什麼是訊息隊列? node中如何使用訊息佇列?
什麼是訊息隊列?以下這篇文章帶大家了解一下訊息佇列的基本概念,介紹一下node中如何使用訊息佇列,希望對大家有幫助!

1.訊息佇列
#什麼是訊息佇列
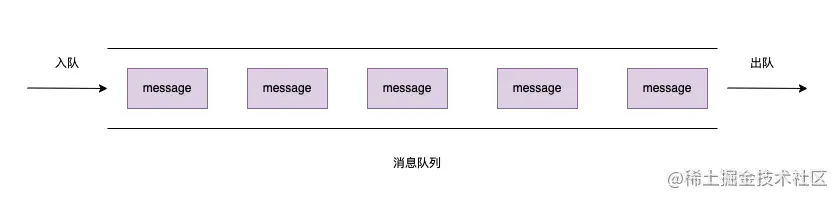
訊息佇列就是訊息的傳送過程中保存訊息的容器,本質是一個佇列(先進先出)

訊息指的是需要傳輸的數據,可以是一些文本,字串,或是物件等資訊。
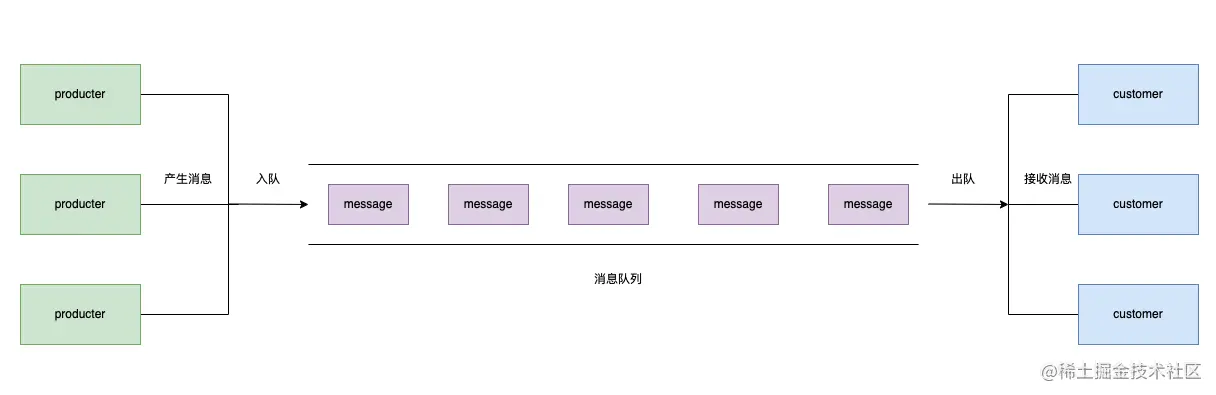
訊息佇列則是兩個應用程式間的通訊服務,訊息的產生者將資料存放到訊息佇列中就可以立即返回,不需要等待訊息的接收者應答。即:生產者保證資料插入佇列,誰來取這則訊息不需要管。訊息的接收者則只專注於接受訊息並處理。

訊息佇列能做什麼
解耦 上面介紹了,訊息佇列將訊息的生產者和訊息的接收者分開,彼此都不受影響。
非同步 非同步就是為了減少請求的回應時間,訊息的生產者只需要處理簡單的邏輯,並將資料放到訊息佇列中即可返回,複雜的邏輯,例如:資料庫操作,IO操作由訊息的接收者處理。
削峰 訊息佇列應用在服務時,能將瞬時大量湧入的請求資訊儲存到訊息佇列中,並立即回傳。再由訊息的接收者根據資料處理請求。
應用場景 遊戲活動,秒殺活動,下單等會造成瞬時流量暴增的應用。
2.訊息佇列的概念
介紹完訊息佇列的基本訊息,在開發訊息佇列之前先介紹一下訊息佇列的一些基本概念~
訊息的生產者(producer)與消費者(customer)
上文提到的生產者與消費者,提供的是
鏈接,通道與隊列
- # #連結(connection):表示服務程序與訊息佇列之間的一條連結。
一個服務程式可以建立多個連結。
- 通道(channel):訊息佇列連結之間的一個通,
一個連結可以有多個通道。
- 隊列(queue):訊息佇列中存放資料的佇列,一個訊息佇列服務可以有多個佇列。
交換器(exchange )
訊息佇列傳送訊息時必須要有一個交換機,如果沒有指定則用的是預設的交換器。交換器的作用就是將訊息才推到對應的佇列中。訊息佇列中一共有4種交換器
- Direct: 指定佇列模式,訊息來了,只發給指定的Queue,其他Queue都收不到。
- fanout: 廣播模式,訊息來了,就會傳送給所有的佇列。
- topic: 模糊匹配模式,透過模糊匹配的方式進行對應轉送。
- header: 與Direct模式類似。
3.node使用rabbitMQ
#安裝rabbitMQ
傳送門brew install rabbitmq
安裝完成後啟動rabbitmq服務
然後再在本地存取http://localhost:15672/ 就可以看到rabbitmq服務的後台。初始的帳號密碼皆為guest
#######node專案安裝amqplib################################################################################### amqplib是node中使用訊息佇列的一套工具,可以讓我們快速地使用訊息佇列###地址:https://www.npmjs.com/package/amqplib
创建生产者
/** product.js 消费者 */
const amqplib = require('amqplib');
const config = require('./config');
const { connectUrl } = config;
(async () => {
const connection = await amqplib.connect(connectUrl);
const channel = await connection.createChannel();
const exchangeName = 'testExchange';
const key = 'testQueue';
const sendMsg = 'hello rabbitmq';
// 知道交换机类型
await channel.assertExchange(exchangeName, 'fanout', {
durable: true,
});
// 指定一个队列
await channel.assertQueue(key);
for (let i = 0; i < 100; i++) {
channel.publish(exchangeName, key, Buffer.from(`${sendMsg} ${i}`));
}
await channel.close();
await connection.close();
})();运行后在后台可以看到新增了一个有100条消息的队列
创建消费者
/** customer.js 消费者 */
const amqplib = require('amqplib');
const config = require('./config');
const { connectUrl } = config;
(async () => {
let connection = await amqplib.connect(connectUrl);
const exchangeName = 'testExchange';
const key = 'testQueue';
// 创建两个通道
const channel1 = await connection.createChannel();
const channel2 = await connection.createChannel();
// 指定一个交换机
await channel1.assertExchange(exchangeName, 'fanout', {
durable: true,
});
// 指定一个队列
await channel1.assertQueue(key);
await channel1.bindQueue(key, exchangeName, key);
channel1.consume(key, (msg) => {
console.log('channel 1', msg.content.toString());
});
await channel2.assertExchange(exchangeName, 'fanout', {
durable: true,
});
await channel2.assertQueue(key);
await channel2.bindQueue(key, exchangeName, key);
channel2.consume(key, (msg) => {
console.log('channel 2', msg.content.toString());
});
})();执行后可以看到,两个通道可以同时工作接收消息
更多node相关知识,请访问:nodejs 教程!
以上是什麼是訊息隊列? node中如何使用訊息佇列?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 一文聊聊Node中的記憶體控制
Apr 26, 2023 pm 05:37 PM
一文聊聊Node中的記憶體控制
Apr 26, 2023 pm 05:37 PM
基於無阻塞、事件驅動建立的Node服務,具有記憶體消耗低的優點,非常適合處理海量的網路請求。在海量請求的前提下,就需要考慮「記憶體控制」的相關問題了。 1. V8的垃圾回收機制與記憶體限制 Js由垃圾回收機
 node專案中如何使用express來處理檔案的上傳
Mar 28, 2023 pm 07:28 PM
node專案中如何使用express來處理檔案的上傳
Mar 28, 2023 pm 07:28 PM
怎麼處理文件上傳?以下這篇文章為大家介紹一下node專案中如何使用express來處理文件的上傳,希望對大家有幫助!
 深入聊聊Node中的File模組
Apr 24, 2023 pm 05:49 PM
深入聊聊Node中的File模組
Apr 24, 2023 pm 05:49 PM
文件模組是對底層文件操作的封裝,例如文件讀寫/打開關閉/刪除添加等等文件模組最大的特點就是所有的方法都提供的**同步**和**異步**兩個版本,具有sync 字尾的方法都是同步方法,沒有的都是異
 深入淺析Node的進程管理工具'pm2”
Apr 03, 2023 pm 06:02 PM
深入淺析Node的進程管理工具'pm2”
Apr 03, 2023 pm 06:02 PM
這篇文章跟大家分享Node的進程管理工具“pm2”,聊聊為什麼需要pm2、安裝和使用pm2的方法,希望對大家有幫助!
 Pi Node教學:什麼是Pi節點?如何安裝和設定Pi Node?
Mar 05, 2025 pm 05:57 PM
Pi Node教學:什麼是Pi節點?如何安裝和設定Pi Node?
Mar 05, 2025 pm 05:57 PM
PiNetwork節點詳解及安裝指南本文將詳細介紹PiNetwork生態系統中的關鍵角色——Pi節點,並提供安裝和配置的完整步驟。 Pi節點在PiNetwork區塊鏈測試網推出後,成為眾多先鋒積極參與測試的重要環節,為即將到來的主網發布做準備。如果您還不了解PiNetwork,請參考Pi幣是什麼?上市價格多少? Pi用途、挖礦及安全性分析。什麼是PiNetwork? PiNetwork項目始於2019年,擁有其專屬加密貨幣Pi幣。該項目旨在創建一個人人可參與
 一起聊聊Node中的事件循環
Apr 11, 2023 pm 07:08 PM
一起聊聊Node中的事件循環
Apr 11, 2023 pm 07:08 PM
事件循環是 Node.js 的基本組成部分,透過確保主執行緒不被阻塞來實現非同步編程,了解事件循環對建立高效應用程式至關重要。以下這篇文章就來帶大家深入了解Node中的事件循環 ,希望對大家有幫助!
 node無法用npm指令怎麼辦
Feb 08, 2023 am 10:09 AM
node無法用npm指令怎麼辦
Feb 08, 2023 am 10:09 AM
node無法用npm指令是因為沒有正確配置環境變量,其解決方法是:1、開啟“系統屬性”;2、找到“環境變數”->“系統變數”,然後編輯環境變數;3、找到nodejs所在的資料夾;4、點選「確定」即可。












