arc函數在html5中什麼意思
html5
arc函數在html5中是建立曲線的意思,是Canvas用來建立弧或曲線的函數;可以透過該函數建立圓,語法為「arc(定義一個中心點,半徑,起始角度,結束角,和繪圖方向:順時針或逆時針)」。

本教學操作環境:windows10系統、HTML5版、Dell G3電腦。
arc函數在html5中什麼意思
語法:arc(定義一個中心點,半徑,起始角度,結束角度,和繪圖方向:順時針或逆時針)
程式碼:context.arc(centerX, centerY, radius, startingAngle, endingAngle, antiClockwise);
arc() 方法建立弧/曲線(用於建立圓或部分圓)。
範例如下:
var c=document.getElementById("myCanvas");var ctx=c.getContext("2d");
ctx.beginPath();
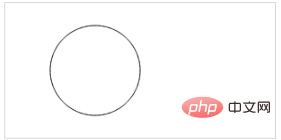
ctx.arc(100,75,50,0,2*Math.PI);
ctx.stroke();登入後複製
輸出結果:

#提示:如需透過arc() 來建立圓,請把起始角設定為0,結束角設定為2*Math.PI。

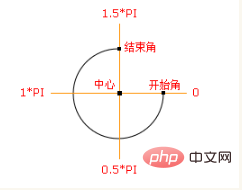
中心:arc(100,75,50,0*Math.PI,1.5*Math.PI)
#起始角:arc(100,75,50,0,1.5*Math.PI)
結束角:arc(100,75,50,0* Math.PI,1.5*Math.PI)
推薦教學:《html影片教學》
以上是arc函數在html5中什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD
Inzoi:如何申請學校和大學
3 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
2 週前
By DDD
Roblox:Dead Rails - 如何召喚和擊敗Nikola Tesla
4 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














