什麼是插槽?深入了解Vue中的插槽
什麼是插槽?這篇文章帶大家詳細了解一下Vue入門必備知識中的插槽,體驗插槽的基礎用法,介紹一下具名插槽、作用域插槽,希望對大家有幫助!

1、什麼是插槽
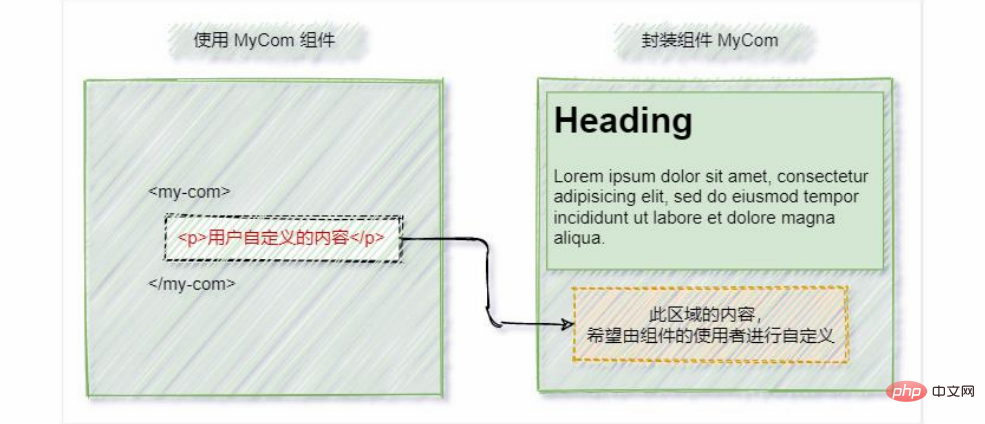
插槽(Slot)是vue 為元件的封裝者提供的能力。允許開發者在封裝元件時,把不確定的、希望由使用者指定的部分定義為插槽。可以把插槽認為是元件封裝期間,為使用者預留的內容的佔位符。 (學習影片分享:vue影片教學)

2、體驗插槽的基礎用法
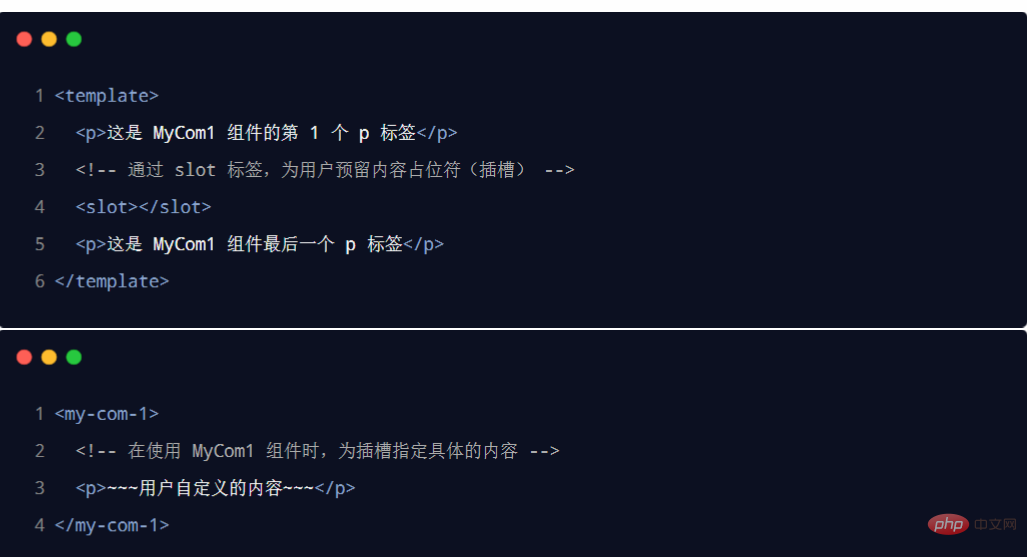
#在封裝元件時,可以透過<slot></slot> 元素定義插槽,從而為使用者預留內容佔位符。範例程式碼如下:
2.1 沒有預留插槽的內容會被丟棄
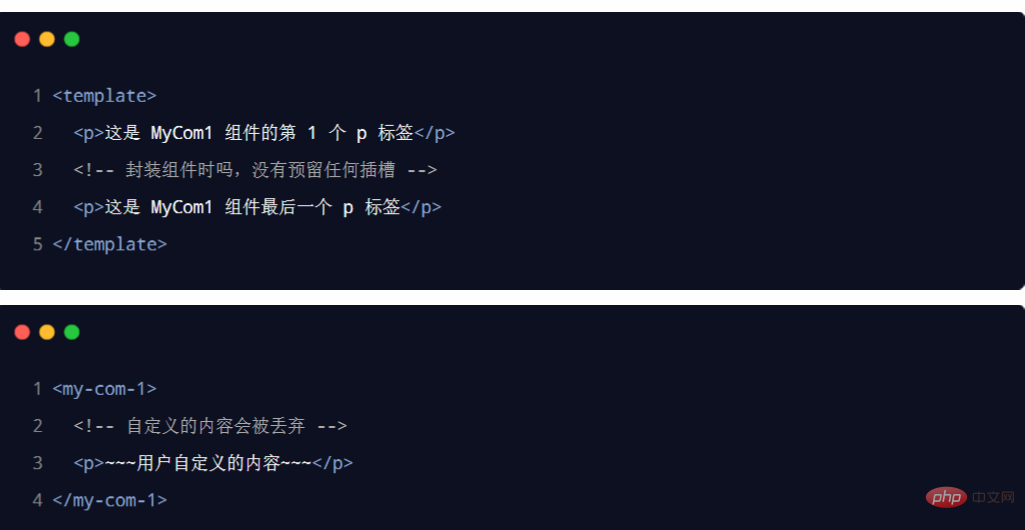
如果在封裝元件時沒有預留任何<slot></slot> 插槽,則使用者提供的任何自訂內容都會被丟棄。範例程式碼如下:
2.2 後備內容
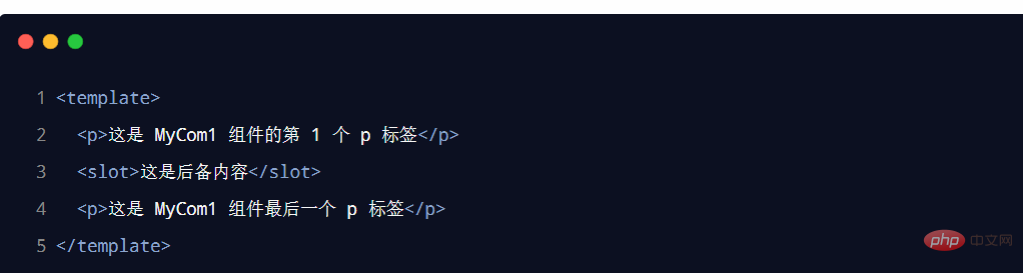
封裝元件時,可以為預留的<slot></slot>插槽提供後備內容(預設內容)。如果組件的使用者沒有為插槽提供任何內容,則後備內容會生效。範例程式碼如下:
3、具名插槽
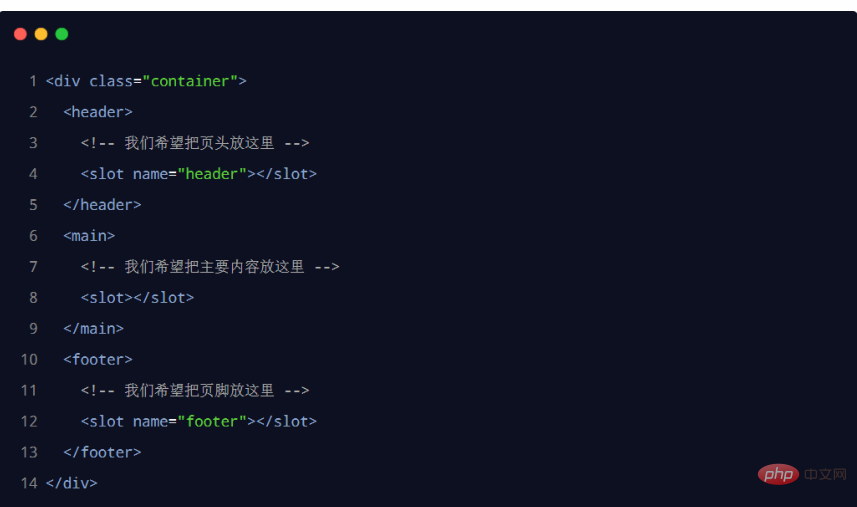
如果在封裝元件時需要預留多個插槽節點,則需要為每個<slot></slot> 插槽指定具體的name 名稱。這種有具體名稱的插槽叫做「具名插槽」。範例程式碼如下:
溫馨提醒:沒有指定 name 名稱的插槽,會有隱含的名稱叫做 「default」。
3.1 為具名插槽提供內容
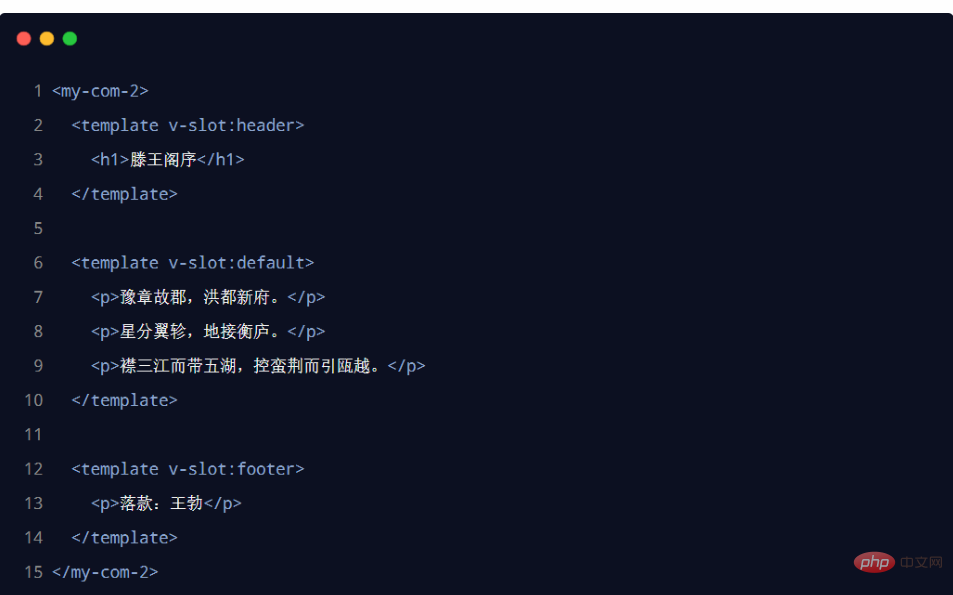
在提供給具名插槽內容的時候,我們可以在一個<template></template> 元素上使用v-slot 指令,並以v-slot 的參數的形式提供其名稱。範例程式碼如下:
3.2 具名插槽的簡寫形式
跟v-on 和v-bind 一樣,v-slot 也有縮寫,即把參數之前的所有內容(v-slot:) 都替換為字元#。例如v-slot:header
可以重寫為#header:
4、作用域插槽
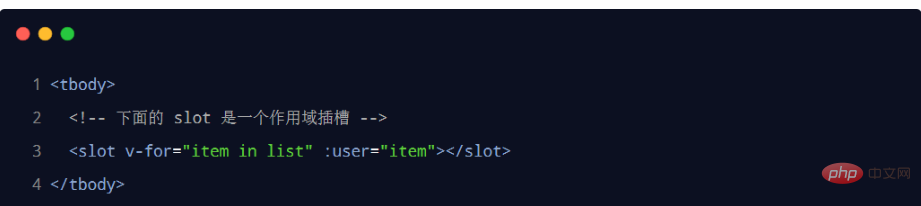
在封裝組件的過程中,可以為預留的<slot></slot> 插槽綁定props 數據,這種帶有props 數據的<slot></slot> 叫做「作用域插槽」。範例程式碼如下:
4.1 使用作用域插槽
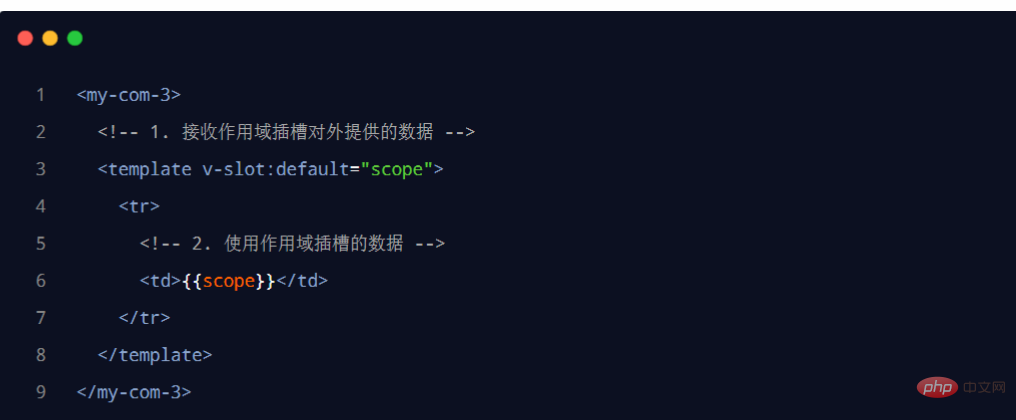
#可以使用v-slot: 的形式,接收作用域插槽對外提供的資料。範例程式碼如下:
4.2 解構插槽 Prop
作用域插槽對外提供的資料對象,可以使用解構賦值#簡化資料的接收過程。範例程式碼如下:
以上是什麼是插槽?深入了解Vue中的插槽的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
Vue.js適合中小型項目和快速迭代,React適用於大型複雜應用。 1)Vue.js易於上手,適用於團隊經驗不足或項目規模較小的情況。 2)React的生態系統更豐富,適合有高性能需求和復雜功能需求的項目。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkcalled“ Gibbon” BuiltonReact,notReactorVuedIrectly.1)TeamSperience:selectBasedonFamiliarity.2)ProjectComplexity:vueforsimplerprojects:reactforforforproproject,reactforforforcompleplexones.3)cocatizationneedneeds:reactoffipicatizationneedneedneedneedneedneeds:reactoffersizationneedneedneedneedneeds:reactoffersizatization needefersmoreflexibleise.4)
 vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
Vue 中 div 元素跳轉的方法有兩種:使用 Vue Router,添加 router-link 組件。添加 @click 事件監聽器,調用 this.$router.push() 方法跳轉。
 vue怎麼a標籤跳轉
Apr 08, 2025 am 09:24 AM
vue怎麼a標籤跳轉
Apr 08, 2025 am 09:24 AM
實現 Vue 中 a 標籤跳轉的方法包括:HTML 模板中使用 a 標籤指定 href 屬性。使用 Vue 路由的 router-link 組件。使用 JavaScript 的 this.$router.push() 方法。可通過 query 參數傳遞參數,並在 router 選項中配置路由以進行動態跳轉。
 反應,vue和Netflix前端的未來
Apr 12, 2025 am 12:12 AM
反應,vue和Netflix前端的未來
Apr 12, 2025 am 12:12 AM
Netflix主要使用React作為前端框架,輔以Vue用於特定功能。 1)React的組件化和虛擬DOM提升了Netflix應用的性能和開發效率。 2)Vue在Netflix的內部工具和小型項目中應用,其靈活性和易用性是關鍵。
 vue怎麼實現組件跳轉
Apr 08, 2025 am 09:21 AM
vue怎麼實現組件跳轉
Apr 08, 2025 am 09:21 AM
Vue 中實現組件跳轉有以下方法:使用 router-link 和 <router-view> 組件進行超鏈接跳轉,指定 :to 屬性為目標路徑。直接使用 <router-view> 組件顯示當前路由渲染的組件。使用 router.push() 和 router.replace() 方法進行程序化導航,前者保存歷史記錄,後者替換當前路由不留記錄。






