整理總結JavaScript常見的BOM操作
本篇文章為大家帶來了關於javascript的相關知識,其中主要介紹了關於BOM操作的相關問題,包括了window對象的常見事件、JavaScript執行機制等等相關內容,下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、web前端】
##window物件的常見事件- 視窗載入事件:
- window.onload:頁面載入事件,當文件內容完全載入完成會觸發該事件(包括圖片、腳本檔案、CSS文件等)就呼叫的處理函數。
- document.addEventListener('DOMContentLoaded', function(){}):僅當DOM載入完成,不包括樣式表、圖片,flash的的,相容性
- #調整視窗大小的事件:
- window.onresize:調整視窗大小載入事件
- window.open()方法可以用於導航到指定URL,也可以用於開啟新瀏覽器視窗
- 這個方法接收4 個參數:要載入的URL、目標視窗、特性字串和表示新視窗正在瀏覽器歷史記錄中是否代目前載入頁面的布林值
- window.open("http://www.wrox.com/", "wroxWindow","height=400,width=400 ,top=10,left=10,resizable=yes");
- 計時器:
- setInterval(handler: any , timeout?: long, arguments…: any):循環呼叫
- clearInterval(handle?: long):取消setInterval
- setTimeout(handler: any, timeout?: long, arguments…: any):一次
- clearTimeout(handle?: long):取消setTimeout
- window.scroll(x, y)
- #window.scrollTo(x, y):兩者是一樣的用法改變橫向和垂直的捲軸的位置,前提是必須有滾動條在頁面中
- window.scrollBy(x, y):滾動條的累加滾動,正數向下,負數向上window.scrollBy(0, 10):每100毫秒調用一次的時候,滾動條運動10個像素
- window.getComputedStyle(elem, 偽類)
- 對話方塊
- alert
- #alert( “提示字串”)
- 彈出一個警告框,在警告框內顯示提示字串文字
#confirm- confirm(“提示字符字串」)
- 顯示一個確認框,在確認框內顯示提示字串
- 當使用者點擊"確認"按鈕返回true,點擊"取消"返回false
#prompt- prompt(“提示字串”,“預設值”)
- 顯示一個輸入框,在輸入框內顯示提示字串,等待用戶輸入
- 當使用者點選"確認"按鈕返回使用者輸入,點選"取消"返回null值

http://www.itcast.cn:80/index.html?name=andy&age=1#link http:通信协议 www.itcast.cn:域名80:端口 index.html:路径?name=andy&age=1:参数 #link 片段:锚点、链接
- href*:取得或設定整個URL
- #host:傳回主機名稱(網域名稱)
- hostname:設定或傳回目前URL的主機名稱
- post:傳回埠號
- pathname:返迴路徑
- search*:傳回參數
- hash:傳回片段(#後面的內容)
- protocol:設定或傳回目前URL的協定
- assign:和href一樣,可以跳到頁面(也稱為重定向頁面)
- replace:取代目前頁面,因為不記錄歷史,所以不能後退頁面
- reload:重新載入頁面,相當於刷新功能


- cookieEnabled 当前浏览器是否开启了cookie
- cookie:在客户端的存储空间,且容量较小根据不同的浏览器有不同的大小,可以做到永久保存 密匙
- 缺点:特别容易泄露个人信息
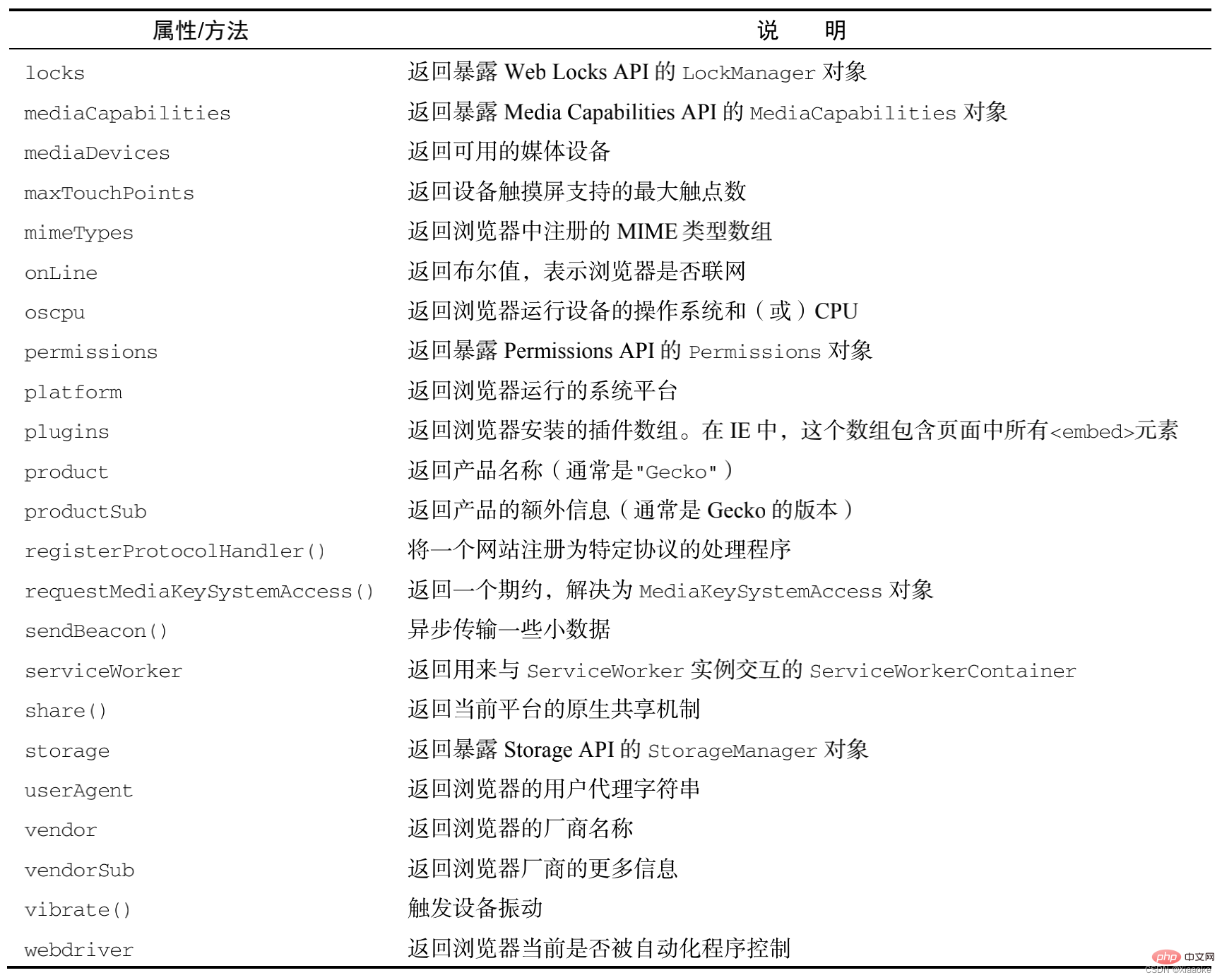
- plugins 封装了浏览器安装的所有插件信息
- userAgent 浏览器的名称,内核 版本号 等一些列的字符
- onLine 电脑是否处于脱机状态 电脑联网了吗?
- platform 返回运行浏览器的操作系统平台
- appCodeName 返回浏览器的代码名
- appName 返回浏览器的名称
- appVersion 返回浏览器的平台和版本信息
history对象
window.history 对象包括浏览器的历史(url)集合
- 浏览器的后退功能:history.back()
- 浏览器的向前功能:history.forward()
- 进入历史中的某一个页面:history.go()
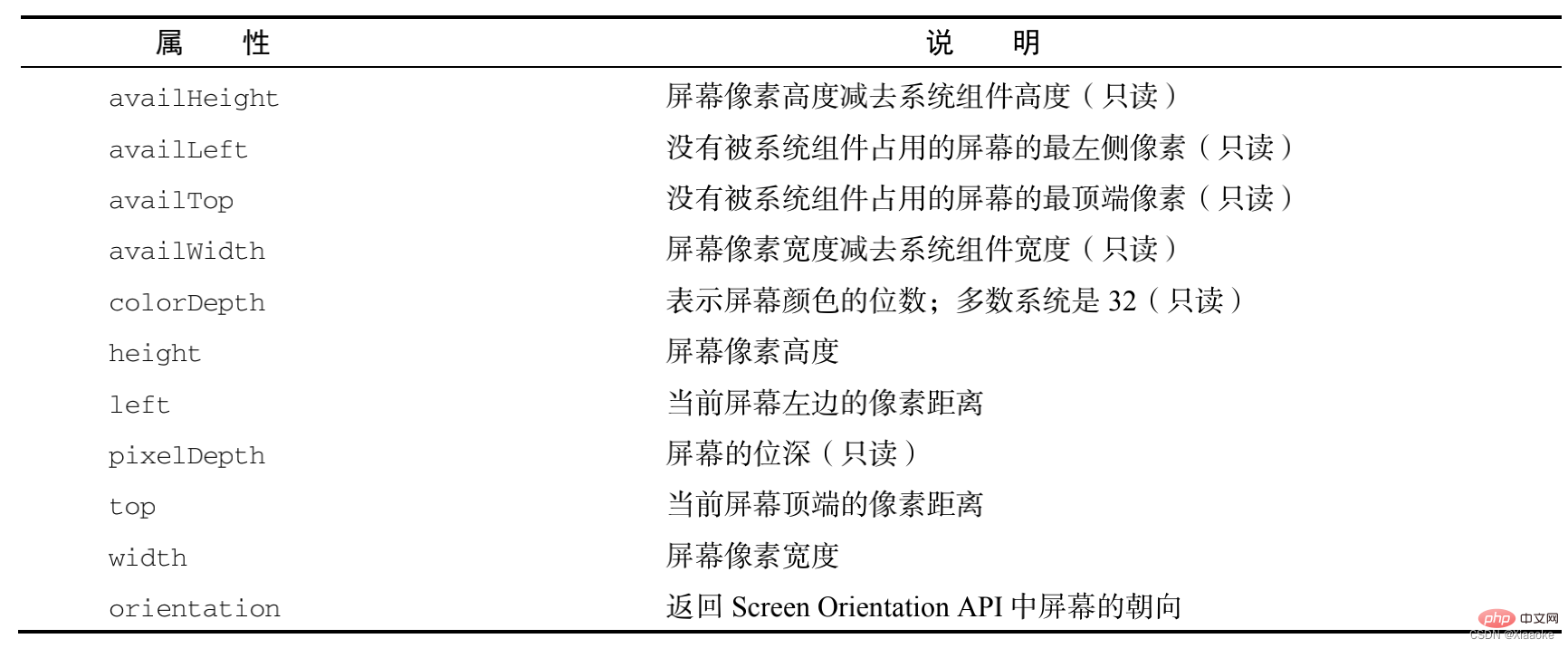
screen对象
window.screen 对象包含有关用户的信息
// screen:获得显示设备的分辨率大小 // 完整的分辨率:screen.widht/height // 如何鉴别客户端的种类 兼容所有的客户端 宽度 // 大屏 中屏 小屏 超小屏 // lg md sm xs // TV pc pad phone //宽 >= 1200 >=992 >= 768
- 可用屏幕宽度:screen.availWidth
- 可用屏幕高度:screen.availHeight
- 屏幕高度:screen.Height
- 屏幕宽度:screen.Width
- 屏幕的颜色的位数:colorDepth
元素偏移量offset系列
可以动态得到该元素的位置(偏移)、大小等
- 获取元素距离定位父元素的位置
- 获取元素自身大大小
- ps:返回的数值不带单位
offset系列常用属性:
- element.offseParent:返回作为该元素带有定位的父级元素,如果父级元素都没有定位则返回body
- element.offsetTop*:返回元素相对带有定位父元素上方的偏移
- element.offsetLeft*:返回元素相对带有定位父元素左方的偏移
- element.offsetWidth:返回自身包括padding、边框、内容的宽度,不带单位
- element.offsetHeight:返回自身包括padding、边框、内容的高度,不带单位
元素可视区client系列
动态获取元素的边框大小、元素大小等
常用属性:
- element.clientTop:元素上边框的大小
- element.clientLeft:元素左边框的大小
- element.clientWidth*:返回自身包括padding、内容区的宽度,不含边框,不带单位
- element.clientHeight*:返回自身包括padding、内容区的高度,不含边框,不带单位
元素滚动scroll系列
动态获取元素的大小、滚动距离
常用属性
- element.srcollTop*:返回被卷去的上侧距离,不带单位
- element.srcollLeft*:返回被卷去的左侧距离,不带单位
- element.srcollWidth:返回自身实际的宽度,不含边框,不带单位
- element.srcollHeight:返回自身实际的高度,不含边框,不带单位
滚动条在滚动的时候会触发onscroll事件
查看滚动条的滚动距离
window.pageXOffset/pageYOffset IE8 及IE8以下不兼容 document.body/documentElement.scrollLeft/scrollTop兼容性比较混乱,用时取两个值相加,因为不可能存在两个值同时有值 封装兼容性方法,求滚动条滚轮滚动距离getScrollOffet()
/*
封装一个获取滚动条的滚动距离
返回:x:水平滚动条滚动的距离 y:垂直滚动条滚动的距离
*/function getScrollOffet(){
if(window.pageXOffset){
return {//对象的{}一定要在关键字后,否则系统会自动加上; 则返回值会是undefined
x : window.pageXOffset,
y : window.pageYOffset }
}else{//兼容IE8以及以下
return {
x : document.body.scrollLeft + document.documentElement.scrollLeft,
y : document.body.scrollTop + document.documentElement.scrollTop }
}}查看视口的尺寸
window.innerWidth/innerHeightIE8及IE8以下不兼容(注意:这里的宽度和高度不包括菜单栏、工具栏以及滚动条等的高度) document.documentElement.clientWidth/clientHeight标准模式下,任意浏览器都兼容 document.body.clientWidth/clientHeight适用于怪异某事下的浏览器 封装兼容性方法,返回浏览器视口尺寸getViewportOffset()
/*封装返回浏览器视口尺寸
返回值:
w :视口的宽度
h : 视口的高度
*/function getViewportOffset(){
if(window.innerWidth){
return {
w : window.innerWidth,
h : window.innerHeight }
}else{ //兼容IE8以及以下的浏览器
if(document.compatMode == 'BackCompat'){
//怪异渲染模式下
return {
w : document.body.clientWidth,
h : document.body.clientHeight }
}else{
// 标准模式
return {
w : document.documentElement.clientWidth,
h : document.documentElement.clientHeight }
}
}}console.log(document.compatMode);// BackCompat 怪异模式// CSS1Compat 标准模式查看元素的几何尺寸 ES5新增了解
domElement.getBoundingClientRect() 兼容性很好;返回一个对象,该对象中有left、top、right、bottom等属性,left、top代表元素左上角的X和Y坐标, right和bottom表示元素右下角的X和Y坐标height 和 width属性老版本IE未实现 返回的结果并不是’实时的’
// 获取元素在文档中的位置function getElementPosition(target){
// 支持 BoundingClientRect()方法
if(0 && target.getBoundingClientRect){
var pos = target.getBoundingClientRect();
return { // 涉及到滚动条有移动的情况下 加上滚动条的位置
x : pos.left + Math.max(document.body.scrollLeft, document.documentElement.scrollLeft),
y : pos.top + Math.max(document.body.scrollTop, document.documentElement.scrollTop)
}
} else {
var pos = {
left : 0,
top : 0
}
var _elm = target;
while(target.offsetParent){
if(_elm == target){//首次累加left 和 top
pos.left += target.offsetLeft;
pos.top += target.offsetTop;
}else{
pos.left += target.offsetLeft + target.clientLeft;
pos.top += target.offsetTop + target.clientTop;
}
// target 重新赋值
target = target.offsetParent;
}
return { x : pos.left, y : pos.top}
}}属性
状态栏
- defaultStatus 改变浏览器状态栏的默认显示
- status 临时改变浏览器状态的显示
窗口位置
- IE
- screenLeft 宣告視窗的左上角的x座標
- screenTop 宣告視窗的左上角的y座標
- document.body.screenLeft
- document.documentElement.screenLeft 聲明目前文件向右捲動的像素數
- document.body.screenTop
- document.documentElement.screenTop 宣告目前文件向右捲動過的像素數字
- !IE
- screenX 宣告視窗的左上角的x座標
- screenY 宣告視窗的左上角的y座標
- #pageXOffset 宣告目前文件向右捲動的像素數
- pageYOffset 宣告目前文件向右捲動過的像素數
- FF
- innerHeight 傳回視窗的文檔顯示區的高度
- innerWidth 傳回視窗的文檔顯示區的寬度
- outerWidth 傳回視窗外部寬度
- outerHeight 傳回視窗外部高度
其他屬性
- opener 可以實作同網域下跨窗體之間的通訊一個窗體要包含另一個窗體的opener
- closed 目前視窗關閉時傳回true
- name 設定或傳回視窗的名稱
- self 傳回對目前視窗的引用
【相關推薦:javascript影片教學、web前端】
以上是整理總結JavaScript常見的BOM操作的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






