這篇文章為大家帶來了關於thinkphp的相關知識,其中主要介紹了關於配置環境、引入UI的相關內容,其中包括了配置加速源、安裝orm擴展、安裝composer 、安裝驅動程式、設定「config/view.php」等等問題,希望對大家有幫助。

【相關教學建議:thinkphp框架】
1. 配置環境
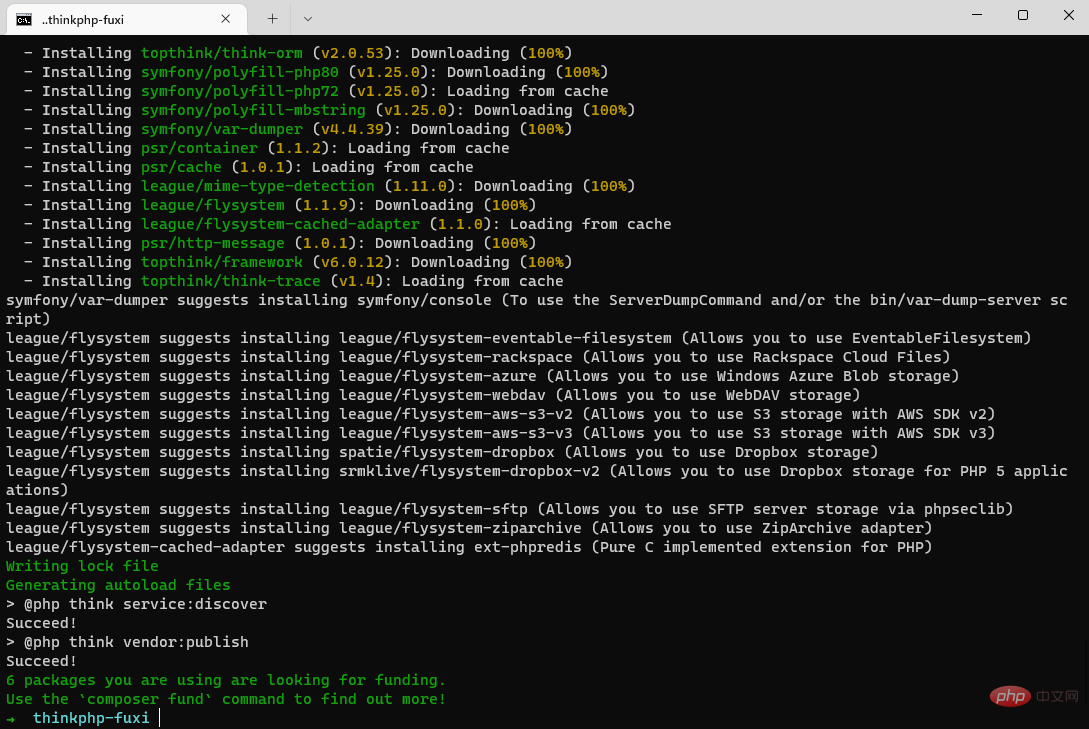
1、設定加速來源,安裝orm 擴展,安裝composer, 安裝驅動,使用composer 命令在指定的目錄安裝Thinkphp6.x;
配置conposer中国源
composer config -g repo.packagist composer https://packagist.phpcomposer.com
下载orm
composer require topthink/think-orm
安装composer
apt install composer
安装mysqli
apt install php-pdo php-mysqli
使用composer命令在指定目录安装thinkphp
composer create-project topthink/think tp6demo
登入後複製

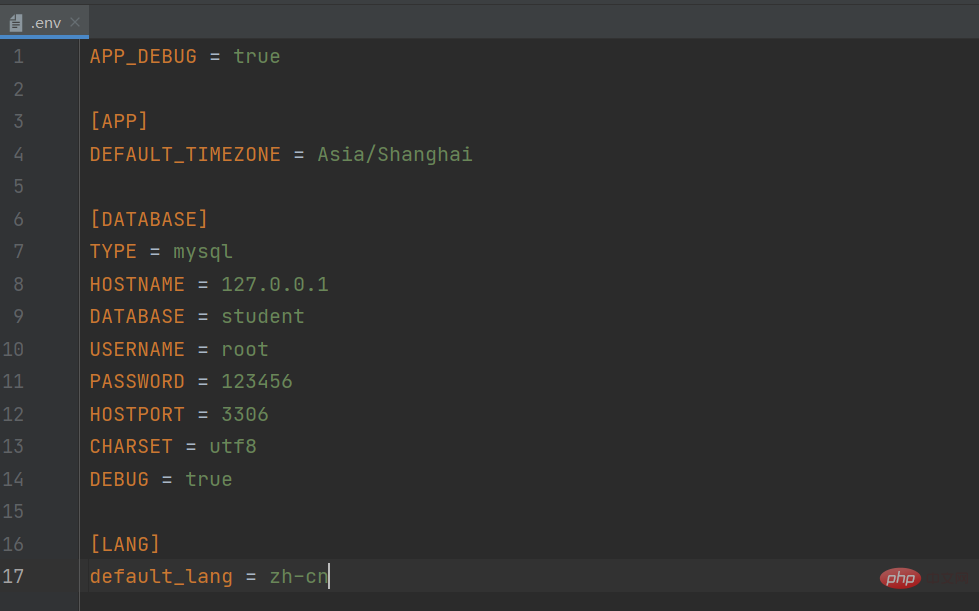
2、將.example.env 檔案修改為. env 文件,配置資料庫帳號密碼,以及開啟調試;
root 123456 student true
登入後複製

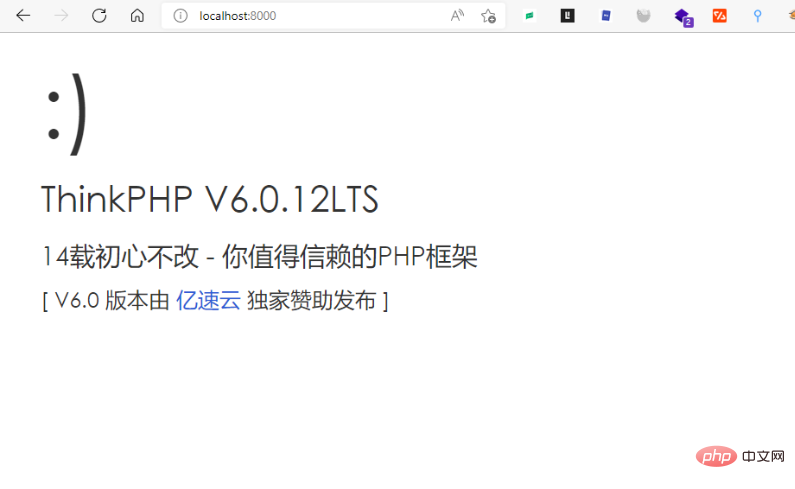
#3、在命令列使用以下命令開啟虛擬伺服器,可配置網域名稱或本地ip, 我個人使用
php think run //localhost:8000
登入後複製

2. 引入UI
1、直接將bootstrap 包含js 和css 資料夾拷貝專案中public/static 裡;
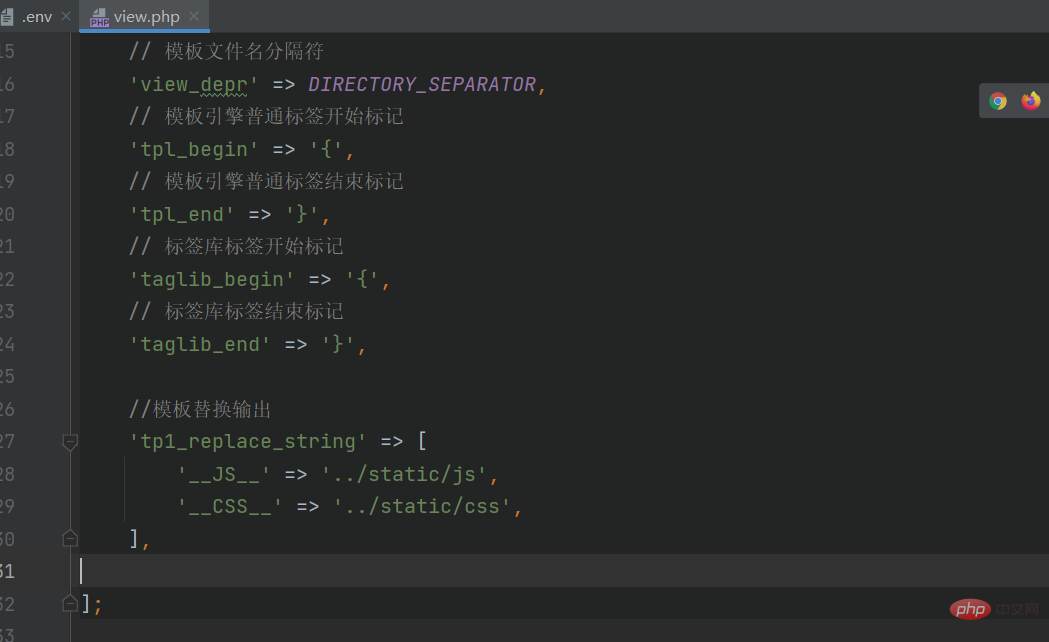
2、設定config/view.php, 設定靜態呼叫的範本路徑;
//模板替换输出
'tp1_replace_string' => [
'__JS__'=> '../static/js',
'__CSS__' => '../static/css',
],登入後複製

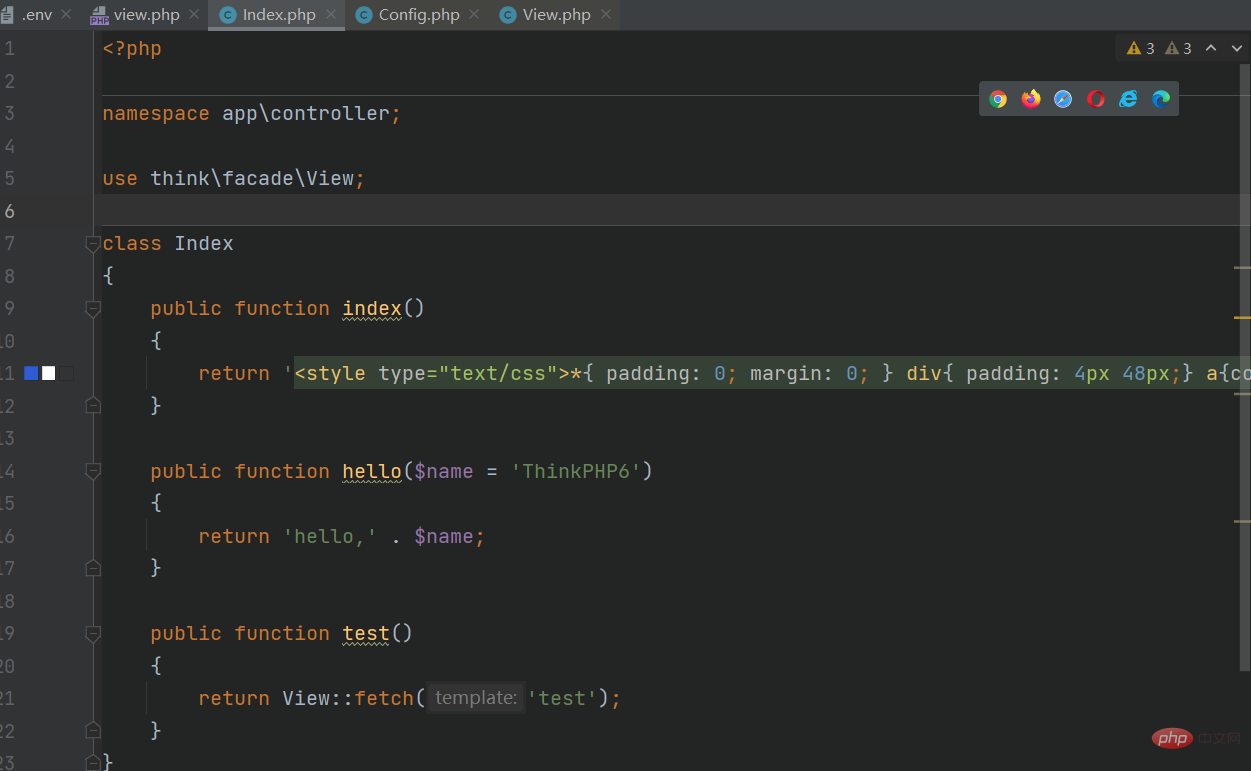
#3、控制器里新建test 方法,用於測試UI 引入的正確性,這時訪問頁面會報錯提示沒有安裝驅動。下一步去安裝驅動。

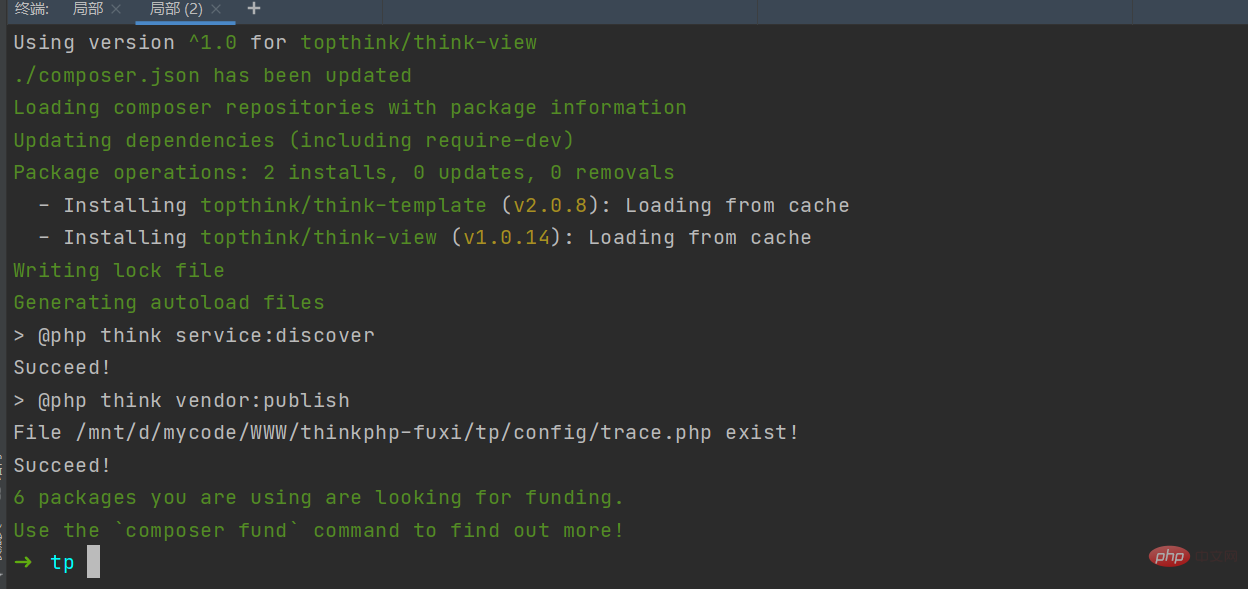
4、在命令列中執行以下命令安裝驅動程式
composer require topthink/think-view
登入後複製

修改config/view.php 檔案為'view_suffix' => 'php', 新範本檔案index/test.php
bootstrap-theme.min.css 引入UI, 注意UI 在<head><title></title></hrad> 以下介紹
<!-- 引入Bootstrap CSS -->
{css href="/static/css/bootstrap.min.css"}
{css href="/static/css/style.css"}
<!-- 移动设备优先-->
<meta name="viewport" content="width=device-width,initial-scale=1,shrink-to-fit-no">登入後複製
5、建立範本檔案view/index/test.html, 引入UI
6、由於我們還沒有style.css 文件,所以要去靜態文件下的css 裡創建一個,內容為@charset "UTF-8";
7、在元素裡找到引入的文件,右鍵來到樣式編輯器,看會不會顯示文件內容,顯示則表示引入成功
8、body 裡引入js 文件
<!-- 引入js文件 -->
{js href="/static/js/jquery-3.3.1.min.js"}
{js href="/static/js/bootstrap.bundle.min.js"}登入後複製
3. 核心程式碼
按鈕
表格
<div class="container pt-5 mt-5">
<div class="row">
<div class="col-3">
<button class="btn btn-secondary">用户管理</button>
</div>
<div class="col-9">
<table class="table table-bordered">
<thead class="bg-light">
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
<th>5</th>
</tr>
</thead>
</table>
</div>
</div>
</div>登入後複製
【相關教學建議:thinkphp框架】
以上是thinkphp設定環境引入UI(實例詳解)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
 thinkphp專案怎麼運行
Apr 09, 2024 pm 05:33 PM
thinkphp專案怎麼運行
Apr 09, 2024 pm 05:33 PM
執行 ThinkPHP 專案需要:安裝 Composer;使用 Composer 建立專案;進入專案目錄,執行 php bin/console serve;造訪 http://localhost:8000 查看歡迎頁面。
 thinkphp有幾個版本
Apr 09, 2024 pm 06:09 PM
thinkphp有幾個版本
Apr 09, 2024 pm 06:09 PM
ThinkPHP 擁有多個版本,針對不同 PHP 版本而設計。主要版本包括 3.2、5.0、5.1 和 6.0,而次要版本用於修復 bug 和提供新功能。目前最新穩定版本為 ThinkPHP 6.0.16。在選擇版本時,需考慮 PHP 版本、功能需求和社群支援。建議使用最新穩定版本以獲得最佳性能和支援。
 thinkphp怎麼運行
Apr 09, 2024 pm 05:39 PM
thinkphp怎麼運行
Apr 09, 2024 pm 05:39 PM
ThinkPHP Framework 的本機運作步驟:下載並解壓縮 ThinkPHP Framework 到本機目錄。建立虛擬主機(可選),指向 ThinkPHP 根目錄。配置資料庫連線參數。啟動 Web 伺服器。初始化 ThinkPHP 應用程式。存取 ThinkPHP 應用程式 URL 運行。
 laravel和thinkphp哪個好
Apr 09, 2024 pm 03:18 PM
laravel和thinkphp哪個好
Apr 09, 2024 pm 03:18 PM
Laravel 和 ThinkPHP 框架的效能比較:ThinkPHP 效能通常優於 Laravel,專注於最佳化和快取。 Laravel 性能良好,但對於複雜應用程序,ThinkPHP 可能更適合。
 開發建議:如何利用ThinkPHP框架實現非同步任務
Nov 22, 2023 pm 12:01 PM
開發建議:如何利用ThinkPHP框架實現非同步任務
Nov 22, 2023 pm 12:01 PM
《開發建議:如何利用ThinkPHP框架實現非同步任務》隨著網路技術的快速發展,Web應用程式對於處理大量並發請求和複雜業務邏輯的需求也越來越高。為了提高系統的效能和使用者體驗,開發人員常常會考慮利用非同步任務來執行一些耗時操作,例如發送郵件、處理文件上傳、產生報表等。在PHP領域,ThinkPHP框架作為一個流行的開發框架,提供了一些便捷的方式來實現非同步任務。
 thinkphp怎麼安裝
Apr 09, 2024 pm 05:42 PM
thinkphp怎麼安裝
Apr 09, 2024 pm 05:42 PM
ThinkPHP 安裝步驟:準備 PHP、Composer、MySQL 環境。使用 Composer 建立專案。安裝 ThinkPHP 框架及相依性。配置資料庫連線。產生應用程式碼。啟動應用程式並造訪 http://localhost:8000。
 thinkphp效能怎麼樣
Apr 09, 2024 pm 05:24 PM
thinkphp效能怎麼樣
Apr 09, 2024 pm 05:24 PM
ThinkPHP 是一款高效能的 PHP 框架,具備快取機制、程式碼最佳化、平行處理和資料庫最佳化等優勢。官方性能測試顯示,它每秒可處理超過 10,000 個請求,實際應用中被廣泛用於京東商城、攜程網等大型網站和企業系統。
 開發建議:如何利用ThinkPHP框架進行API開發
Nov 22, 2023 pm 05:18 PM
開發建議:如何利用ThinkPHP框架進行API開發
Nov 22, 2023 pm 05:18 PM
開發建議:如何利用ThinkPHP框架進行API開發隨著網際網路的不斷發展,API(ApplicationProgrammingInterface)的重要性也日益凸顯。 API是不同應用程式之間進行通訊的橋樑,它可以實現資料共享、功能呼叫等操作,為開發者提供了相對簡單且快速的開發方式。而ThinkPHP框架作為一款優秀的PHP開發框架,具有高效能、可擴展且易用
See all articles