css3什麼是自適應佈局
自適應佈局又稱為“響應式佈局”,是指可以自動識別螢幕寬度、並做出相應調整的網頁佈局;這樣的網頁能夠相容於多個不同的終端,而不是為每個終端機做一個特定的版本。自適應佈局是為解決行動裝置瀏覽網頁而誕生的,能夠為使用不同終端的使用者提供很好的使用者體驗。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
什麼是自適應佈局
自適應佈局又稱“響應式佈局”,可以自動識別螢幕寬度、並做出相應調整的網頁佈局,簡單來講就是網頁能夠相容多個不同的終端(設備),而不是為每個終端做一個特定的版本。
其實簡單來講自適應與非自適應的不同就是一個頁面不管在什麼設備的分辨率下都能自動識別適應,為瀏覽的用戶帶來了更好的體驗效果。
這個概念是為解決行動裝置瀏覽網頁而誕生的。自適應佈局能夠為使用不同終端的使用者提供很好的使用者體驗,而且隨著大螢幕智慧型手機的普及,用「大勢所趨」來形容也不為過。
css3實作自適應佈局的方法
常用的方式有以下幾種:
使用CSS 中的媒體查詢(最簡單);
使用JavaScript(使用成本比較高);
使用第三方開源框架(例如bootstrap,可以很好的支援各種瀏覽器)。
接下來我們以媒體查詢為例來具體示範自適應佈局的實作。
1、設定meta 標籤
首先,我們需要設定meta 標籤來告訴瀏覽器,讓視窗(網頁的視覺區域)的寬度等於裝置的寬度,並禁止使用者對頁面的縮放,如下所示:
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
在設定視窗時需要注意,視窗就是網頁可見區域的尺寸,設定視口時只設定寬度就行,不用在乎高度,具體高度由網頁內容自動撐開。上面meta 標籤中內容的意義如下:
viewport:即一個視窗,表示網頁的視覺區域;
- ##width:控制viewport的大小,可以指定一個具體的值,例如600,也可以是由關鍵字組成的特殊值,例如device-width 就表示裝置的寬度;
- initial-scale:表示初始縮放比例,也就是頁面第一次載入時的縮放比例;
- maximum-scale:表示允許使用者縮放的最大比例,範圍從0 到10.0;
- minimum-scale:表示允許使用者縮放到最小比例,範圍從0 到10.0;
- user-scalable:表示使用者是否可以手動縮放, 「yes」表示允許縮放,「no」表示禁止縮放。
2、媒體查詢
CSS 媒體查詢可以依照指定的條件,針對不同的媒體類型(screen print)定義不同的CSS樣式,讓使用不同裝置的使用者都能得到最佳的體驗。 關於媒體查詢有以下三種實作方式:1)、直接在CSS 檔案中使用,範例程式碼如下:@media (max-width: 320px) {
/*0~320*/
body {
background: pink;
}
}
@media (min-width: 321px) and (max-width: 375px) {
/*321~768*/
body {
background: red;
}
}
@media (min-width: 376px) and (max-width: 425px) {
/*376~425*/
body {
background: yellow;
}
}
@media (min-width: 426px) and (max-width: 768px) {
/*426~768*/
body {
background: blue;
}
}
@media (min-width: 769px) {
/*769~+∞*/
body {
background: green;
}
}@import 'index01.css' screen and (max-width:1024px) and (min-width:720px) @import 'index02.css' screen and (max-width:720px)
<link rel="stylesheet" type="text/css" href="index01.css" media="screen and (max-width:1024px) and (min-width:720px)"/> <link rel="stylesheet" type="text/css" href="index02.css" media="screen and (max-width:720px)"/>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>自适应布局(响应式布局)</title>
<meta name="viewport"content="width=device-width,initial-scale=1.0,maximum-scale=1,user-scalable=no" />
<style>
*{
margin: 0px;
padding: 0px;
font-family: "微软雅黑";
}
#head, #foot, #main
{
height: 100px;
width: 1200px;
/*width: 85%;*/
background-color: goldenrod;
text-align: center;
font-size: 48px;
line-height: 100px;
margin: 0 auto;
}
#head div{
display: none;
font-size: 20px;
height: 30px;
width: 100px;
background-color: green;
float: right;
line-height: 30px;
margin-top: 35px;
}
#head ul{
width: 80%;
}
#head ul li{
width: 20%;
float: left;
text-align: center;
list-style: none;font-size: 20px;
}
#main{
height: auto;
margin: 10px auto;
overflow: hidden;
}
.left, .center, .right{
height: 600px;
line-height: 600px;
float: left;
width: 20%;
background-color: red
}
.center{
width: 60%;
border-left: 10px solid #FFF;
border-right: 10px solid #FFF;
box-sizing: border-box;
}
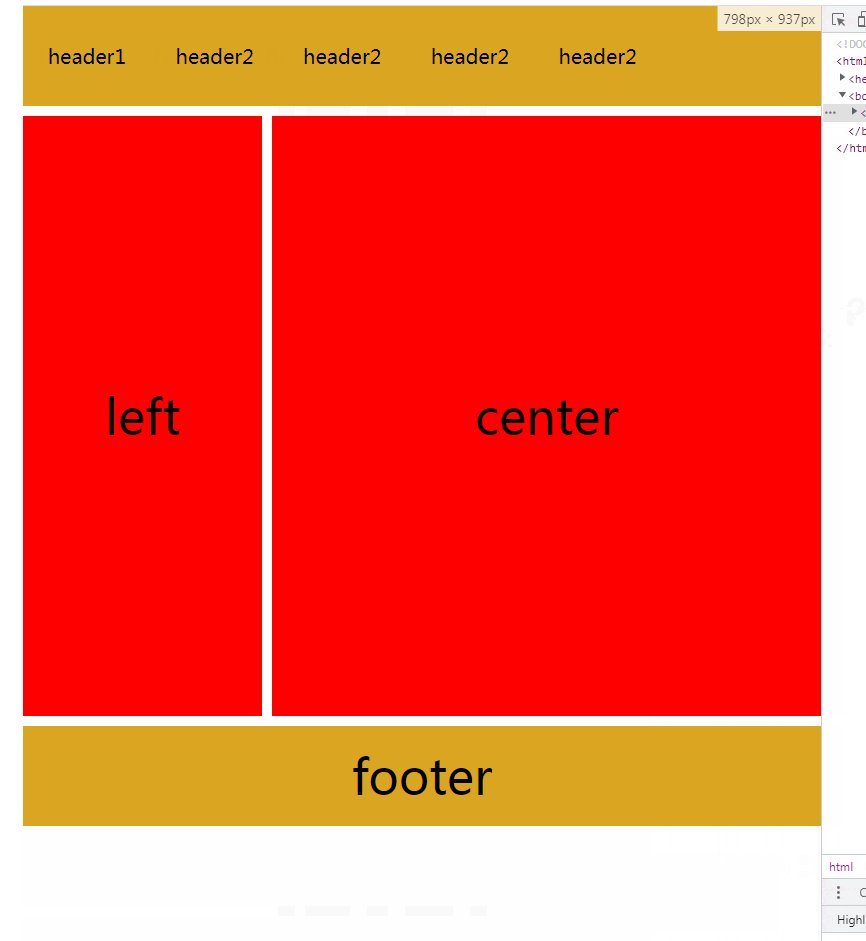
@media only screen and (max-width: 1200px) {
#head, #foot, #main{
width: 100%;
}
}
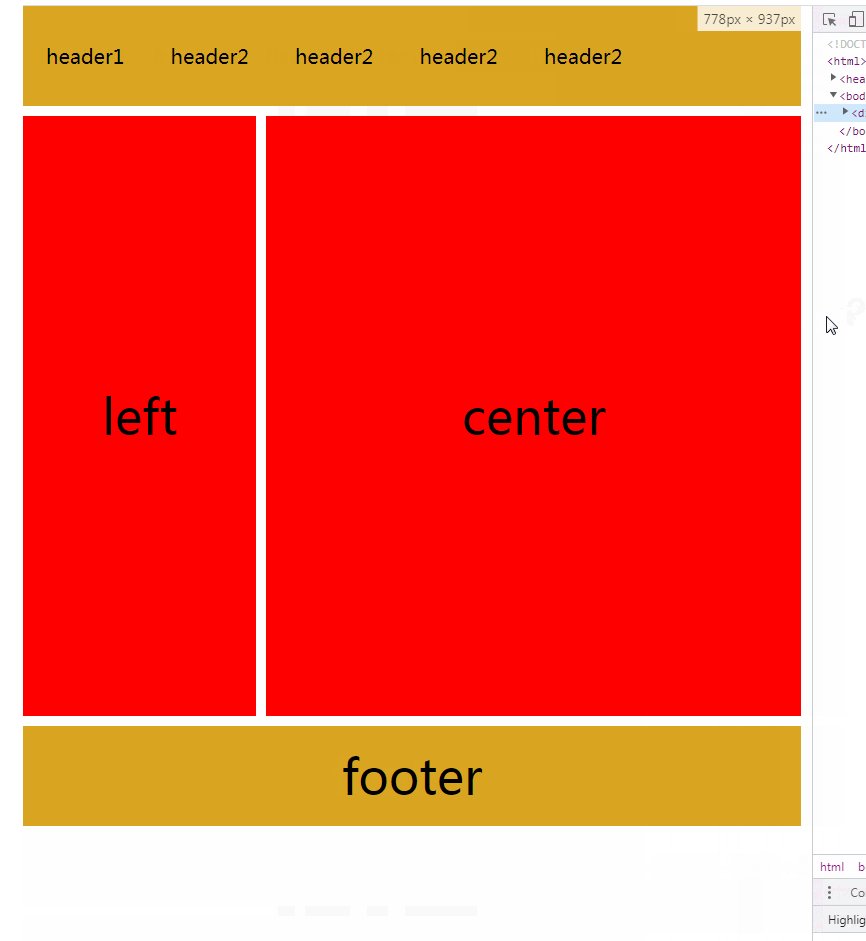
@media only screen and (max-width: 980px) {
.right{
display: none;
}
.left{
width: 30%;
}
.center{
width: 70%;
border-right: hidden;
}
}
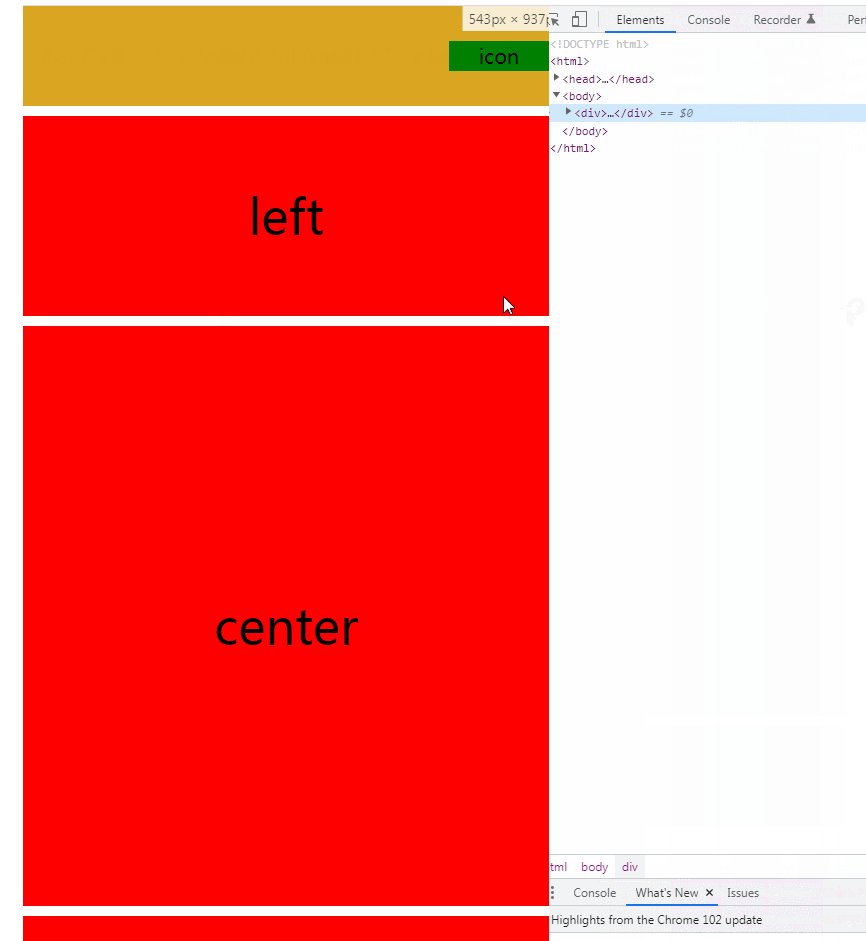
@media only screen and (max-width: 640px) {
.left, .center, .right{
width: 100%;
display: block;
height: 200px;
line-height: 200px;
}
.center{
border: hidden;
border-top: 10px solid #FFFFFF;
border-bottom: 10px solid #FFFFFF;
height: 600px;
line-height: 600px;
}
#head ul{
display: none;
}
#head div{
display: block;
}
}
</style>
</head>
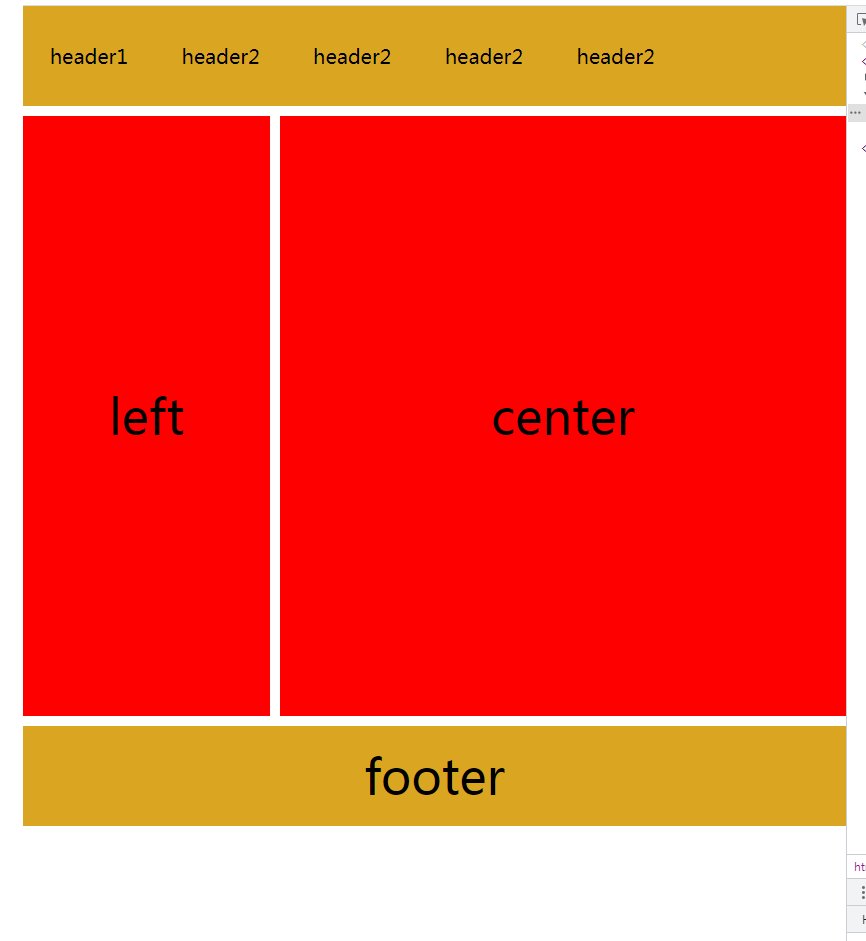
<body>
<div>
<header id="head">
<ul>
<li>header1</li>
<li>header2</li>
<li>header2</li>
<li>header2</li>
<li>header2</li>
</ul>
<div>icon</div>
</header>
<section id="main">
<div class="left">
left
</div>
<div class="center">
center
</div>
<div class="right">
right
</div>
</section>
<footer id="foot">
footer
</footer>
</div>
</body>
</html>
以上是css3什麼是自適應佈局的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






