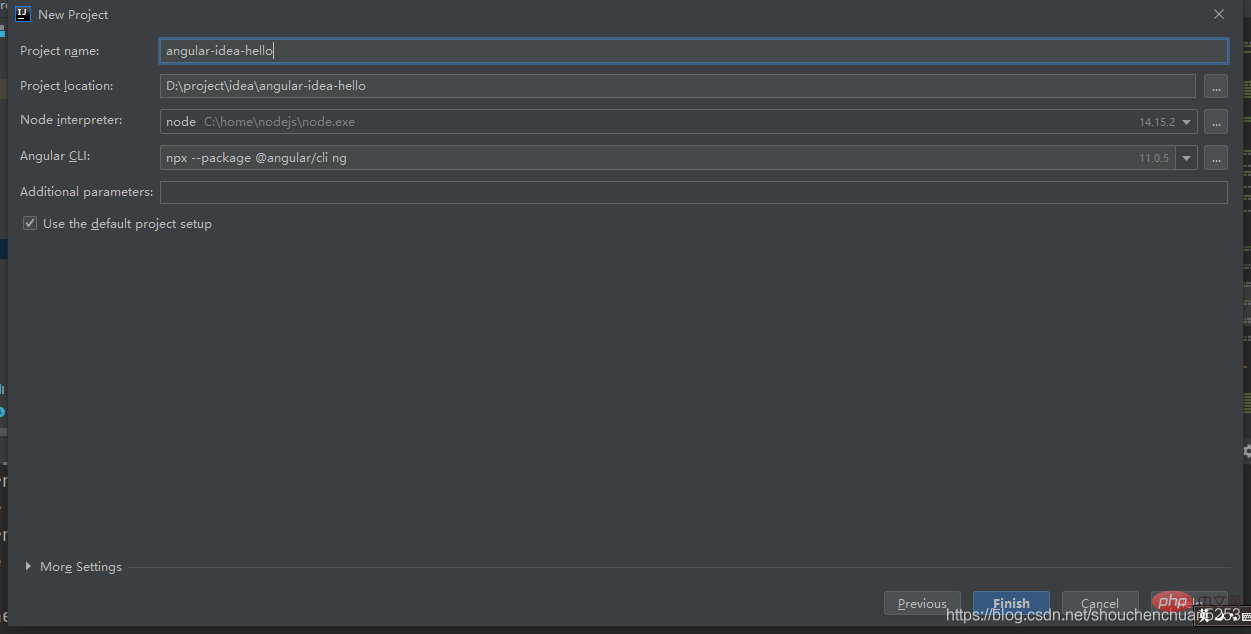
File => New => Project => JavaScript => Angular CLI
選擇下一步之後,就可以在裡面設定我們的專案了。如果你從一開始跟著我進行到這一步,你會發現IDEA已經將Node interpreter和Angular CLI都自動配置了,我們只需要設定我們的專案名。 【相關教學推薦:《angular教學》】

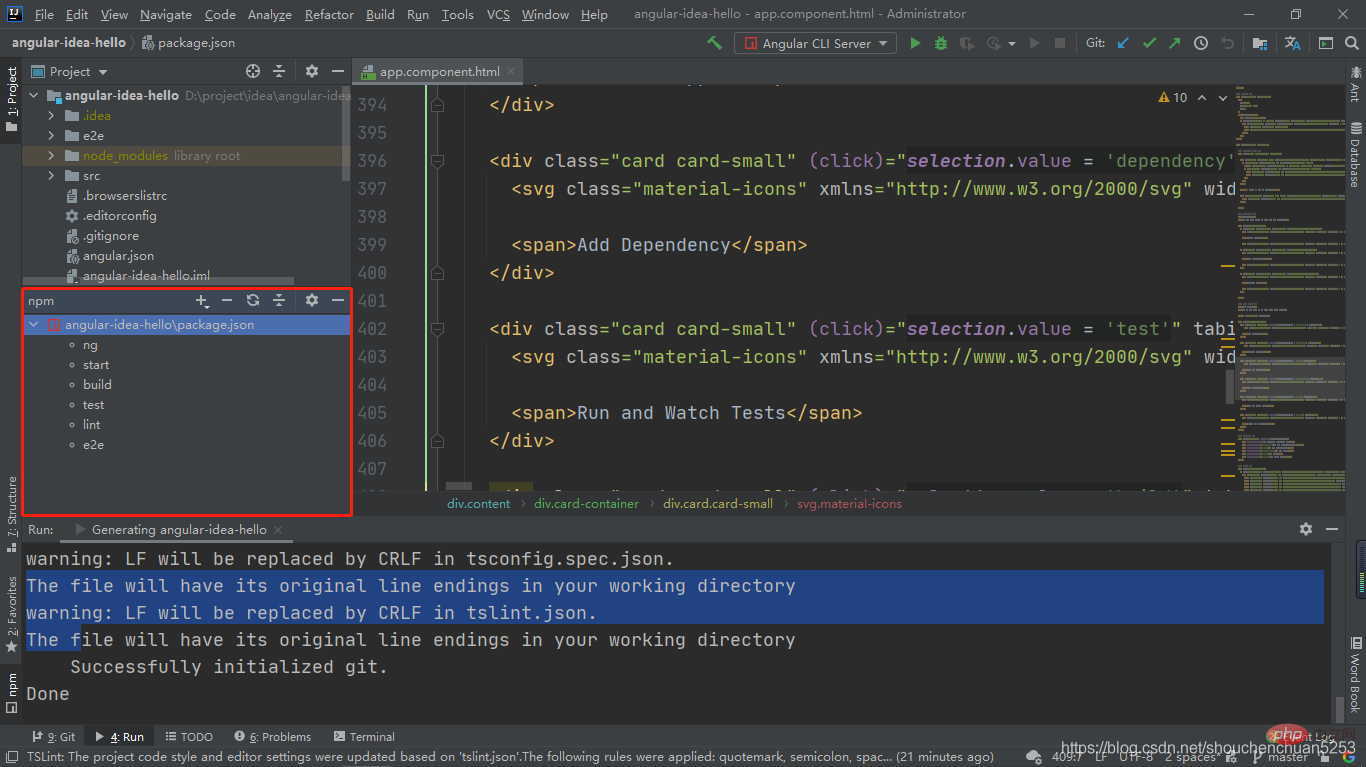
#點擊Finish之後就是等待建置完成了,當控制台輸出以下內容,就代表著已成功建置
The file will have its original line endings in your working directory
Successfully initialized git.
Done在IDEA中執行專案
#1. Show npm Script
在專案根目錄下找到pachage.json文件,右鍵選擇Show npm Script就會出現一個新的視窗

在這個視窗中就有一些我們常用的指令,其中start指令就相當於ng serve指令,雙擊start,專案就開始編譯啟動,啟動完成控制台輸出以下資訊
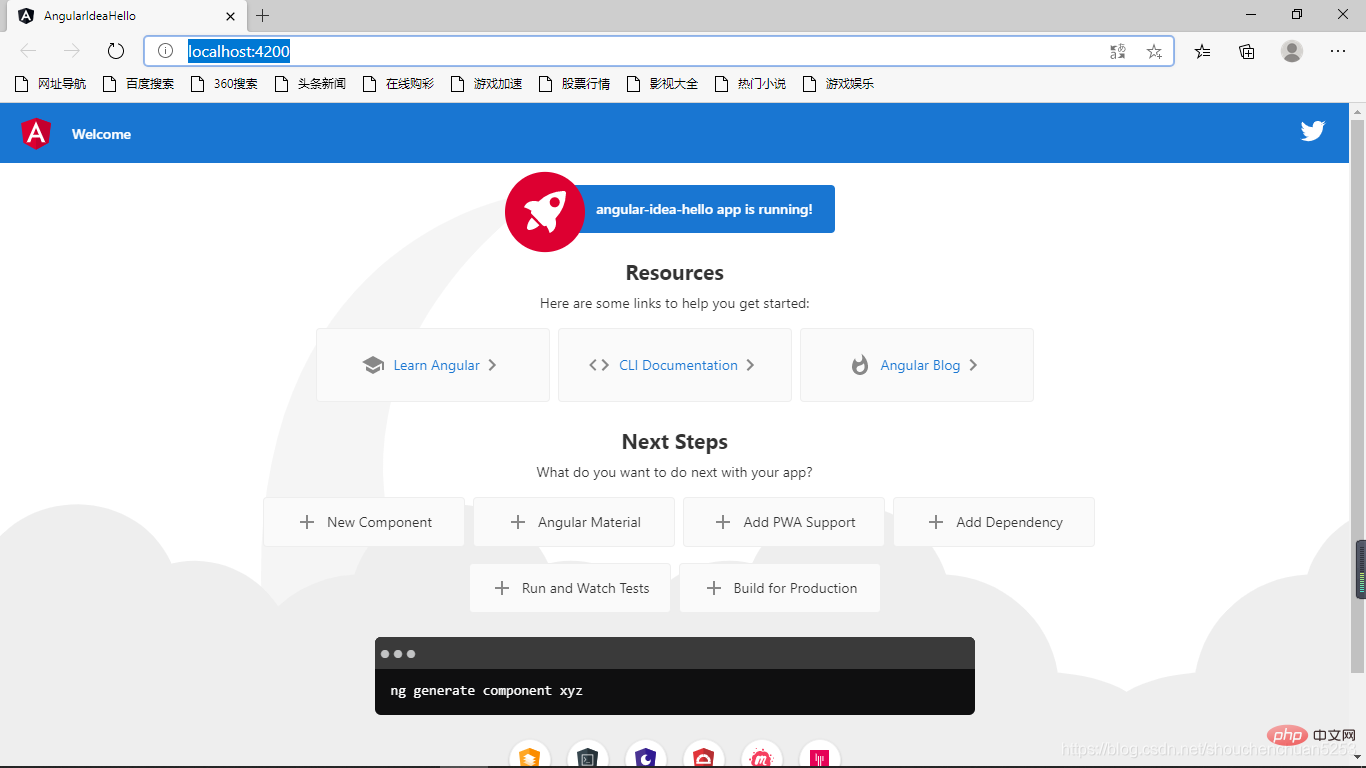
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ ** √ Compiled successfully.
此時造訪http://localhost:4200 /

npm中的指令其實都定義在package.json中,我們也可以自訂指令。
我們在package.json的scripts節點下新增
"node version": "node -v"
然後刷新npm介面就可以看到新增了一條node version指令,雙擊效果如執行 node -v指令。
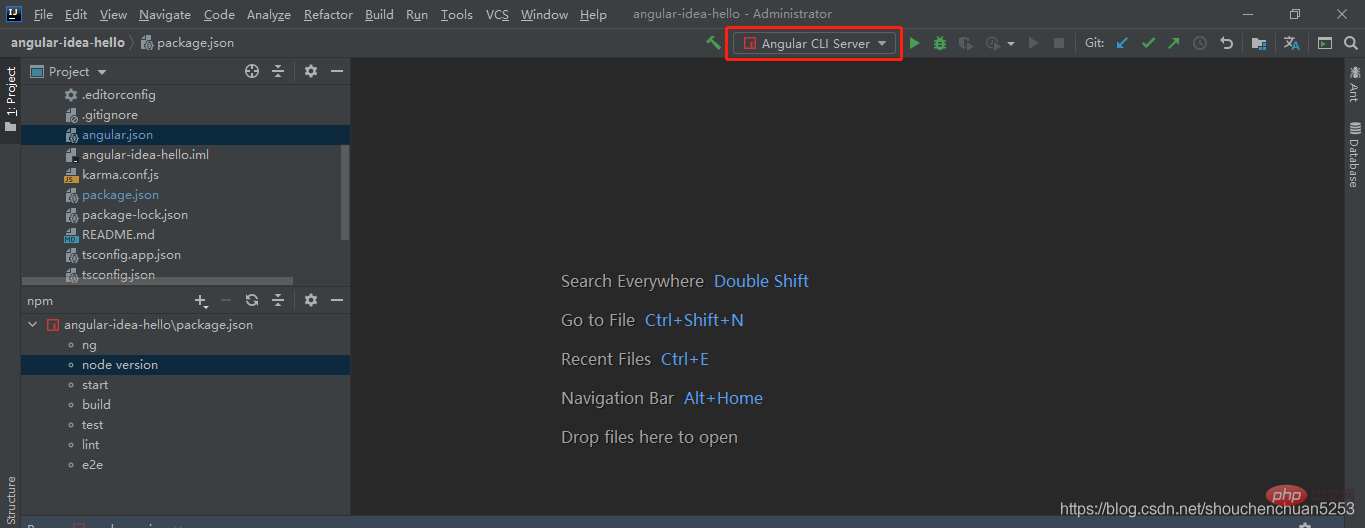
2. IDEA-RUN
在IDEA的最上方控制列有可以直接執行專案的選項

我們可以選擇直接RUN或是DEBUG的方式來運行項目,這裡其實也是相當於執行
ng server
從VCS中拉取項目
VCS => Get From Version Controll => 输入地址
更多程式相關知識,請造訪:程式設計教學! !
以上是淺析IDEA中如何開發Angular的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 idea社群版和專業版的區別
Nov 07, 2023 pm 05:23 PM
idea社群版和專業版的區別
Nov 07, 2023 pm 05:23 PM
idea社群版與專業版的差異在授權方式、功能、支援與更新、外掛程式支援、雲端服務與團隊協作、行動開發支援、教育與學習、整合與擴充性、錯誤處理與調試、安全性與隱私保護等方面。詳細介紹:1、授權方式,社群版是免費的,適用於所有開發人員,無論使用什麼作業系統,社群版支援開源專案和商業項目,專業版是付費的,適用於商業開發,專業版有30天的試用期,之後需要購買許可證才能繼續使用等等。
 五個IntelliJ IDEA插件,有效率地編寫程式碼
Jul 16, 2023 am 08:03 AM
五個IntelliJ IDEA插件,有效率地編寫程式碼
Jul 16, 2023 am 08:03 AM
人工智慧AI是當前廣受認可的未來趨勢和發展方向。雖然有些人擔心AI可能會取代所有的工作,但實際上只會取代那些重複性高、產出低的工作。因此,我們應該學會更聰明地工作,而不是使勁努力工作。本文介紹5個由AI驅動的Intellij插件,這些插件可以幫助你提高生產力,減少繁瑣的重複性工作,讓你的工作更有效率、方便。 1GithubCopilotGithubCopilot是由OpenAI和GitHub共同開發的一款人工智慧程式碼輔助工具。它使用了OpenAI的GPT模型來分析程式碼上下文,預測並產生新的程式碼
 如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
Angular.js是一種可自由存取的JavaScript平台,用於建立動態應用程式。它允許您透過擴展HTML的語法作為模板語言,以快速、清晰地表示應用程式的各個方面。 Angular.js提供了一系列工具,可協助您編寫、更新和測試程式碼。此外,它還提供了許多功能,如路由和表單管理。本指南將討論在Ubuntu24上安裝Angular的方法。首先,您需要安裝Node.js。 Node.js是一個基於ChromeV8引擎的JavaScript運行環境,可讓您在伺服器端執行JavaScript程式碼。要在Ub
 如何使用PHP和Angular進行前端開發
May 11, 2023 pm 04:04 PM
如何使用PHP和Angular進行前端開發
May 11, 2023 pm 04:04 PM
隨著網路的快速發展,前端開發技術也不斷改進與迭代。 PHP和Angular是兩種廣泛應用於前端開發的技術。 PHP是一種伺服器端腳本語言,可以處理表單、產生動態頁面和管理存取權限等任務。而Angular是一種JavaScript的框架,可以用來開發單一頁面應用程式和建構元件化的網頁應用程式。本篇文章將介紹如何使用PHP和Angular進行前端開發,以及如何將它們
 Idea如何啟動多個SpringBoot項目
May 28, 2023 pm 06:46 PM
Idea如何啟動多個SpringBoot項目
May 28, 2023 pm 06:46 PM
一、準備工作使用Idea建構一個helloworld的SpringBoot專案。開發環境說明:(1)SpringBoot2.7.0(2)Idea:IntelliJIDEA2022.2.2(3)OS:MacOS環境不太一樣,有些操作是有些微區別的,但是整體的思路是一樣的。二、啟動多個SpringBoot2.1方案一:修改設定檔的連接埠在SpringBoot專案中,連接埠號碼可以在設定檔進行配置,所以最簡單可以想到的方案是修改設定檔application.(properties/yml)的端口配置s
 Idea中Springboot熱部署無效怎麼解決
May 18, 2023 pm 06:01 PM
Idea中Springboot熱部署無效怎麼解決
May 18, 2023 pm 06:01 PM
一、開啟idea自動make功能1-從編譯器啟用Automake按:CTRL+SHIFT+ATYPE:makeprojectautomatically按:Enter啟用MakeProject自動功能2-在應用程式運行時啟用Automake按:CTRL+SHIFT+ATYPE:Registry找到keycompiler .automake.allow。
 使用Angular和Node進行基於令牌的身份驗證
Sep 01, 2023 pm 02:01 PM
使用Angular和Node進行基於令牌的身份驗證
Sep 01, 2023 pm 02:01 PM
身份驗證是任何網路應用程式中最重要的部分之一。本教程討論基於令牌的身份驗證系統以及它們與傳統登入系統的差異。在本教程結束時,您將看到一個用Angular和Node.js編寫的完整工作演示。傳統身份驗證系統在繼續基於令牌的身份驗證系統之前,讓我們先來看看傳統的身份驗證系統。使用者在登入表單中提供使用者名稱和密碼,然後點擊登入。發出請求後,透過查詢資料庫在後端驗證使用者。如果請求有效,則使用從資料庫中獲取的使用者資訊建立會話,然後在回應頭中傳回會話訊息,以便將會話ID儲存在瀏覽器中。提供用於存取應用程式中受







